こんな悩みに答えます
- ブログで使用するおしゃれな囲み枠が欲しい
- 自分のブログに見合った色がなかなか見つからない
- コピペで簡単に自分のサイトにも導入したい!
こんな悩みを解決すべく、25種類のボックスを、色違いで全62色分紹介していきます!

maipyon
プロのデザイナーのデザイン力が心底うらやましい。
こんにちわ。maipyon(@maipyon8)です。
普段サイトを見ていて、「読みやすいな~」とか、「綺麗だな~」と思うサイトは、必ずと言っていいほど囲み枠を使って読者が読みやすいような工夫がなされています。
そんな囲み枠を、とにかく楽して自分のブログにも導入したい!!
そんなあなたのために、コピペで完結するように多種多様な囲み枠を作成しました。
最初に初心者向けに紹介している枠をブログ内で使用する方法。
後半で25種類のボックスデザインを紹介していきます。
ここで紹介しているボックスデザインを使って、より分かりやすく、見ていて楽しいサイトになるようにしていきましょう!
おしゃれなサイトへの近道
はてなぶろぐやAmebaブログを活用しているという人も多いと思いますが、WordPressを使えばどんな部分のデザインでもカスタマイズ可能です。
最近では初心者でも簡単にデザインを変更できるような仕組みになっています。
WordPressブログの始め方の記事を参考に乗り換えるのもひとつの手です。
囲み枠をブログ内で使う方法
使い方が分かっているという人は飛ばしてもらっても構いません。
紹介しているHTMLは記事中にそのまま貼り付けます。(WordPressのGutenbergならカスタムHTMLブロック内など)
CSSはstyle.cssなど、各ブログサービスのCSSを設定している場所に貼り付けましょう。
例えばWordPressなら、
編集する箇所
外観
テーマエディター
style.css
にCSSを貼り付けです。

maipyon
やり方は色々ありますが、一番難しくない方法が上記かなと思います。
うまくデザインが反映されない方は「キャッシュの削除」「キャッシュプラグイン」「サーバーでのキャッシュ保持」辺りで原因を探ってみてください。
はてぶでも、Amebaでもコピペだけで簡単に使用可能ですので、サクッと検索してやってみましょう!
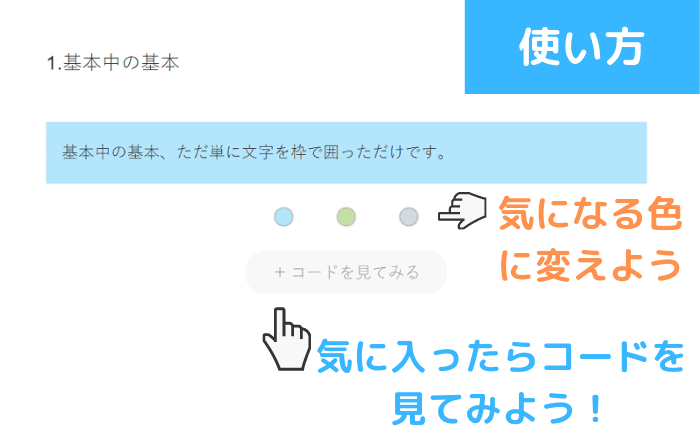
囲み枠の見本の色の変更について
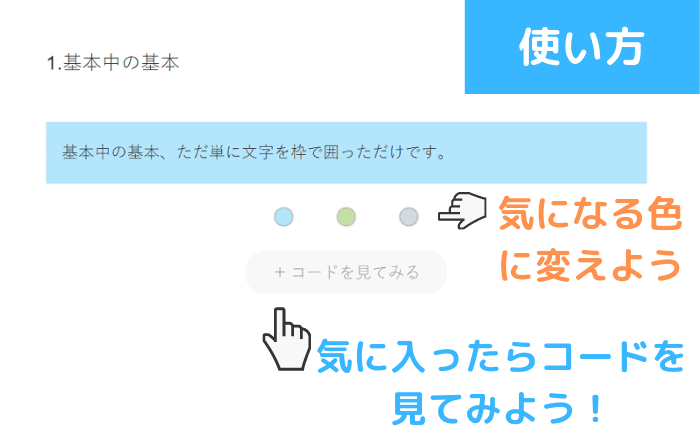
多くの種類の囲み枠を、多くの色を用意しようと思ったので、以下の画像のような使い方になっています。

色々な色を試して見てください!
