- WordPressでタイトルを画像にしたい
- どのサイズの画像を作ればいい?
- 変更するにはどうしたらいいか全く分からない!
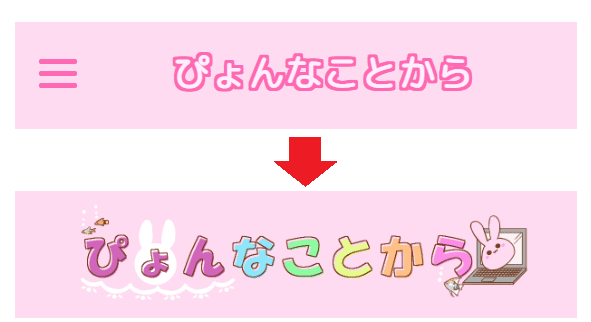
ブログのタイトルをただの文字から、画像へと変更しました。
文字とちょっとの装飾だけだったものから、現在はココナラ![]() で依頼した画像に変更しています。
で依頼した画像に変更しています。

このタイトルは背景が透明な画像を使用して作っています。
タイトルを画像を使用してもっとおしゃれにしたいという人は、この記事をよめばタイトルを画像に変更することが可能です。
今回の記事の前半では、タイトル用の画像の作り方を紹介
後半では、HTMLとCSSをどのように書いて、画像をタイトル欄へ挿入しているかを紹介していきます。
デザインの幅が一気に大きくなりますので、オリジナリティを出したページを作ることもできますし、サイトのタイトルをより覚えてもらいやすくなることでしょう。
WordPressのブログタイトル用の画像を作る
まずは、画像を用意します。

自分で作る!という人に向けて、例を挙げつつ画像の作成方法を紹介します。
「画像は依頼する」「もう持っている」という方は飛ばしてください。
画像編集ツールは、背景を透明にしておしゃれな画像をつくれそうなものならなんでもOKです。
今回は例としてCanvaとgimpを使用していきます。
gimpは背景を透明にするためだけに使用しました。
Canvaはこちらから飛べます。
gimpはこちらからDL可能です。
WordPressブログのタイトル画像の大きさについて
WordPressブログにおいて、タイトル画像の大きさに絶対的な決まりがあるわけではありません。
しかし、大きすぎても画像ファイルのサイズが重くなり表示スピードに影響が出ますし、小さすぎてもぼやけます。
また、余白に関しては以下のような感じになっています。

上記を参考にしてみてください。
タイトルのデザインをCanvaでつくろう

さて、タイトルのデザインをCanvaを使って作っていきます。
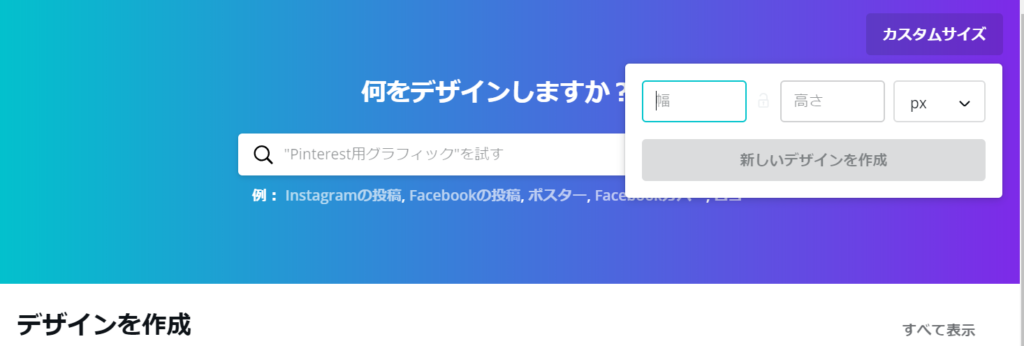
TOPページ右上の「カスタムサイズ」をクリックして、作成していきます。
編集をしやすいように、一旦高さには余裕を持って作成をして、あとからトリミングをして縦横比を整えるというやり方でやっていきます。

