- Lineスタンプを作りたい!
- GIMPをインストールしているので、それを使いたい!
- 誰でもできるように作り方を説明して!
Lineスタンプを今までに3種類作ってきました。
いずれもGIMPを使用して、せっせと作り、ありがたいことに周りでもスタンプを使ってもらっています。

1つのスタンプはバカ売れして、50個近くは売れたんじゃなかろうか。
そんな私がLineスタンプをGIMPというツールを使用して作成する方法をサルでもわかるように詳しく書いていきます。
記事でテンプレートの作り方を説明していますので、それが完成しさえすればあとはひたすら書くだけ。
技術的な面では、難しいことは全くないので、初心者でも安心です。
GIMPで370×320のテンプレートを作る
Lineスタンプは370×320ピクセルの大きさを最大の大きさとして作る必要があります。
しかし、毎回毎回その大きさの画像を作り上げるのが大変ですので、テンプレートとして白紙の370×320ピクセルの台紙を作るのがいいでしょう。
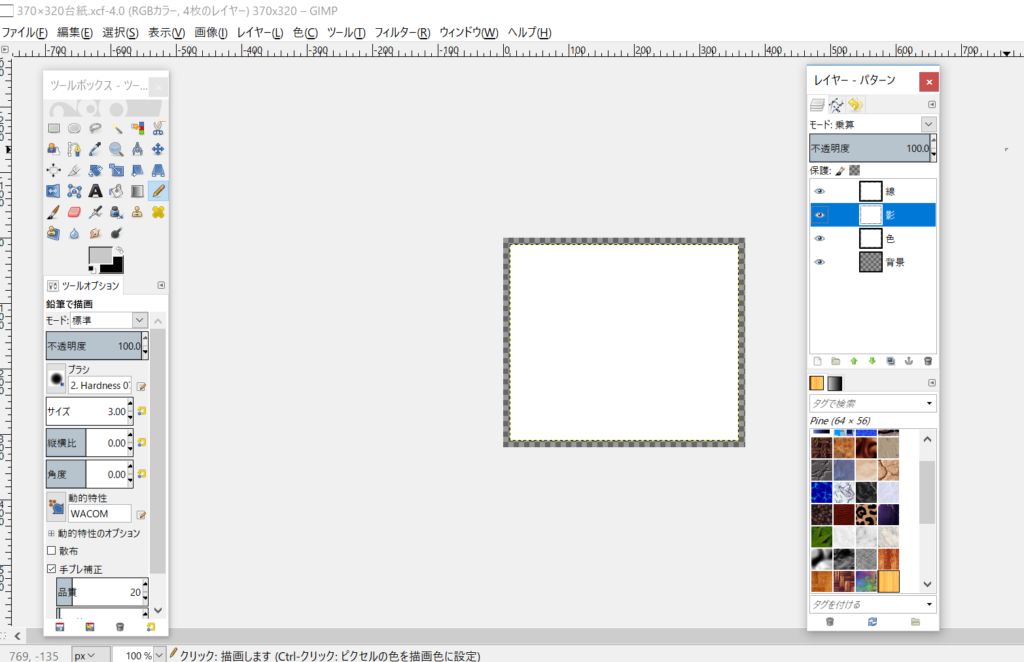
1.GIMPを起動

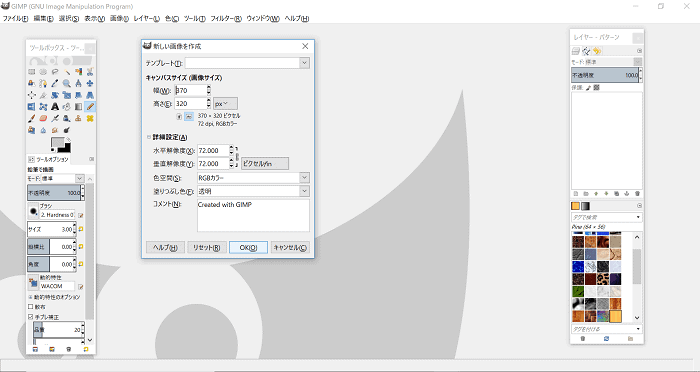
2.「ファイル」→「新しい画像」から、幅370×高さ320ピクセルで、「詳細設定」より、背景色は透明を選択
できたら、透明な四角いキャンバスになります。

