これまで、コピペでできるだけ終わるようなブログカスタマイズの記事を書いてきました。
ありがたいことに、当サイトでは色々なカスタマイズ記事が多くの人に読んでもらえています。

いいなと思ったデザインはとりあえず自作できないか考える。
こんにちわ。maipyon(@maipyon8)です。
カスタマイズ記事が多くなる一方、カスタマイズ方法を一覧にまとめないと探しにくいということを感じてきました。
一応他にもちょこちょこあるのですが、需要が高く、かつ誰でもできそうなカスタマイズのみを当ページで集めました。
ということで、今回の記事ではこれまでに紹介してきたカスタマイズを一気に紹介します!
WordPressをカスタマイズをする前に
WordPressのカスタマイズは、カスタマイズ方法によっては特に危険なく終わりますが、そうでない場合もあります。
コピペで終わるようなものばかりなので、そうそうミスは起きないと思いますが・・・
それでも、カスタマイズは自己責任でよろしくお願いします!
また、カスタマイズに不慣れな方は、まず以下の記事を一読いただけると助かります。カスタマイズの基本を書いています。

カスタマイズ方法についても、特定のテーマ専用のカスタマイズが含まれるので、タイトル部分にご注意ください!
- WordPressのカスタマイズ
おそらく、どのテーマでも使えます。 - 商品紹介プラグインのカスタマイズ
Rinker・カエレバの使用者はぜひ。
前書きが長くなりましたが、好きなものを選んでカスタマイズをお楽しみください!
WordPressで使えるカスタマイズ集
目次をプラグインなしで作成



今ではどのブログにもある目次。
プラグインに頼ってデザインが崩れている人を見かけることもあったし、「オリジナルデザインの目次も作りたい!」という人にはオススメ!
目次の上に広告を挟む方法も紹介しています!
ブログタイトルを画像(ロゴ)に変更する



ブログのタイトルは「ブログの顔」とも言える場所。いい画像を描けるかと言われるとNOなので、ココナラでお安くたのみました!おしゃれなサイトを目指すなら絶対やっておこう!
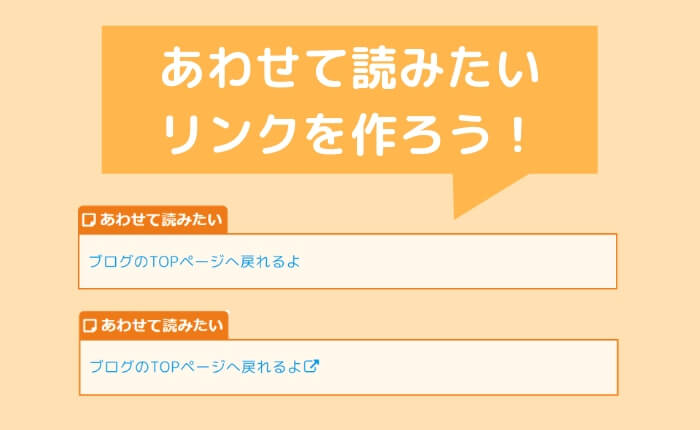
合わせて読みたいリンクを作成する


ブログにおいて、PVを上げるためにもリンク先の記事は読んで欲しいもの!リンクをより目立たせるためにも、なにかしらおしゃれなリンクにはしておきたいかも。
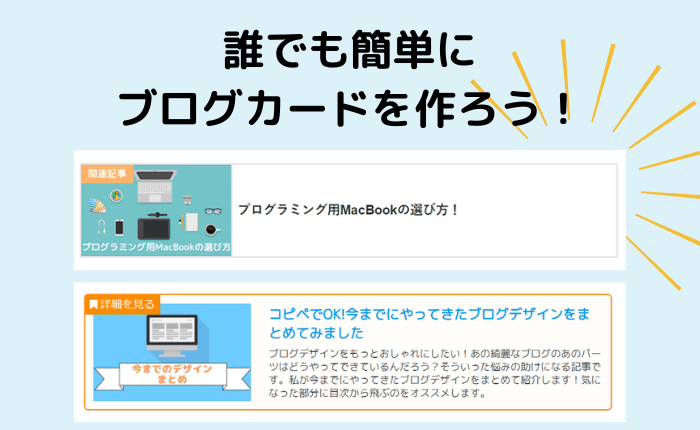
ブログカードを作ってみる


