- やっとWebページが完成した!
- でも、AndroidとiOSでデザインが違う・・・。
- どうしたらデザインを統一できるの?
こんな疑問を解決できる記事になっています。
先日、個人的なページのデザインが終わり、友達に公開しようかなと思っていました。
この時は、まだ罠に気づいていませんでした。
そう、AndroidとiOSではデザインが大きく異なる場合があるのです。
一部の友達(私とは違うOSのスマホを所持)にURLを送ると、ずれにずれたレイアウトの画面のスクリーンショットが返ってきて驚愕しました。
今回はそんな悩みをAndroid/iOSだけで適用されるCSSを書くことによって解決していきます。
同じ現象に陥る方は少ないと思われますが、もしもそのような方がいれば、助けになれば幸いです。
AndroidとiOSでのデザインの違い
どういったところがデザインが違うのでしょうか?
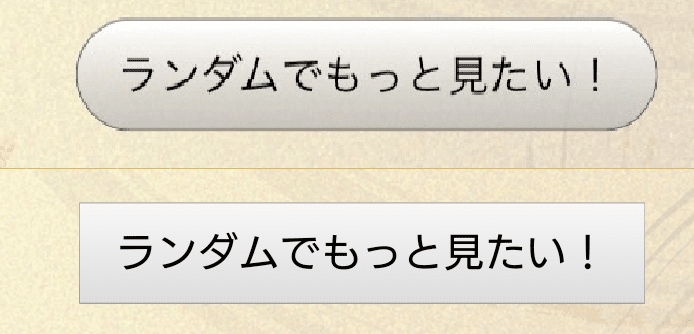
例えば、inputで設定しているボタン。

上がiOSで下がAndroid、どちらも全く同じコードなのにこんなにも違う。(画質が悪いのは編集のせい)
デザインにこだわりがある人だと、かなり悩んでしまう内容であるはずです。
私が一番困ったのは、あるタグに:first-lineという疑似要素を入れ込んでいたのですが、iOSだと反映されていませんでした。
最初の行の位置調整をしていたけれど、それのせいで文字が思いっきりずれておりました・・・。
確認できていませんが、他にもそういったiOS(Safari)では効かない疑似要素があるかもしれません。
特にIEでは効かないものが多いので、要チェックです。
それに、margin等で設定した位置がAndroidとiOSで異なる場合もあります。
それぞれでの内部での大きさが違うために起こるようです。(cmとインチの違いに似ている感じです)
それぞれのデバイスでの確認方法は?
それぞれのデバイスで違いが本当にあるのかないのか、どうやって見分けるかというと、Androidはchromeでデベロッパーツールを開いて、スマホ画面などにすれば良いです。
iOS側での確認方法に困りました。私はAndroidしか持っておらず・・・。
しかし、Macを所有していたので、Safariを使用してデベロッパーツールを開けばどのようなコードになっているのか、比較ができました。
また、XCodeのアプリを開き、XCode→Open Developer tool→Simulatorを選択すると画面上に仮想iPhoneが出てきますので、そこの画面内にあるSafariのアプリを開いて、該当のサイトに行けば確認することができます。
Android/iOS|異なるデバイスでCSSを対応させる方法
異なるデバイスでもCSSを対応させるには、それぞれのデバイスごとにCSSを決めていくのがはやいです。
そのあとに、おかしい部分だけを変更していけばいいです。
<script>
if (navigator.userAgent.indexOf('iPhone') > 0) {
let body = document.getElementsByTagName('body')[0];
body.classList.add('iPhone');
}
if (navigator.userAgent.indexOf('iPad') > 0) {
let body = document.getElementsByTagName('body')[0];
body.classList.add('iPad');
}
if (navigator.userAgent.indexOf('Android') > 0) {
let body = document.getElementsByTagName('body')[0];
body.classList.add('Android');
}
</script>このJavascriptのコードを書き込めば、bodyにiPhoneならiPhone、AndroidならAndroidというクラスが自動で追加されるようになります。
今は関係ないかもですが、一応iPadについても解決します。
これを使用してCSSをいじるとうまくいきます。
例えば、<div class="example">で指定した場所の位置がずれている場合、CSSでは以下のように書き込めば直ります。
.iPhone .example{
//ここにiPhone用のCSS
}
.Android .example{
//ここにAndroid用のCSS
}同じものに対して、iPhone用とAndroid用の2つのコードを指定するということですね。
AndroidとiOSでデザインを統一する方法まとめ
まさか、AndroidとiOSで位置ずれが起こったり、もともとのデザインが違うなんて思いもしませんでした。
思わぬ落とし穴にかからぬよう、気づきにくい部分ではありますが気を付けていきたいですね。
ちなみに私はこの落とし穴にかかり、2時間ほどで抜け出したのでした・・・。
それぞれのデバイスでの表示確認やCSS設定は面倒ですが、これでデザインを統一するとまでいかずとも、デザインが崩れることは防げるのではないかと思います。