3.「レイヤー」→「新しいレイヤーの追加」で、大きさは370×320を選択(背景と同じ大きさ)
レイヤー塗りつぶし色は白を選択

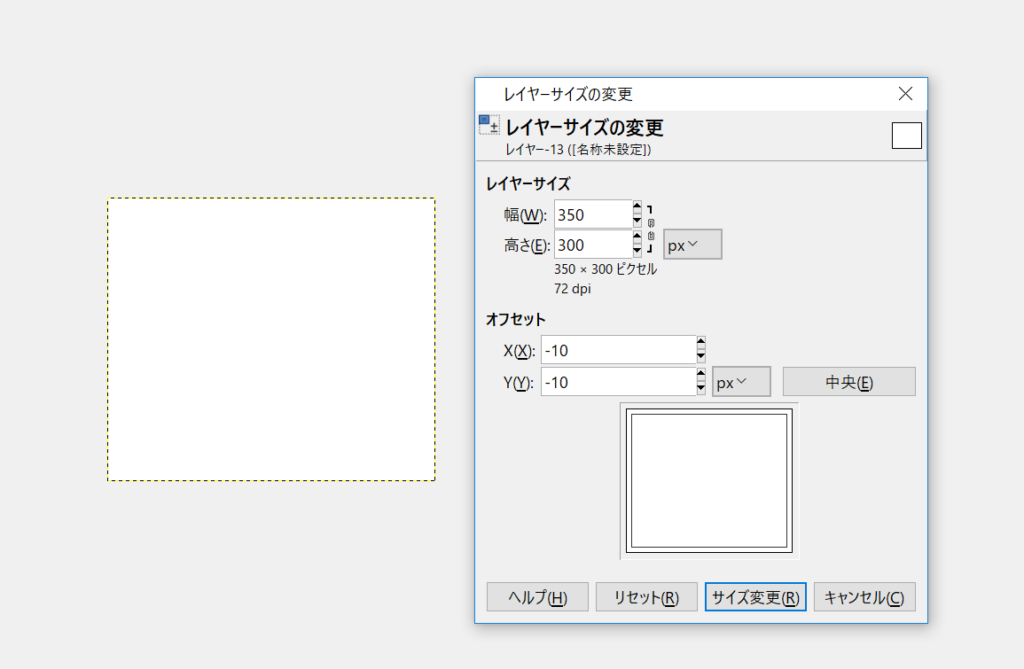
4.(先ほど追加した白色のレイヤーを選択していることを確認した状態で)「レイヤー」→「レイヤーサイズの変更」で、以下の画像のように設定
オフセットについては、スタンプを作成する際は余白が必要で、周囲10ピクセルほどはなにかを書いてもうまく反映されないため必要です。
5.同じようにして、背景の白いレイヤーをいくつか作成
私の場合は、「線」「影」「色」「背景」としています。

「線」は線画、「影」は乗算レイヤーで、影を書くときに使用(凝りたい人だけ作成してください)、「色」は、色塗りに使うレイヤーです。
6.そして、これを「ファイル」→「名前を付けて保存」にて、「370×320台紙」とでもファイル名を付けて保存すれば、テンプレートは完成です。
これ以降は、ここで保存したファイル(テンプレート)を開くだけでここまでの工程を飛ばすことができます。
その際にはテンプレートを上書き保存しないように注意です。
(名前を付けて保存で、必ず別のファイルにしましょう)
Lineスタンプの線画を書く
いよいよ書いていきます。
線画からかいていくのですが、必ず「鉛筆」を選択するようにしてください。
ブラシで書くと確かに滑らかな線できれいに見えるのですが、色付けが大変になることや、完成したときに薄い色が目立ってクオリティが低く見えるなどの悪影響がありますのでやめましょう。
鉛筆を使って適当に書いていきます。

