ブログでよくみかける「あわせて読みたい」のリンク、設置してみたいなと思う人はいませんか?
実は、コピペだけで簡単につくれてしまいます。
この記事では、「あわせて読みたい」のリンクの作り方を2種類、紹介します。
- 同じタブで遷移する「あわせて読みたい」のリンク
- 別のタブで遷移する「あわせて読みたい」のリンク
「あわせて読みたい」のリンクがあれば、今までのただのリンクよりも遷移率が上昇します!
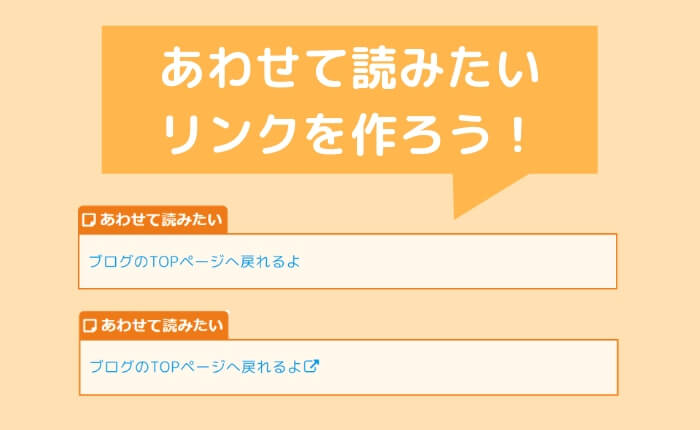
「あわせて読みたい」リンクの完成品
2種類あるのですが、まずは1つ目の、同じタブのまま飛ぶリンクです。
クリックするとブログのTOPへ戻ることができます。
どこへ遷移するのか、タイトルは何かというのも、もちろん変更可能です。
タイトルが試験的なものなので変に見えますが、記事のタイトルならびしっと決まること間違いなし(笑)
続いて2つ目の、別タブで飛ぶリンクです。
クリックして違いを確かめてみると分かりやすいです。
なぜ同じタブで遷移するものと別のタブで遷移するものを分けたかというと、ユーザにとって便利だからです。
記事の途中に「こんな記事も参考になりますよ」というのは別のタブに飛ばしてあげたほうがもともと読んでいた記事に戻ってきやすいです。
また、記事の最後なら「帰る前にこれもどう??」という感覚で同じタブで飛ばしてあげると、(もともと読んでいた記事に戻る必要はないので)ユーザにとって楽です。
同じタブへ飛ぶ「あわせて読みたい」の作り方とCSS
では、同じタブで遷移するリンクの作り方です。
まず、HTMLはこのようになっています。
<div class="emphasize-link"><a href="リンク先URL">リンク先タイトル</a></div>次に、CSS
.emphasize-link {
position: relative;
margin: 15px 0 16px;
padding: 16px 10px;
border: 2px solid #ee7917;
background-color: #fffbf5;
}
.emphasize-link p:last-child {
margin-bottom: 0;
}
.emphasize-link::before {
font-family: "Font Awesome 5 Free";
position: absolute;
bottom: 100%;
left: -2px;
padding: 2px 6px;
content: "\f15c あわせて読みたい";
background-color: #fb8c00;
color: #fff;
font-weight: bold;
border-radius: 6px 6px 0px 0px;
}これで、完成します。
HTMLはWordPressだと、カスタムHTMLブロック内に書き込んでください。
CSSについては、「外観」→「テーマファイルエディタ―」→「style.css」の一番下にコピペです。
別のタブへ飛ぶ「あわせて読みたい」の作り方とCSS
HTMLはこのようになっています。
長いのでコピペするときはスライドして見てください。
<div class="emphasize-link-tab"><a href="リンク先URL" target="_blank" rel="noopener">リンク先タイトル</a></div>続いてCSS
.emphasize-link-tab {
position: relative;
margin: 15px 0 16px;
padding: 16px 10px;
border: 2px solid #ee7917;
background-color: #fffbf5;
}
.emphasize-link-tab p:last-child {
margin-bottom: 0;
}
.emphasize-link-tab::before {
font-family: "Font Awesome 5 Free";
position: absolute;
bottom: 100%;
left: -2px;
padding: 2px 6px;
content: "\f15c あわせて読みたい";
background-color: #ee7917;
color: #fff;
font-weight: bold;
border-radius: 6px 6px 0px 0px;
}
.emphasize-link-tab a::after {
font-family: "Font Awesome 5 Free";
content: "\f35d";
font-weight: 900;
color: #0044cc; /*リンクの色と同じにする*/
}リンクの最後に「別のタブへ飛びますよ」というアイコンもつけています。
ここのアイコンの色は、各自リンクに指定している色と同じになるように変えてくださいね~。
あわせて読みたいのリンクの下線を引かないためのCSS
ここは各自のお好みで。
あわせて読みたいのリンクには下線を引かないようにし、マウスがホバーしたときに下線が現れるようにしたい場合はCSSに追記してください。
.emphasize-link a {
text-decoration: none;
}
.emphasize-link a:hover {
text-decoration: underline;
}上記のコードを追記するだけでOKです。
.emphasize-link-tab a {
text-decoration: none;
}
.emphasize-link-tab a:hover {
text-decoration: underline;
}これも追記すればできます!
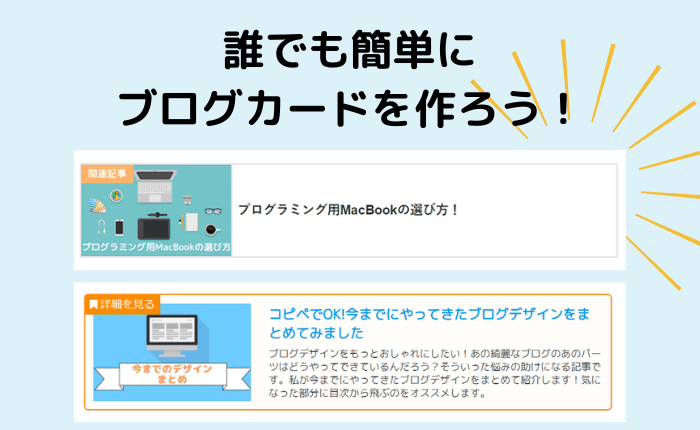
あわせて読みたいの中にいくつもリンクを入れる
こういった使い方もできます。
これのコードは、↓こんな感じになっています。
<div class="emphasize-link">
<a href="https://maipyon.net/">リンクひとつめ</a>
<a href="https://maipyon.net/">リンクふたつめ</a>
</div>中身のaタグを増やすことによって、いくらでもリンクをふやすことができます。
同様に、別タブに飛ばすHTMLコードも、aタグを中に増やすことでいくらでもリンクを増やすことができます。
あわせて読みたいリンクの作成方法まとめ
あわせて読みたいのリンクを2種類紹介しました。
内側にあるリンクの色ですが、今回は特に指定をしていないので皆さんがaタグ(リンクの色)に指定している色と同じになります!
単純なリンクよりも、デザインされたリンクの方が目につくこと間違いなしですし、回遊率もあがります。ぜひやってみましょう!