色については、Material Design Colorを大部分は参考にしています。
自分で色を変えたい!という場合
色変えボタンをクリックして、#〇〇〇〇〇〇となっている部分のどこが変化するかを確認しつつ、自分のお気に入りの色を設定しましょう。
ここで紹介している囲み枠について
ここで紹介している囲み枠は、一部のデザインを除いて内側の余白を1emに、そして要素間の距離を上下共に1emに指定しています。
もし、余白が大きすぎる!小さすぎる!という場合は、CSSの余白設定の記事を参考に修正していただければと思います!
基本の囲み枠CSS集
1.基本中の基本
HTML
<div class="normal-box1">
<p>ここにテキスト</p>
</div>
CSS
.normal-box1{
margin: 1em 0;
padding: 1em;
background-color: #b3e5fc;
}
.normal-box p{
margin: 0;
padding: 0;
}
.normal-box1{
margin: 1em 0;
padding: 1em;
background-color: #c5e1a5;
}
.normal-box p{
margin: 0;
padding: 0;
}
.normal-box1{
margin: 1em 0;
padding: 1em;
background-color: #cfd8dc;
}
.normal-box p{
margin: 0;
padding: 0;
}
2.角を丸める
角を丸めてみました。これだけでもよく使える場面がありますよね。
HTML
<div class="normal-box2">
<p>ここにテキスト</p>
</div>
CSS
.normal-box2{
margin: 1em 0;
padding: 1em;
background-color: #fce4ec;
border-radius: 10px;
}
.normal-box2 p{
margin: 0;
padding: 0;
}
.normal-box2{
margin: 1em 0;
padding: 1em;
background-color: #81d4fa;
border-radius: 10px;
}
.normal-box2 p{
margin: 0;
padding: 0;
}
.normal-box2{
margin: 1em 0;
padding: 1em;
background-color: #ffe082;
border-radius: 10px;
}
.normal-box2 p{
margin: 0;
padding: 0;
}
3.影を付ける
box-shadowで影を付けました。工夫次第で付箋っぽくも、紙っぽくもできるので、アレンジしやすいです。
HTML
<div class="normal-box3">
<p>ここにテキスト</p>
</div>
CSS
.normal-box3{
margin: 1em 0;
padding: 1em;
background-color: #ffcc80;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.4);
}
.normal-box3 p{
margin: 0;
padding: 0;
}
.normal-box3{
margin: 1em 0;
padding: 1em;
background-color: #fff59d;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.4);
}
.normal-box3 p{
margin: 0;
padding: 0;
}
.normal-box3{
margin: 1em 0;
padding: 1em;
background-color: #c5e1a5;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.4);
}
.normal-box3 p{
margin: 0;
padding: 0;
}
4.枠線を付ける
枠線をつけました。普通のボックスを使うよりは、こっちを使いますね。シンプルな色も用意しておきました。
HTML
<div class="normal-box4">
<p>ここにテキスト</p>
</div>
CSS
.normal-box4{
margin: 1em 0;
padding: 1em;
background-color: #b3e5fc;
border: solid 3px #29b6f6;
}
.normal-box p{
margin: 0;
padding: 0;
}
.normal-box4{
margin: 1em 0;
padding: 1em;
background-color: #ffe0b2;
border: solid 3px #ff9800;
}
.normal-box p{
margin: 0;
padding: 0;
}
.normal-box4{
margin: 1em 0;
padding: 1em;
background-color: #fff;
border: solid 3px #263238;
}
.normal-box p{
margin: 0;
padding: 0;
}
5.二重の枠線をつける
枠線を二重にしました。borderをsolidではなくdoubleにするとできます。
HTML
<div class="normal-box5">
<p>ここにテキスト</p>
</div>
CSS
.normal-box5{
margin: 1em 0;
padding: 1em;
background-color: #c5e1a5;
border: double 5px #66bb6a;
}
.normal-box5 p{
margin: 0;
padding: 0;
}
.normal-box5{
margin: 1em 0;
padding: 1em;
background-color: #bbdefb;
border: double 5px #2196f3;
}
.normal-box5 p{
margin: 0;
padding: 0;
}
.normal-box5{
margin: 1em 0;
padding: 1em;
background-color: #fce4ec;
border: double 5px #f06292;
}
.normal-box5 p{
margin: 0;
padding: 0;
}
6.枠線を点線に
次は点線バージョン。borderにdashedをつけるとできます。
HTML
<div class="normal-box6">
<p>ここにテキスト</p>
</div>
CSS
.normal-box6{
margin: 1em 0;
padding: 1em;
background-color: #fff9c4;