手書きは無理ゲーなので、ペンタブを購入しましょう。私も購入しました。
思ったより安くいい物が売られているみたいです。
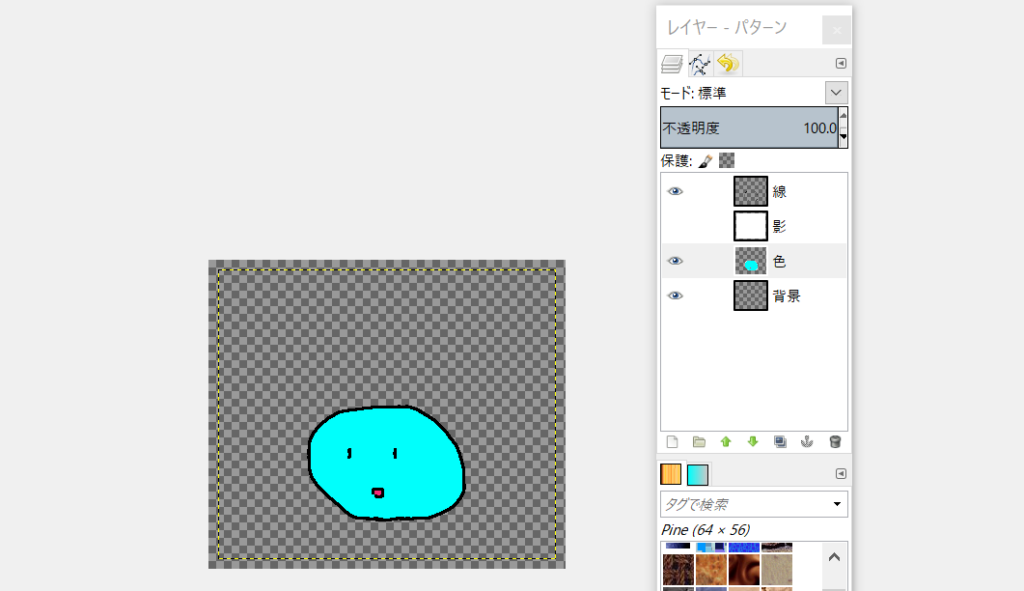
スタンプの背景を透明にして、線画を完成させる
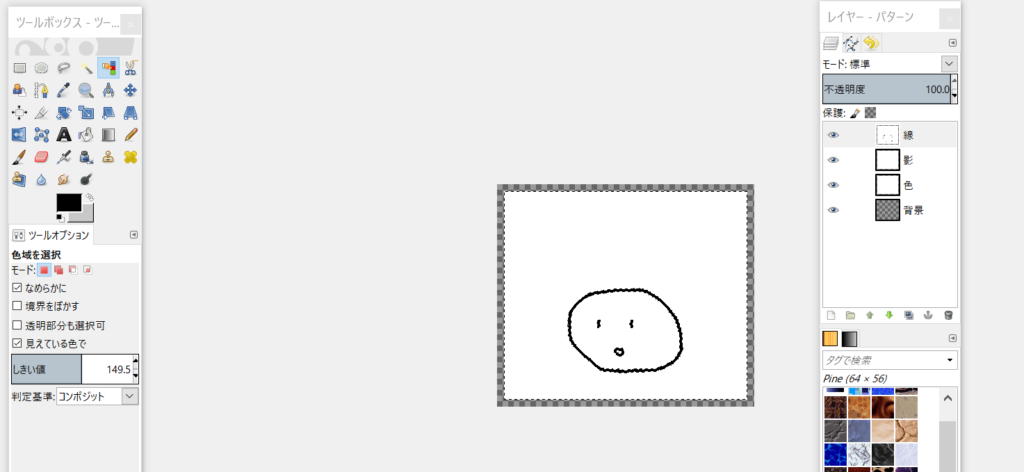
色域を選択から、線画の白い部分をクリックしますと、白色の部分だけが選択されます。

スライムがちょっとギザギザしてますね。それでOKです。
気を付けたいのが、線画が薄すぎると白色とほぼ同じ色に扱われてしまい、線の部分も選択されてしまうことです。
そういうときは、「しきい値」の部分をいじることで解決します。
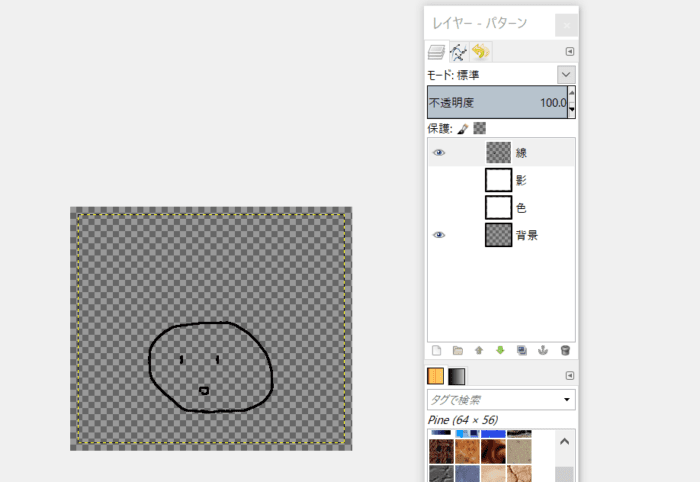
そして、白色の選択された部分で右クリック→「編集」→「切り取り」で、選択された白色の部分が透明になります。