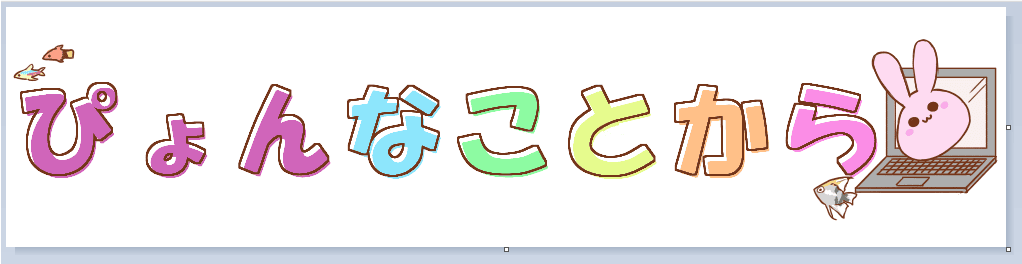
テキストで良さげなフォントでタイトルを作り、素材の欄でちょっとした飾りをつけてあげましょう。
例として、ウサギの部分とウサギの跳んだ軌跡の部分は素材の所からとってきています。
この画像のままの比率で表示されてしまうため、縦横比のバランスだけ気にしつつ作りましょう。

完成したら、右上の「ダウンロード」から、ダウンロードをしましょう。
gimpで背景を透明にしよう
gimpを開いて、「ファイル」→「レイヤーとして開く」で、先ほど作った画像を選択します。

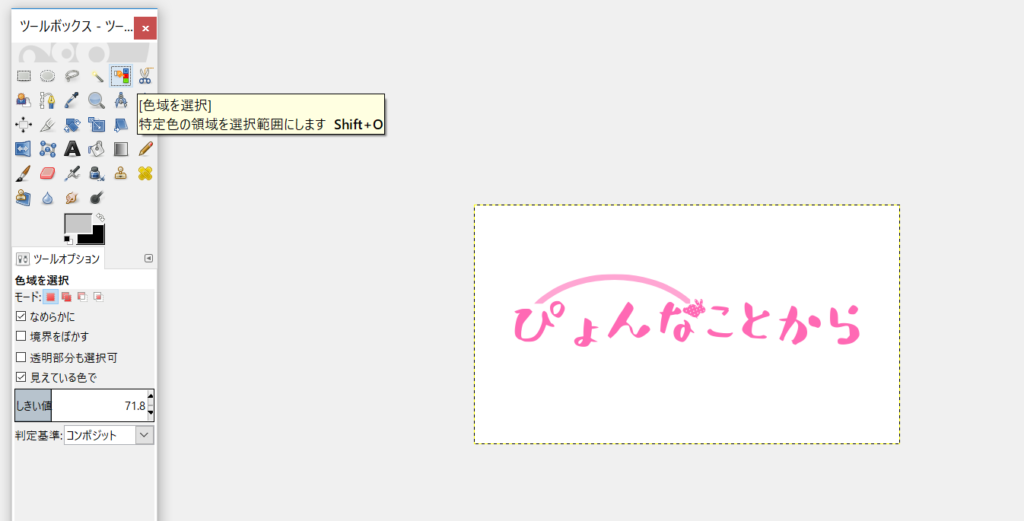
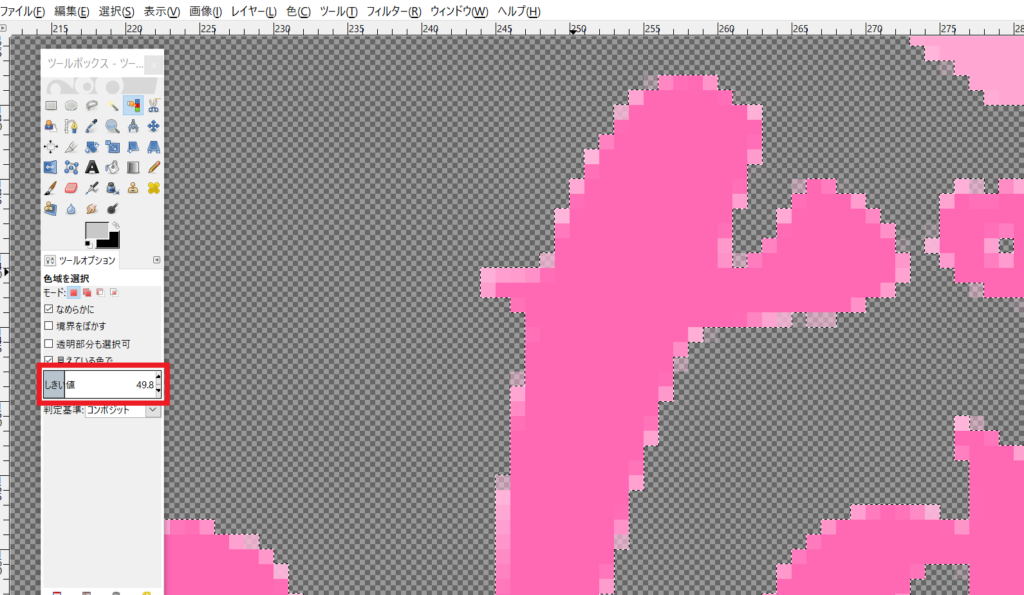
色域を選択というのをクリックして、背景(白色の部分)をクリック。
こうすることで、背景の白色の部分だけを丁寧に選択することができます。