border: dashed 3px #ffca28;
}
.normal-box6 p{
margin: 0;
padding: 0;
}
.normal-box6{
margin: 1em 0;
padding: 1em;
background-color: #e1f5fe;
border: dashed 3px #29b6f6;
}
.normal-box6 p{
margin: 0;
padding: 0;
}
.normal-box6{
margin: 1em 0;
padding: 1em;
background-color: #f1f8e9;
border: dashed 3px #00e676;
}
.normal-box6 p{
margin: 0;
padding: 0;
}
7.グラデーションをかける
グラデーションをかけています。グラデーションの具合は、グラデーションの円の大きさ(800pxの部分)を変えることで調節してください。
HTML
<div class="normal-box7">
<p>ここにテキスト</p>
</div>
CSS
.normal-box7{
margin: 1em 0;
padding: 1em;
background: radial-gradient(800px, #ffebee, #e57373);
}
.normal-box7 p{
margin: 0;
padding: 0;
}
.normal-box7{
margin: 1em 0;
padding: 1em;
background: radial-gradient(800px, #e3f2fd, #64b5f6);
}
.normal-box7 p{
margin: 0;
padding: 0;
}
.normal-box7{
margin: 1em 0;
padding: 1em;
background: radial-gradient(800px, #fce4ec, #f06292);
}
.normal-box7 p{
margin: 0;
padding: 0;
}
8.点線の枠を内側にする
点線を枠の内側にすることで、かわいいデザインにできます。
HTML
<div class="fashionable-box1">
<p>ここにテキスト</p>
</div>
CSS
.fashionable-box1{
margin: 1em 10px;
padding: 1em;
background-color: #b3e5fc;
border: dashed 3px #29b6f6;
box-shadow: 0 0 0 10px #b3e5fc;
border-radius: 5px;
}
.fashionable-box1 p{
margin: 0;
padding: 0;
}
.fashionable-box1{
margin: 1em 10px;
padding: 1em;
background-color: #fff8e1;
border: dashed 3px #ffc107;
box-shadow: 0 0 0 10px #fff8e1;
border-radius: 5px;
}
.fashionable-box1 p{
margin: 0;
padding: 0;
}
.fashionable-box1{
margin: 1em 10px;
padding: 1em;
background-color: #e8f5e9;
border: dashed 3px #4caf50;
box-shadow: 0 0 0 10px #e8f5e9;
border-radius: 5px;
}
.fashionable-box1 p{
margin: 0;
padding: 0;
}
9.二重線をもっとかわいく
二重線をもっとかわいく見せることもできます。色合いを薄めにするほうがかわいい気がします。
HTML
<div class="fashionable-box2">
<p>ここにテキスト</p>
</div>
CSS
.fashionable-box2{
margin: 2em 25px;
padding: 1em;
background-color: #fff59d;
border: dashed 3px #fdd835;
box-shadow: 0 0 0 10px #fff59d, 0 0 0 25px #fdd835;
border-radius: 3px;
}
.fashionable-box2 p{
margin: 0;
padding: 0;
}
.fashionable-box2{
margin: 2em 25px;
padding: 1em;
background-color: #ffebee;
border: dashed 3px #e57373;
box-shadow: 0 0 0 10px #ffebee, 0 0 0 25px #e57373;
border-radius: 3px;
}
.fashionable-box2 p{
margin: 0;
padding: 0;
}
.fashionable-box2{
margin: 2em 25px;
padding: 1em;
background-color: #f1f8e9;
border: dashed 3px #aed581;
box-shadow: 0 0 0 10px #f1f8e9, 0 0 0 25px #aed581;
border-radius: 3px;
}
.fashionable-box2 p{
margin: 0;
padding: 0;
}
10.柔らかい囲み枠
柔らかい雰囲気を出せる囲み枠です。蛍光色を使うのがよさそうです。かわいい系のサイトに合うこと間違いなしですね。
HTML
<div class="fashionable-box3">
<p>ここにテキスト</p>
</div>
CSS
.fashionable-box3{
margin: 1em 0;
padding: 1em;
box-shadow: 0 0 3px 3px #b2ff59, 0 0 3px 2px #b2ff59 inset;
border-radius: 10px;
background: #f9fbe7;
}
.fashionable-box3 p{
margin: 0;
padding: 0;
}
.fashionable-box3{
margin: 1em 0;
padding: 1em;
box-shadow: 0 0 3px 3px #ffab40, 0 0 3px 2px #ffab40 inset;
border-radius: 10px;
background: #fff3e0;
}
.fashionable-box3 p{
margin: 0;
padding: 0;
}
.fashionable-box3{
margin: 1em 0;
padding: 1em;
