自動でキャンペーン情報を挿入してくれるCOPIAは、有料プラグインの1つ。
キャンペーン情報があるだけでクリック率が一気に上昇するので、使っている人も多いのではないでしょうか。
ただ、COPIAを使うと、普通のRinkerとはカスタマイズ方法が異なるようでした。
今回の記事では、そんなCOPIAを使用しつつ、Rinkerのカスタマイズをする方法を紹介していきます。
Rinker(COPIA対応)カスタマイズ後の見本
以前から紹介しているRinkerのカスタマイズと同じ見た目を目指しました。
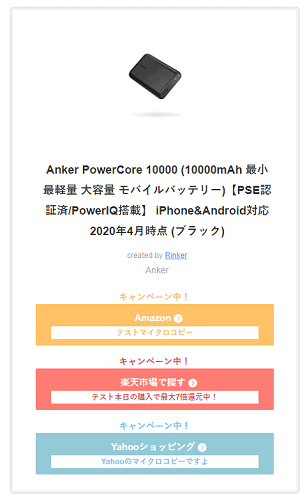
テスト用のキャンペーンを反映させつつ出した見た目が以下の通り。
まずはPCで見た場合

次に、スマホで見た場合

ホバーさせたときの見た目ももちろん変更しました。
遷移して欲しいという思いをこめつつ、矢印が以下のように動くようにしています。

実際の見た目は以下から確認してください。
キャンペーン中であれば何かしら出ているはず!
今回の記事では、COPIAの設定もろもろと、CSSのコピペだけで上記のデザインを目指していきます。
適用してから期間があまり経っていないこともあり、参考にする場合・デザインカスタマイズは自己責任でお願いします。
COPIAをカスタマイズ前にすべきこと
COPIAのカスタマイズ前に見直すべき点は・・・
- COPIAを入手する(リンク先からどうぞ)
- Rinkerを導入する(こちらは無料プラグインです)
- Rinkerのバージョンを最新にしておく
上記の3つくらいでしょうか。
この記事を読んでいる人でまだ導入していないという人はいないとは思いますが、Rinkerのバージョンを上げていないという人は多いかも?なので、そちらも見直してください。
1.7.6以降ならたぶん大丈夫かと思います。
(私は1.7.5のままやろうとしていたので途中で躓きました。)
Rinker×COPIAのカスタマイズCSSの紹介
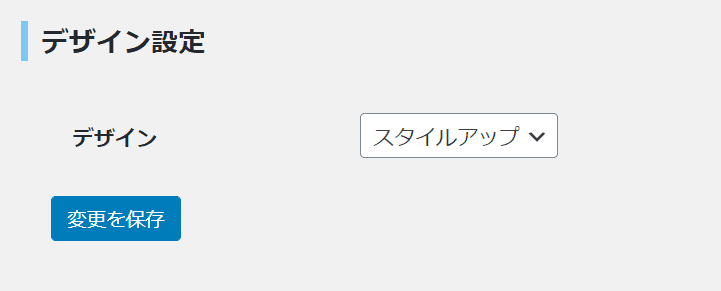
COPIAを使用するためには、設定>Rinker設定よりRinkerのデザインを「スタイルアップ」にする必要があります。(でないとキャンペーン情報が出てこない)

「スタイルアップ」に変更した瞬間、(何かしらCSSをいじってデザイン変更をしている人は)デザインが崩れる可能性があります。
ちなみに今回紹介しているCSSは、「スタイルアップ」にしていればCOPIAを導入していようがしていまいがデザインが崩れることはありません。
ですので順番としては、
1.スタイルアップに変更
2.CSSを追記(既にRinkerのCSSを書き込んでいる人は書きかえ)
となります。COPIAのインストールはいつでもOK!
1→2の間で、既にRinkerのデザインをカスタマイズしている人はデザインが崩れる場合があります。
スピーディーに1→2を進めていきましょう!
ここで紹介するCSSは
の一番下にコピペすればOKです。
注意点として、既にRinkerをカスタマイズしていて、そのCSSが別の場所に残っているということでしたら、そのCSSは削除しつつ進める必要があります。
それではCSSの紹介。
/*-- Rinker COIA verのデザイン変更 --*/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 0 1rem!important;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-box div.yyi-rinker-image {
align-items: center;
width: auto;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .5em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
position: relative;
width: 85%;
padding: 0!important;
margin: .5em auto .4em auto;
font-size: .8em;
display: inline-block;
min-height: 38px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 38px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-detail div:not(:last-child) {
padding-bottom: 0px!important;
}
div.yyi-rinker-info div.yyi-rinker-detail {
padding: 12px 0 0px!important;
}
@media (min-width: 768px) {
div.yyi-rinker-info ul.yyi-rinker-links li:not(:last-child) {
margin-right: auto!important;
}
div.yyi-rinker-info ul.yyi-rinker-links li {
margin-bottom: 2px!important;
}
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity: 0.9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
background: #90CAF9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
background: #FFC266!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
background: #ff7c74!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
background: #95cad7!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a {
background: #90d581!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
box-shadow: none!important;
display: flex;
position: unset!important;
min-height: 25px;
line-height: 25px;
font-size: 0.95em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: relative!important;
right: auto;
padding-left: 5px;
font-family: "FontAwesome";
content: "\f138"!important;
transition: .3s ease-in-out;
border: none!important;
height: unset!important;
top: 0!important;
transform: none!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 0.9!important;
transform: none!important;
box-shadow: none!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px)!important;
-webkit-transform: translateX(2px)!important;
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .9em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
}
/*Rinker COPIA verここまで*/COPIAの設定を打ち消す必要もあるので、非常に長くなりました・・・。
Rinkerのボタンの色を変えたい場合のCSS
ボタンの色だけは自分で決めたものにしたいという場合は、以下の部分を変更してください。
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
background: #90CAF9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
background: #FFC266!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
background: #ff7c74!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
background: #95cad7!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a {
background: #90d581!important;
}上から順にKindle、Amazon、楽天、Yahooショッピング、フリーリンクとなります。
ガラッと変える際には、キャンペーンの文字も一緒に変える必要があるので
ul.yyi-rinker-links li.店舗名link:before, li.店舗名link a.yyi-rinker-link:before {
background: 色を記入!important;
}上記のCSSも追加するようにしましょう。(私は文字の色は変えていません)
Rinker×COPIAのカスタマイズ方法まとめ
COPIAのカスタマイズ難易度がちょいと高いこともあり、あまりカスタマイズ記事が見当たらなかったので紹介してみました。
その他、WordPressに関わる色々なカスタマイズ方法について書いた記事も沢山ありますので、以下の記事から参考にしてみてください。