今は「影レイヤー」も「色レイヤー」も見えなくしているのできれいに映っていますが、その二つが見えている状態でやっても何も変わってない風に見えてしまうので混乱しないようにしましょう。
これで線画は終わりです。
Lineスタンプの色を塗る
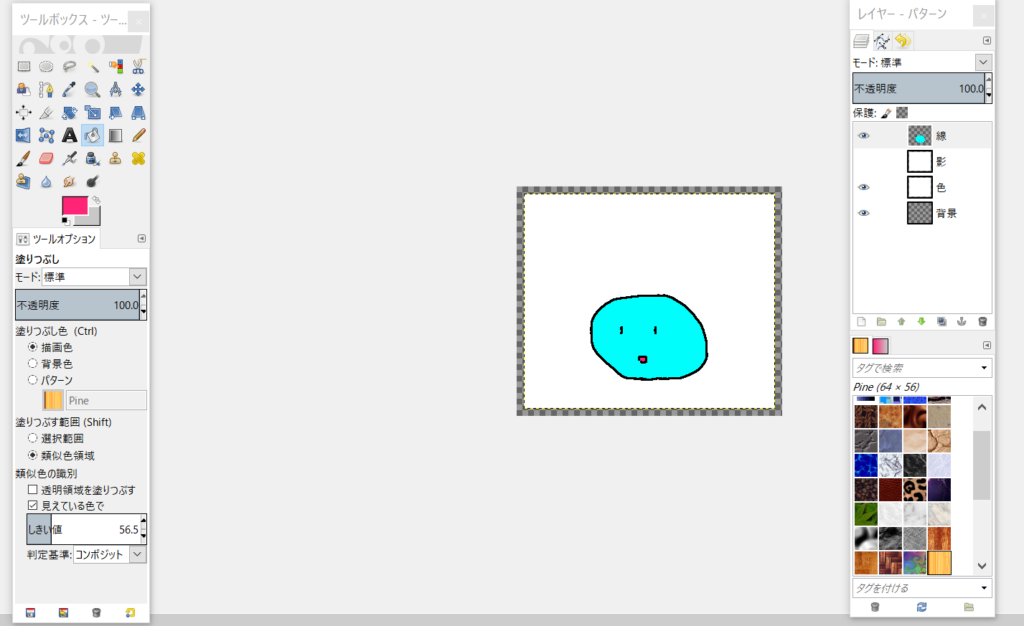
色を塗っていきます。
「色レイヤー」を選択した状態(選択していたら、そのレイヤーだけお絵描きが可能になると考えてください)で、塗っていきます。
線画が見えている状態だと、塗りつぶしもうまく使えます。

適当にやっておきました。
そしてこの状態で、線画の時と同じ要領で外側の白色部分も透明にしていきます。

「影レイヤー」は見えていない状態にしています。
こういう、単純な色だけでいいのであれば影レイヤーは必要ないです。
アニメに近いデザインでオリジナルキャラクターを描くような場合は必須になります。
Lineスタンプに装飾を加える
Lineスタンプは当たり前ですが、文字が入っているものが多いです。
「A」となっているアイコンで文字を入力できるので、それを使いましょう。
フォントや形にも凝ることで、イメージをより絵に近づけることが可能です。
別にそれを使わずとも、自分で文字を書いても大丈夫。
Lineスタンプの完成
ついに完成です。
「ファイル」→「名前を付けて保存」にて編集データ(.xcfファイル)を残しておきましょう。
Lineさんからダメ出しを食らったときに再編集が必要となります。

ダメ出しを食らう例として「暴力的表現」「アウトなキャラクター」「著作権的にダメな建造物が描かれている」「販売国での宗教的理由でNG」などがあります。
また、完成した絵は「ファイル」→「エクスポート」より、pngファイルに変換します。
こうすることでLineクリエイターズマーケットに提出できる形式になります。
あとはひたすら描くだけです。
作成したテンプレートを元に、書いて書いて書きまくりましょう!