box-shadow: 0 0 3px 3px #40c4ff, 0 0 3px 2px #40c4ff inset;
border-radius: 10px;
background: #e1f5fe;
}
.fashionable-box3 p{
margin: 0;
padding: 0;
}
11.チェック柄
チェック柄の背景の囲み枠です。チェック柄にするのは囲み枠だけでなくても、他の箇所でも使える場面は多そうです。
HTML
<div class="fashionable-box4">
<p>ここにテキスト</p>
</div>
CSS
.fashionable-box4{
margin: 1em 0;
padding: 1em;
background-size: 20px 20px;
border-radius: 5px;
background-color: #f9ffff;
background-image: linear-gradient(45deg,rgba(255,186,238,.1) 25%,transparent 25%,transparent 50%,rgba(255,186,238,.1) 50%,rgba(255,186,238,.1) 75%,transparent 75%,transparent),linear-gradient(-45deg,rgba(255,186,238,.1) 25%,transparent 25%,transparent 50%,rgba(255,186,238,.1) 50%,rgba(255,186,238,.1) 75%,transparent 75%,transparent);
border: solid 2px #f48fb1;
}
.fashionable-box4 p{
margin: 0;
padding: 0;
}
.fashionable-box4{
margin: 1em 0;
padding: 1em;
background-size: 20px 20px;
border-radius: 5px;
background-color: #f9ffff;
background-image: linear-gradient(45deg,rgba(144,202,249,.1) 25%,transparent 25%,transparent 50%,rgba(144,202,249,.1) 50%,rgba(144,202,249,.1) 75%,transparent 75%,transparent),linear-gradient(-45deg,rgba(144,202,249,.1) 25%,transparent 25%,transparent 50%,rgba(144,202,249,.1) 50%,rgba(144,202,249,.1) 75%,transparent 75%,transparent);
border: solid 2px #42a5f5;
}
.fashionable-box4 p{
margin: 0;
padding: 0;
}
12.水玉模様
水玉模様です。囲み枠として使うよりも、見出しとかに使った方がしっくりくるかもしれません。
HTML
<div class="fashionable-box5">
<p>ここにテキスト</p>
</div>
CSS
.fashionable-box5{
margin: 1em 0;
padding: 1em;
background-color: #bbdefb;
background-image: radial-gradient(#fff 20%, transparent 0), radial-gradient(#fff 20%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
border-radius: 10px;
}
.fashionable-box5 p{
margin: 0;
padding: 0;
}
.fashionable-box5{
margin: 1em 0;
padding: 1em;
background-color: #ffcc80;
background-image: radial-gradient(#fff 20%, transparent 0), radial-gradient(#fff 20%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
border-radius: 10px;
}
.fashionable-box5 p{
margin: 0;
padding: 0;
}
.fashionable-box5{
margin: 1em 0;
padding: 1em;
background-color: #f8bbd0;
background-image: radial-gradient(#fff 20%, transparent 0), radial-gradient(#fff 20%, transparent 0);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
border-radius: 10px;
}
.fashionable-box5 p{
margin: 0;
padding: 0;
}
タイトル付きの囲み枠CSS集
13.シンプルなタイトル付きの枠
タイトル
ドシンプルなのもいいかなと思います。なので1色のみの設定にしています。
HTML
<div class="title-box1">
<div class="title-box1-title">タイトル</div>
<p>ここにテキスト</p>
</div>
CSS
.title-box1{
margin: 1em 0;
padding: 1em;
position: relative;
border: 1px solid #555;
}
.title-box1-title{
position: absolute;
top: -0.8em;
left: 20px;
font-weight: bold;
font-size: 1.2em;
background: #fff;
padding: 0 0.5em;
}
.title-box1 p{
margin: 0;
padding: 0;
}
14.タイトル部分を囲む
タイトル
タイトル部分を四角で囲ってみました。この形のボックスはよく使われているイメージがあります。
HTML
<div class="title-box2">
<div class="title-box2-title">タイトル</div>
<p>ここにテキスト</p>
</div>
CSS
.title-box2{
margin: 1em 0;
padding: 1.5em 1em 1em;
position: relative;
border: 1px solid #81d4fa;
background-color: #e1f5fe;