リンクをもっとシンプルでおしゃれなものにしたいなぁ・・・どうせなら画像もつけたい。と思って作ってみました。抜粋文あり・なしの2パターンのデザインで紹介中です。超愛用中で、かつプラグインいらずなのでかなりありがたいものになるんじゃないかなと!
ブログのフォントを変更してみる


ブログテーマがかわいい感じだから、文字さえもかわいくしたいなぁ・・・みたいな人に見て欲しい記事。
・・・といいつつも、文字色の変更や、文字の大きさの変更方法も書いています!
実は、真っ黒な文字色って目が疲れるからちょっとグレーにしてたりする。
定型文を挿入するショートコード


サービス料金など、色々な記事で掲載しているのにその後変わる数字ってありますよね。
それを一元管理し、毎回料金を調べなくても良くするための定型文挿入のためのショートコードです。
隠すボタンを作ってみる


長くなるけど、見ない人は見ないよなぁ・・・悩む。ってところで意外とよく使うカスタマイズです。
特にプログラムのコードとか。
お問い合わせページで法人向けに実績を隠している人がいて、こんな使い方が・・・!ってたまげた。
便利なグラフを作る


ブロガーなら、絶対PVやら収益のグラフを載せてる記事が1記事はありますよね。
折れ線グラフとか折れ線+棒グラフも可能で、見やすくできるのでオススメです。
ホバー(マウスならタップ)で数値を見れるので、ユーザーにとっても見やすいんですよね。
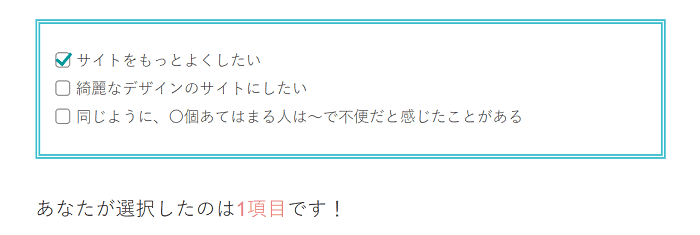
おしゃれなチェックボックスを追加する



チェックボックスと、チェックした数を表示をします。
1つ以上あてはまったあなたは~~~みたいな使い方をすると面白いかもなぁと思って作ってみました。
サイドバーを追尾させてみる


サイドバー、スクロールに追従してきていますか?していないならタダの空白。かなりもったいない!
PV上昇にもつながるので、是非追従するようにカスタマイズしてみて欲しい!
有料テーマだと対応しているものがあるのですが、対応していないテーマで自作するときは参考になると思います。
色々な囲み枠を追加する


ぶっちゃけ当サイト一番人気の記事。
色違いサンプルを多数用意しているので、なにかしら使ってみたい囲み枠が見つかると思います!
おしゃれな見出しに変更する


これまた何時間もかけてめちゃくちゃ頑張った記事。
色違いサンプルを多数用意しているので、なにかしら使ってみたい見出しのデザインが見つかると思います!
色々な吹き出しを追加する


吹き出しの基本的な作り方の紹介から、色々なデザインサンプルまで多数揃っています!
中には動く吹き出しもあるので試してみて欲しいです!
商品紹介プラグインの見た目をカスタマイズ
Rinkerをおしゃれにしてみる



Rinkerを使っている人は、ぜひデザインをカスタマイズして使ってみて欲しいと思います!
コピペで即終了するので、まだやっていない方はぜひ。
カエレバ・ヨメレバをおしゃれにしてみる



カエレバ・ヨメレバを使っている方はこちらを参考にデザインカスタマイズをしてみてください!
WordPressカスタマイズのまとめ
ということで、使えそうなカスタマイズ集を紹介しました。

是非色々な記事を見てもらえると嬉しいです!
一部の記事ではfunction.phpをいじる部分もあるので、そこは自己責任でお願いします。
ブ ロ グ デ ザ イ ン に 凝 り す ぎ る の は ほ ど ほ ど に し ま し ょ う 。
こだわりが強いから仕方ないんです。でもまだまだ直せるところがあるんじゃないかと奮闘してしまう・・・。
また、当サイトで使っているツールについては以下の記事で紹介しています。
気になる方もいると思うので、是非読んでみてください!
なお、無料テーマでカスタマイズしまくるのはオススメしません。
多くの時間を無駄にしてきましたし、どうあがいても有料テーマには敵わないという事を実感しました。
実際に私は有料テーマに乗り換えてPVも上がったので、『【PV爆上げしました】WordPressの有料テーマおすすめ5つを比較』にて紹介している有料テーマがオススメです。
それでは色々なページを読んでカスタマイズを楽しんでくださいね!