- WordPressの記事に目次を挟みたい!
- プラグインなしで自作する方法ってありませんか?
- できればコピペですべて終わるものがありがたい!
こんな悩みに答える記事になっています。
このサイトも、以前はプラグインなしで目次を作っていました。
クリックでその場所までジャンプできるような仕組みになっています。

こんにちわ。maipyon(@maipyon8)です。
今回の記事では、プラグインなしでコピペだけで目次を作成する方法を紹介します。
記事の前半では自動で目次を生成する方法について。
後半ではそのCSSについて説明していき、最後に目次の上に広告を入れ込む方法も解説します!
目次があるだけでユーザーの求めている場所まですぐに飛ぶことができますし、以下のようにSEO的にも強くなれます。
例えば以下の検索結果のような感じ。

下側に、各見出しへのリンクがありますが、目次があることでこのリンクも表示されます。
その分クリック率も高くなるので、設置はもはや必須レベルかと思います。
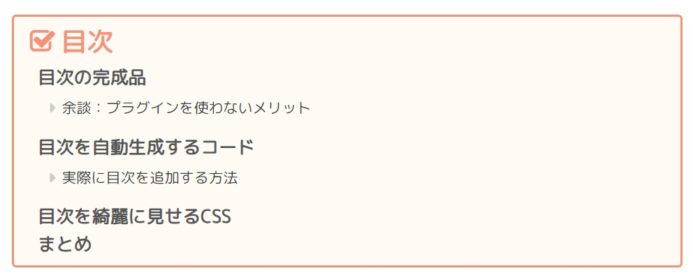
プラグインなしでつくる目次の完成品
目次の完成品は以下の通り。

CSSをいじれば、自動で番号を振ることももちろん可能ですのでそこはお任せしたいと思います。
自動で番号を振る方法についても後程紹介します。
余談:プラグインを使わないメリット
プラグインはできるだけ使わないほうがいいと言われています。
なぜなら、プラグインがありすぎるとサイトの速度が重くなる→上位に上がりづらくなるということにつながるから。
また、プラグインの脆弱性からサイトを攻撃される恐れもあります。
こればっかりは運ですが、できるだけプラグインは使わないということを目指したほうがよさそうです。

まあテーマで推奨されている方法があれば、それを使うのが一番なんですが。
目次を自動生成するコード
目次を自動生成するコードは以下の通り。
jQueryを使いプラグインなしで目次をWordPressの記事に自動追加するの記事を参考にしています。
<!--目次追加-->
<script type="text/javascript">
jQuery(function ($) {
var idcount = 1;
var toc = '';
var currentlevel = 0;
jQuery("article h2,article h3", this).each(function () {
this.id = "toc-" + idcount;
idcount++;
var level = 0;
if (this.nodeName.toLowerCase() == "h2") {
level = 1;
} else if (this.nodeName.toLowerCase() == "h3") {
level = 2;
}
while (currentlevel < level) {
toc += "<ol>";
currentlevel++;
}
while (currentlevel > level) {
toc += "</ol>";
currentlevel--;
}
toc += '<li><a href="#' + this.id + '">' + jQuery(this).text() + "</a></li>\n";
});
while (currentlevel > 0) {
toc += "</ol>";
currentlevel--;
}
if (jQuery("article h2")[0]) {
jQuery("#toc").html('<div class="mokuji">目次</div>' + toc);
}
});
</script>
<!--目次追加ここまで-->これを、footerの</body>のすぐ上に追加します。
に</body>があると思います。
フッターテーマの一番下は次のようになるはず。
…
</script>
<!--目次追加ここまで-->
</body></html>このコードではh2、h3までを拾って目次を作成します。
h4以降を拾いたい場合は、参考元の記事をご確認ください。
実際に目次を追加する方法
目次が必要な記事と必要でない記事があると思います。
目次が必要な記事に対して、目次を入れたい場所で
<div id='toc'></div>を書き込めばOKです。
※クラッシックエディタの場合、ビジュアル状態ではなくテキストエディタ状態でやります。
編集中は見た目が一切分かりませんが、プレビューで目次を確認できます。

ブロックエディタの場合、カスタムHTMLブロックに書き込みましょう!
目次を綺麗に見せるCSS
以下のCSSで目次を完成品のようにきれいに見せることが可能です。
#toc {
margin-top: 20px;
margin-bottom: 35px;
border-radius: 4px;
font-size: 16px;
padding-right: 16px;
padding-left: 16px;
padding-top: 5px;
background-color: #FFFBF4;/*目次の背景色*/
border: 2px solid #F89174;/*目次の枠線*/
}
#toc .mokuji {
font-size: 25px;
font-weight: bold;
color: #F89174;/*「目次」の文字色*/
text-align: left;
}
#toc .mokuji:before {
content: "\f14a";
font-family: "Font Awesome 5 Free";
padding-right: 6px;
font-size: 25px;
color: #F89174;/*アイコンの色*/
}
#toc ol {
counter-reset: number;
list-style: none;
margin-bottom: 0px;
padding-top: 5px;
padding-left: 7px;
padding-bottom: 10px;
}
#toc ol li {
line-height: 1.25em;
}
#toc ol li:before {
font-weight: bold;
color: #555555;
padding-right: 12px;
}
#toc ol li a {
font-weight: bold;
color: #555555;
text-decoration: none;
}
#toc ol li a:hover {
text-decoration: underline
}
#toc ol ol li {
line-height: 1.25em;
margin-bottom: 0.5em;
font-size: 14px;
margin-left: 5px;
}
#toc ol ol li:before {
content: "\f0da";
font-family: "Font Awesome 5 Free";
padding-right: 6px;
margin-left: 0px;
color: #CCC;
}
#toc ol ol li a {
color: #3D3D3D;
font-weight: normal;
padding-right: 6px;
text-decoration: none
}
#toc_container ol ol li a:hover {
text-decoration: underline
}色を変更したい場合は、コメントを入れている場所をいじることで簡単に変更可能です。
目次の上に広告を追加したい場合
ここまでできて、実際に追加して綺麗な目次ができていたら、「この目次の上に広告を追加したいんだけどなぁ」と思う方もいるかもしれません。
目次の上に広告を置くのは、かなりクリック率がよく、ほぼ全員置いているように感じます。
やり方としては、最初にfooterに追加したコードの一番下側の部分を以下を参考にして変更しましょう。
if (jQuery("article h2")[0]) {
var adsCode = '/*ここにアドセンスのコード*/';
jQuery("#toc").before(adsCode);
jQuery("#toc").html('<div class="mokuji">目次</div>'+ toc);
}
});コメントで「ここにアドセンスのコード」としている部分に、Google Adsenseにてコピーしてきたコードを貼り付けます。(/*と*/は消してね)
ここで、注意点が二つあります。
改行があると、エラー判定になります。
また、</script>の部分を<\/script>にすることで、きちんと広告コード全体を読み込ませることができます。(¥を入力でバックスラッシュになります)
</script>は二か所あるはずですので、どちらにも追加しましょう!
不安になりますが、実装後に数十分置いて、プレビュー画面に広告が表示されればOKです。
プラグインなしで目次の作り方まとめ
目次を設けることで自分の探している答えがページ内にあるかどうかがすぐにわかるため、ユーザにとって良いページになります。
この記事を参考にして、きれいな目次を作成してユーザに優しいページ作りをしていきましょう!
また、今回のような「プラグインを使わなくても簡単に機能を作ることができる」ようなものに関しては、できるだけプラグインを使わないよう心掛けるのがオススメ。
以下の記事で、「それプラグインなしで実装できるよ」というものを紹介していますので、参考にしてみてください。