}
.title-box2-title{
position: absolute;
top: -0.8em;
left: 20px;
font-weight: bold;
font-size: 1.1em;
background-color: #81d4fa;
color: #fff;
padding: 0 0.5em;
}
.title-box2 p{
margin: 0;
padding: 0;
}
.title-box2{
margin: 1em 0;
padding: 1.5em 1em 1em;
position: relative;
border: 1px solid #ffc107;
background-color: #ffecb3;
}
.title-box2-title{
position: absolute;
top: -0.8em;
left: 20px;
font-weight: bold;
font-size: 1.1em;
background-color: #ffc107;
color: #fff;
padding: 0 0.5em;
}
.title-box2 p{
margin: 0;
padding: 0;
}
.title-box2{
margin: 1em 0;
padding: 1.5em 1em 1em;
position: relative;
border: 1px solid #8bc34a;
background-color: #dcedc8;
}
.title-box2-title{
position: absolute;
top: -0.8em;
left: 20px;
font-weight: bold;
font-size: 1.1em;
background-color: #8bc34a;
color: #fff;
padding: 0 0.5em;
}
.title-box2 p{
margin: 0;
padding: 0;
}
15.タイトル部分を上側に
タイトル
タイトル部分を上側に持ってきた枠です。タイトル部分の左側にアイコンを付けて目次に使ったり、中身に箇条書きを入れ込んだりして使えそうです。
HTML
<div class="title-box3">
<div class="title-box3-title">タイトル</div>
<p>ここにテキスト</p>
</div>
CSS
.title-box3{
margin: 1em 0;
background-color: #e3f2fd;
border: 2px solid #2196f3;
letter-spacing: .3px;
}
.title-box3-title{
color: #fff;
font-weight: bold;
background-color: #2196f3;
padding: 4px 6px;
text-align: center;
}
.title-box3 p{
margin: 0;
padding: 1em;
}
.title-box3{
margin: 1em 0;
background-color: #fff3e0;
border: 2px solid #ffa726;
letter-spacing: .3px;
}
.title-box3-title{
color: #fff;
font-weight: bold;
background-color: #ffa726;
padding: 4px 6px;
text-align: center;
}
.title-box3 p{
margin: 0;
padding: 1em;
}
.title-box3{
margin: 1em 0;
background-color: #fff;
border: 2px solid #333;
letter-spacing: .3px;
}
.title-box3-title{
color: #fff;
font-weight: bold;
background-color: #333;
padding: 4px 6px;
text-align: center;
}
.title-box3 p{
margin: 0;
padding: 1em;
}
16.タイトル部分を外側に
タイトル
タイトル部分を外側に持ってきたものです。私もボックスの中にリンクを入れて使用しています。
HTML
<div class="title-box4">
<div class="title-box4-title">タイトル</div>
<p>ここにテキスト</p>
</div>
CSS
.title-box4{
margin: 2em 0 1em 0;
background-color: #f3e5f5;
border: 2px solid #9c27b0;
}
.title-box4-title{
font-size: 16px;
position: absolute;
margin-top: -37px;
margin-left: -2px;
background-color: #9c27b0;
color: #fff;
font-weight: bold;
border-radius: 4px 4px 0 0;
padding: 4px 10px;
}
.title-box4 p{
margin: 0;
padding 1em;
}
.title-box4{
margin: 2em 0 1em 0;
background-color: #e3f2fd;
border: 2px solid #2196f3;
}
.title-box4-title{
font-size: 16px;
position: absolute;
margin-top: -37px;
margin-left: -2px;
background-color: #2196f3;
color: #fff;
font-weight: bold;
border-radius: 4px 4px 0 0;
padding: 4px 10px;
}
.title-box4 p{
margin: 0;
padding 1em;
}
.title-box4{
margin: 2em 0 1em 0;
background-color: #fff3e0;
border: 2px solid #ffa726;
}
.title-box4-title{
font-size: 16px;
position: absolute;
margin-top: -37px;
margin-left: -2px;
background-color: #ffa726;
color: #fff;
font-weight: bold;
border-radius: 4px 4px 0 0;
padding: 4px 10px;
}
.title-box4 p{
margin: 0;
padding 1em;
}
17.タイトル部分を内側に
タイトル