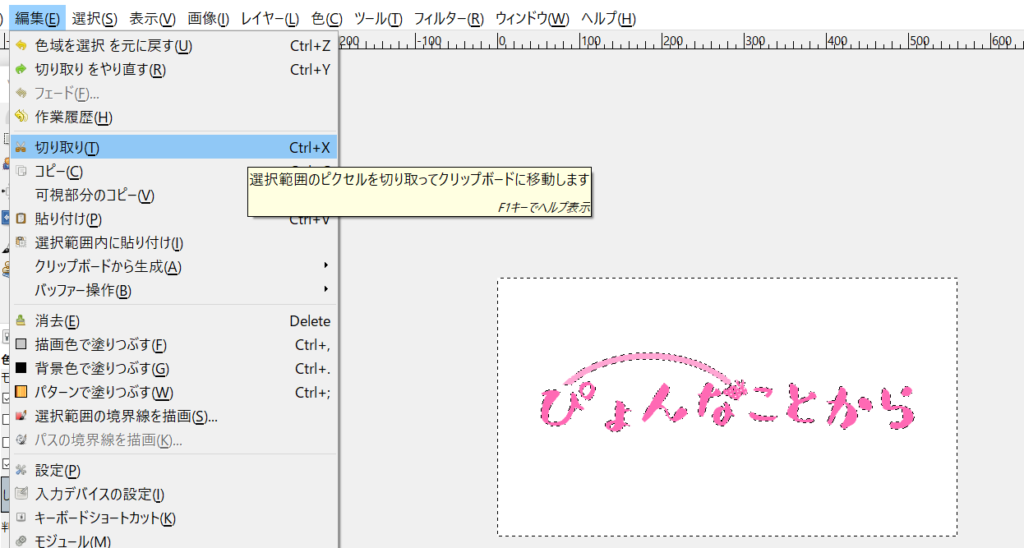
その状態で、「編集」→「切り取り」を選べば、背景を透明にできます。
できないんだけど!という人は、レイヤーを右クリック→アルファチャンネルの追加で、対処できるかなと思います。

背景を削除できましたら、拡大してゴミがついていないか確認しましょう。
上の画像は、拡大したときにゴミがついているダメな例です。
このままですと、文字のまわりの白っぽい部分が目立ちます。
この場合、色域を選択の部分のしきい値(赤枠で囲っている場所)を大きくすればOKです。
大きくしすぎると文字の一部が削り取られるので、いい値を探りましょう。
「Canvaでの作成時に背景色を反対の色にする」という対策も考えられます。
綺麗な画像ができたら、画像の完成です!
gimpを使いこなせるという人は、gimpですべてデザインするのもアリでしょう。
タイトル部分へ画像を入れていこう
タイトル部分へ画像を入れていきましょう。
テーマによっては設定項目が存在する
「外観」→「カスタマイズ」を選択して色々項目を見ていくと、テーマによってはタイトル画像を設定する項目があります。