今度はタイトルを内側に持ってきました。補足説明や、メリット・デメリットを伝える際にも使えそうです。
HTML
<div class="title-box5">
<div class="title-box5-title">タイトル</div>
<p>ここにテキスト</p>
</div>
CSS
.title-box5{
margin: 1em 0;
background-color: #fffbf4;
border: 2px solid #ee7917;
}
.title-box5-title{
font-size: 16px;
position: absolute;
margin-top: 0;
background-color: #ee7917;
color: #fff;
font-weight: bold;
border-radius: 0 0 2px 0;
padding: 4px 6px;
}
.title-box5 p{
margin: 0;
padding: 3em 1em 1em 1em;
}
.title-box5{
margin: 1em 0;
background-color: #bbdefb;
border: 2px solid #42a5f5;
}
.title-box5-title{
font-size: 16px;
position: absolute;
margin-top: 0;
background-color: #42a5f5;
color: #fff;
font-weight: bold;
border-radius: 0 0 2px 0;
padding: 4px 6px;
}
.title-box5 p{
margin: 0;
padding: 3em 1em 1em 1em;
}
.title-box5{
margin: 1em 0;
background-color: #c5cae9;
border: 2px solid #5c6bc0;
}
.title-box5-title{
font-size: 16px;
position: absolute;
margin-top: 0;
background-color: #5c6bc0;
color: #fff;
font-weight: bold;
border-radius: 0 0 2px 0;
padding: 4px 6px;
}
.title-box5 p{
margin: 0;
padding: 3em 1em 1em 1em;
}
18.ひとことボックス
ひこ補足説明でつかえそうなボックスです。結構かわいいデザインで、色次第でどんな場面でも使えそうです。
HTML
<div class="hitokoto">
<span class="hitokoto-circle1">ひ</span><span class="hitokoto-circle2">こ</span>
<p>ここにテキスト</p>
</div>
CSS
.hitokoto{
background: rgba(215, 253, 205, 0.61);
margin: 2em 0;
padding: 25px;
border-radius: 10px;
}
.hitokoto-circle1{
font-size: 16px;
line-height: 1.5;
position: absolute;
margin-top: -37px;
font-weight: bold;
color: #fff;
background-color:#4caf50;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle1:after{
content: "と";
position: absolute;
margin-top: .2em;
font-weight: bold;
color: #fff;
background-color:#4caf50;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle2:before{
content: "";
position: absolute;
top: 100%;
margin-left: -12px;
border: 5px solid transparent;
border-top: 10px solid #4caf50;
-ms-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.hitokoto-circle2{
position: absolute;
font-size: 16px;
line-height: 1.5;
margin-top: -37px;
margin-left: 40px;
font-weight: bold;
color: #fff;
background-color:#4caf50;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle2:after{
content: "と";
position: absolute;
margin-top: .2em;
font-weight: bold;
color: #fff;
background-color:#4caf50;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto p{
margin: 0;
padding: 0;
}
.hitokoto{
background: rgba(255, 229, 178, 0.61);
margin: 2em 0;
padding: 25px;
border-radius: 10px;
}
.hitokoto-circle1{
font-size: 16px;
line-height: 1.5;
position: absolute;
margin-top: -37px;
font-weight: bold;
color: #fff;
background-color:#ffa726;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle1:after{
content: "と";
position: absolute;
margin-top: .2em;
font-weight: bold;
color: #fff;
background-color:#ffa726;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle2:before{
content: "";
position: absolute;
top: 100%;
margin-left: -12px;
border: 5px solid transparent;
border-top: 10px solid #ffa726;
-ms-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.hitokoto-circle2{
position: absolute;
font-size: 16px;
line-height: 1.5;
margin-top: -37px;
margin-left: 40px;
font-weight: bold;
color: #fff;
background-color:#ffa726;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto-circle2:after{
content: "と";
position: absolute;
margin-top: .2em;
font-weight: bold;
color: #fff;
background-color:#ffa726;
border-radius: 50%;
text-align: center;
width: 24px;
height: 24px;
}
.hitokoto p{
margin: 0;
padding: 0;
}
19.メモボックス
memo
メモ用のボックスです。FontAwesomeからアイコンをとってくることで、応用が効きます。
HTML
<div class="memobox">
<div class="memobox-title">memo</div>
<p>ここにテキスト</p>
</div>
CSS
.memobox{
margin: 1em 0;
background-color: #fff9c4;
padding: 1em;
}
.memobox-title{
font-size: 18px;
font-weight: bold;
color: #ffc107;
}
.memobox-title:before{
font-family: "Font Awesome 5 Free";
content: "\f304";
font-size: 17px;
}
.memobox p{
margin: 0;
padding: 0;
}
20.注意喚起ボックス
注意
注意喚起のためのボックスです。やってることは先ほどのメモボックスと同じです。赤系の色がいいでしょう。
HTML
<div class="cautionbox">
<div class="cautionbox-title">注意</div>
<p>ここにテキスト</p>
</div>
CSS
.cautionbox{
margin: 1em 0;
background-color: #ffebee;
padding: 1em;
}
.cautionbox-title{
color: #ef5350;
font-size: 18px;
font-weight: bold;
}
.cautionbox-title:before{
font-family: "Font Awesome 5 Free";
content: "\f071";
font-size: 17px;
}
.cautionbox p{
margin: 0;
padding: 0;
}
より凝ったもの・変わった囲み枠
21.大きい括弧
何かについて解説するときに使えそうな大きい括弧です。3色目は、左側だけに括弧をつけておきました。
HTML
<div class="brackets-box">
<p>ここにテキスト</p>
</div>
CSS
.brackets-box{
margin: 1em 0;
padding: 1em;
border-radius: 10px/50%;
border: solid;
border-width: 0 3px;
border-color: #00cc00;
}
.brackets-box p{
margin: 0;
padding: 0;
}
.brackets-box{
margin: 1em 0;
padding: 1em;
border-radius: 10px/50%;
border: solid;
border-width: 0 3px;
border-color: #f44336;
}
.brackets-box p{
margin: 0;
padding: 0;
}
.brackets-box{
margin: 1em 0;
padding: 1em;
border-radius: 10px/50%;
border: solid;
border-width: 0 0 0 3px;
border-color: #ff9800;
}
.brackets-box p{
margin: 0;
padding: 0;
}
22.テープ付きの紙
テープ付きの紙です。見にくいですが、一応テープの端っこをトゲトゲに見せるようにもしています。テープの色・紙の色を自由に変えても面白いかもしれません。
HTML
<div class="tape-box">
<div class="tape"></div>
<p>ここにテキスト</p>
</div>
CSS
.tape-box{
margin: 1em 0;
padding: 1em;
background-color: #ffffcc;
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15);
}
.tape{
display: block;
background-color: #ccb;
opacity: 0.2;
transform: rotate(3deg);
width: 40%;
height: 35px;
margin: -2em auto 0 auto;
border-left: 3px dotted rgba(0,0,0,.1);
border-right: 3px dotted rgba(0,0,0,.1);
}
.tape-box p{
margin: 0;
padding: 0;
}
23.ルーズリーフ風
ルーズリーフ風の囲み枠です。この中に先ほどのテープ付きの紙を入れ込むとノートみたいで面白そうです。
HTML
<div class="loose-leaf">
<p>ここにテキスト</p>
</div>
CSS
.loose-leaf{
background: #f8f0d7;
border-left: 5px dotted rgba(0,0,0,.1);
box-shadow: 0 0 0 5 #f8f0d7;
padding: 1em;
margin: 1em 5px;
}
.loose-leaf p{
margin: 0;
padding: 0;
}
.loose-leaf{
background: #f8f8f8;
border-left: 5px dotted rgba(0,0,0,.1);
box-shadow: 0 0 0 5px #f8f8f8;
padding: 1em;
margin: 1em 5px;
}
.loose-leaf p{
margin: 0;
padding: 0;
}
24.黒板風