項目がある場合は、そこで作成した画像を設定して終わりです。
お疲れさまでした。
タイトル画像の設定項目が存在しない場合
無料テーマなどで、タイトル画像の設定項目が存在しない場合についても触れておきます。
テーマファイルを編集して、画像を入れるので、難易度は高めです。
HTMLとCSSを理解している人でないと、難しいかもしれません・・・!
まずは、HTMLを見ていきましょう。下は例です。
<header>
<div id="headbox-bg">
<div class="clearfix" id="headbox">
<?php get_template_part( 'st-accordion-menu' ); //アコーディオンメニュー ?>
<!-- ロゴ又はブログ名 -->
<h1 class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
</a>
</h1>
<!-- ロゴ又はブログ名ここまで -->
・・・中略・・・
</div>
</div>
・・・中略・・・
</header>get_bloginfo(‘name’)の部分は皆さんも同様にあるのではないかと思うので、その周辺を探ってみて、編集箇所を特定しましょう。
見つけることができれば、その部分を以下のような感じで書き換えましょう。
<header>
<div id="headbox-bg">
<div class="clearfix" id="headbox">
<?php get_template_part( 'st-accordion-menu' ); //アコーディオンメニュー ?>
<!-- ロゴ又はブログ名 -->
<h1 class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="ここに画像のURL" alt="ここにタイトルを入れる">
</a>
</h1>
<!-- ロゴ又はブログ名ここまで -->
・・・中略・・・
</div>
</div>
・・・中略・・・
</header>get_bloginfo( ‘name’ )の部分でタイトルを出力していたのですが、そこを画像に変えた感じですね。
画像をWordPress内に追加する
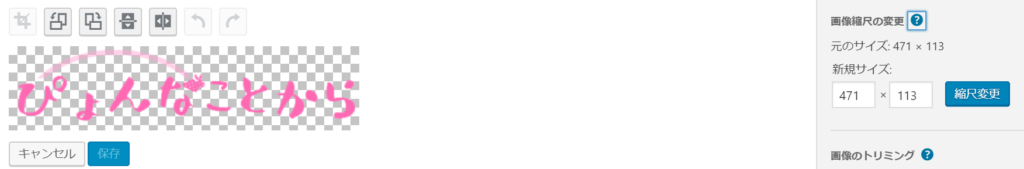
WordPressで画像を挿入する際、メディアを追加から画像を追加すると思うのですが、同様に作成したタイトル画像を追加します。

追加の際に、トリミングを行ってテキストがぎりぎり入るようにしておきましょう。
これをしないと余白が大きすぎて、調節が大変になります。
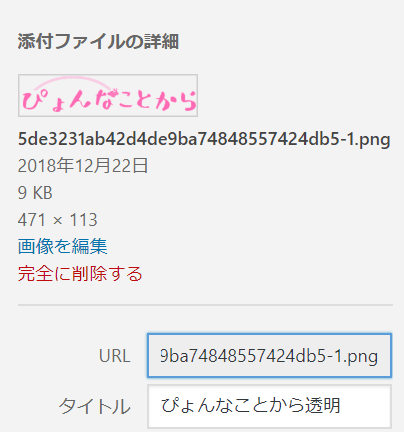
画像のURLを取得する

添付ファイルの詳細のURLの部分をコピーして、HTMLの”ここに画像のURL”の部分に入れ込めばOKです。
つまり、<img src="http~~~.png" alt="ここにタイトルを入れる">とかになるというわけですね。
altの部分はあなたのサイトのタイトルを入れておけばOKです。
WordPressのタイトル部分へ画像を入れる━CSS
HTMLができましたら、CSSをいじります。
画像のサイズ調整程度なので、不必要な方はCSSの編集は不要です。
以下は例です。
#headbox-bg img{
margin-top: -5px;/* 適宜変更して場所調整 */
width: 65%;/* 適宜変更して横幅を変更 */
}
#headbox-bg{
background-color: #fedbf1;
text-align: center;
}作成した画像の大きさによってずれが生じてくるかと思います。
2行目の値を調節してください。小さいと上に、大きいと下に画像がずれます。
画像の大きさ(横幅)も、10行目で調節してください。
また、#headbox-bgの部分で、ヘッダーの背景色を変更しております。こちらはお好みで。
CSSについては、WordPressだとテーマファイルエディタ―からstyle.css内に書き込めばOKです。
WordPressでタイトルを画像に変更する方法まとめ
画像づくりから場合によってはHTML・CSSまで変更しないといけない大変な作業ですが、参考にして素敵なタイトルにしてみてください。
以下は様々なカスタマイズをまとめた記事です。