黒板風の囲み枠です。何かを解説するときに使えそうです。木の枠と、金具(アルミ)の枠の2種類です。
HTML
<div class="blackboard-box">
<p>ここにテキスト</p>
</div>
CSS
.blackboard-box{
background: #104300;
margin: 1em 0;
padding: 1em;
border: 8px solid #a60;
box-shadow: 2px 2px 4px #999, 2px 2px 2px #020 inset;
}
.blackboard-box p{
margin: 0;
padding: 0;
color: #fff;
text-shadow: 0 0 2px #fff;
}
.blackboard-box{
background: #104300;
margin: 1em 0;
padding: 1em;
border: 8px solid #b3b3b3;
box-shadow: 2px 2px 4px #999, 2px 2px 2px #020 inset;
}
.blackboard-box p{
margin: 0;
padding: 0;
color: #fff;
text-shadow: 0 0 2px #fff;
}
25.黒板風(チョーク付き)
チョークを付けてみました。一つ上の黒板の枠の色と組み合わせて使うようにしましょう。
HTML
<div class="blackboard-box">
<p>ここにテキスト</p>
<div class="chalk1"></div>
<div class="chalk2"></div>
</div>
CSS
.blackboard-box{
background: #104300;
margin: 1em 0;
padding: 1em 1em 0 1em;
border: 8px solid #a60;
box-shadow: 2px 2px 4px #999, 2px 2px 2px #020 inset;
}
.blackboard-box p{
margin: 0;
padding: 0;
color: #fff;
text-shadow: 0px 0px 2px #fff;
}
.chalk1{
display: block;
margin-top: 10px;
margin-left: 90%;
border: solid 3px #fff;
width: 15px;
height: 6px;
border-radius: 3px 2px 0 2px;
}
.chalk2{
display: block;
margin-top: -6px;
margin-left: calc(90% - 30px);
border: solid 3px #ffee58;
width: 20px;
height: 6px;
border-radius: 3px 2px 0 2px;
}
.blackboard-box{
background: #104300;
margin: 1em 0;
padding: 1em 1em 0 1em;
border: 8px solid #a60;
box-shadow: 2px 2px 4px #999, 2px 2px 2px #020 inset;
}
.blackboard-box p{
margin: 0;
padding: 0;
color: #fff;
text-shadow: 0px 0px 2px #fff;
}
.chalk1{
display: block;
margin-top: 10px;
margin-left: 90%;
border: solid 3px #fff;
width: 15px;
height: 6px;
border-radius: 3px 2px 0 2px;
}
.chalk2{
display: block;
margin-top: -6px;
margin-left: calc(90% - 30px);
border: solid 3px #ff69b4;
width: 20px;
height: 6px;
border-radius: 3px 2px 0 2px;
}
囲み枠のHTML+CSSのまとめ
かなり頑張って多くの種類を書きました。
何かお気に入りのものが見つかれば嬉しいです!
冒頭でもお伝えしましたが、ブログをサクッとおしゃれにしたい!と思っている人はWordPress+有料テーマでのブログ運営をオススメします。
はてなブログやAmebaブログなどはカスタマイズ制限があって細かい部分に手が届きませんが、WordPressなら細かい部分にも手が届きます。
ブログ開設も滅茶苦茶簡単なのでまずは以下の記事を確認してできそうか読んでみてください。
 ConoHaWINGでブログを立ち上げる方法を解説【10分で完了】
ConoHaWINGを使用した、WordPressブログの立ち上げ方について図解を大量に用いて解説します。難しいと思いがちですが、ConoHaWINGなら圧倒的に簡単&料金も安めにできるので、初心者でも安心。
ConoHaWINGでブログを立ち上げる方法を解説【10分で完了】
ConoHaWINGを使用した、WordPressブログの立ち上げ方について図解を大量に用いて解説します。難しいと思いがちですが、ConoHaWINGなら圧倒的に簡単&料金も安めにできるので、初心者でも安心。
長々と書いていますが、実際は30分もあれば全行程終了します!(ブログ開設だけなら10分)
ブログカスタマイズの関連記事はコチラ
 CSSコピペするだけ!今すぐ使える見出しデザイン例21選【色別サンプル44種】
見出しのCSSを21種類集めました。色違いで全44色分あるので、気に入った物が見つかるはず。見出しのHTML・CSSを変更して、あなたらしいブログに近づけましょう。
CSSコピペするだけ!今すぐ使える見出しデザイン例21選【色別サンプル44種】
見出しのCSSを21種類集めました。色違いで全44色分あるので、気に入った物が見つかるはず。見出しのHTML・CSSを変更して、あなたらしいブログに近づけましょう。
 CSSコピペするだけ!吹き出しデザイン14選【色別サンプル19種】
サイト内でもよく使う吹き出し形式の枠。今回は、その作り方と、どういう原理でできているのか紹介します。CSSのサンプルを色別で19種類用意しました。ぜひ使ってみてください。
CSSコピペするだけ!吹き出しデザイン14選【色別サンプル19種】
サイト内でもよく使う吹き出し形式の枠。今回は、その作り方と、どういう原理でできているのか紹介します。CSSのサンプルを色別で19種類用意しました。ぜひ使ってみてください。
 【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。
【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。