- WordPressのテーマを無料テーマ→有料テーマにしたい!
- でも既に100記事くらい書いてしまった・・・。
- テーマ変更をしても崩さないようにする方法を知りたい
この記事を書いている私は、
- 110記事
- 無料テーマ→有料テーマへ乗り換え
- 自己流のカスタマイズをしまくっていた
という状況からでも、ほぼサイトデザインを崩すことなくテーマの乗り換えに成功しました。

多少崩れた部分はあるけれど、事前にどう直せばいいか把握した状態で進めることができたいので崩れた時間はちょっとだけです!
今回の記事では、できるだけ見た目を崩さないテーマ変更方法から、テーマ変更後にやるべきことも含めて紹介していきます。
「有料テーマが良いとは思っているけれど、既に記事をかなり書いちゃったからそこがネック・・・」という人でも、この記事を読めば安心してテーマの乗り換えができるようになりますよ!
WordPressテーマ変更の手順について
今回紹介するテーマの変更手順は以下の通り。
念のため、変更前にバックアップを取っておきます。
いつでも切り替えられるところまで進めましょう。
ここが今回のキモ
乗り換え完了!
2つの確認点を要チェック!
完璧に1つも崩さずにテーマ変更したい!というのは正直ローカル環境で試してみて・・・とかなんとか色々な作業が発生するし、難易度高めです。
そこで今回は「出来るだけデザインを崩さず」「崩れてもすぐ直せる準備をしつつ」というのを目標にしています。
1つずつ解説していきます。
WordPressテーマ変更前に、バックアップを取ろう
ほぼないとは思いますが、テーマ変更時にWordPressにアクセスできないとなった場合はバックアップがないと困るので、念のためバックアップを取りましょう。
難しく考えずとも、エックスサーバーやConoHa WINGなどは自動バックアップが効いているので問題ないかと思います。
今使っているサーバーが自動バックアップを取っているかどうかについては調べてみてもらえればと思います。
プラグインを使う方法【おすすめ】
WordPressでのブログ開設時に既にしたことかもしれませんが、プラグインを使ってバックアップをする方法がオススメです。
BackWPupを私は使っていまして、サクッと設定できて自動でバックアップを生成してくれるのでオススメです。
バズ部さんの設定記事を参考にして、私も設定をしました。
まんま同じ設定にすればいいので、迷うことはないかと。
WordPressテーマをDLして、変更の準備を進める
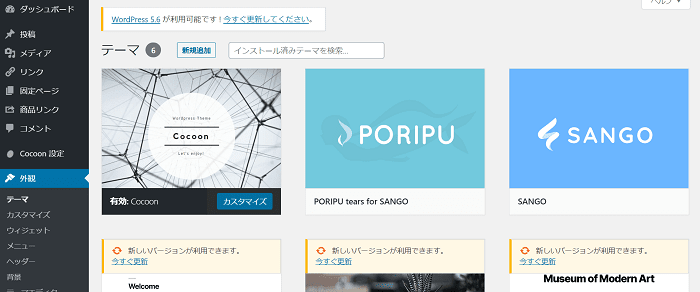
「外観」→「テーマ」と進むと、テーマ一覧があるので、そこからテーマ変更の準備を進めます。

有料テーマなど、購入した場合、ファイルを上記の場所にアップロードすることで追加されます。
ここでは例として、Cocoon→SANGOと変更することにします。
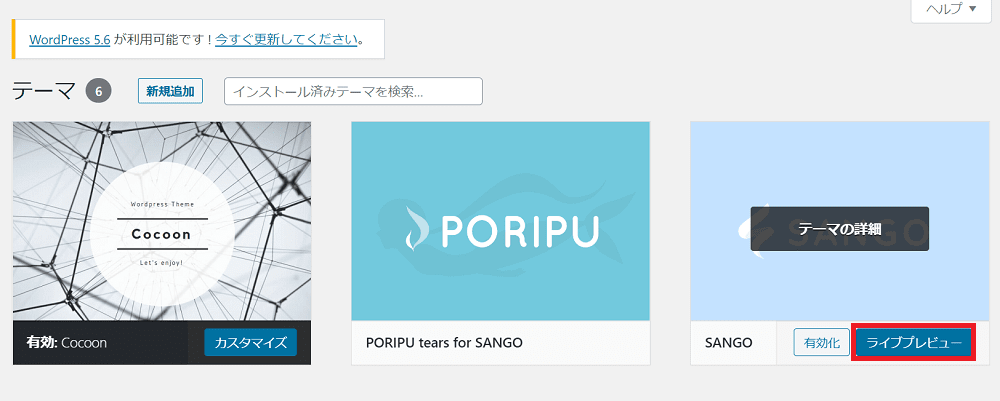
ライブプレビューを利用して、おかしい部分を探そう
ライブプレビューを利用することで、かなり安全にテーマの移動をすることができます。
ここがキモでして、ここでの作業でできるだけテーマ変更によるデザイン崩れを抑えます。

SANGOに切り替えたいので、SANGOのライブプレビューをクリックします。
すると、以下のように切り替えた場合のプレビューを見ることができます。
「有効化して公開」を押したら、プレビューそのままのデザインでテーマ変更されると思ってもらえればOKです。


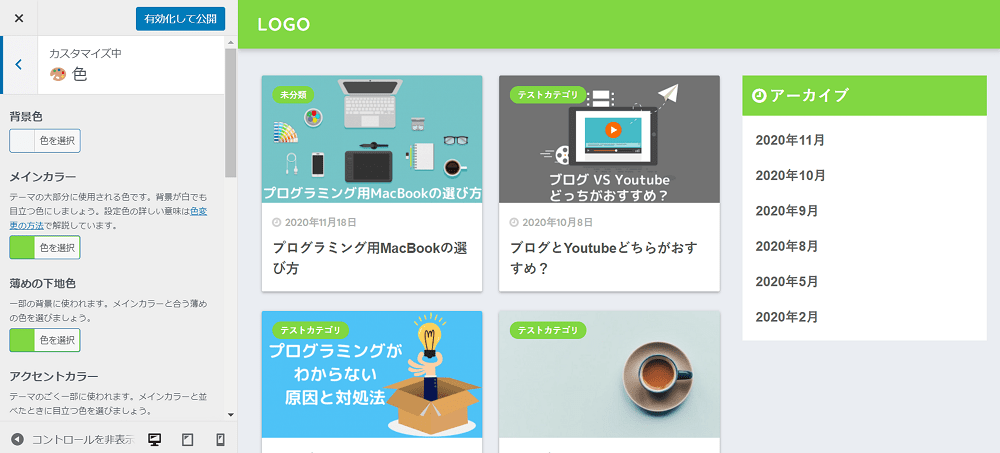
ここで満足のいくまでデザイン崩れを抑えて、有効化して公開をクリックで変更します。変更が終わるまで有効化はしないように!
例えばSANGOであればこのプレビュー中に色の変更が可能なので、ブログのテーマ色を設定した状態で移行も可能になります。

例えば有料テーマだと、ライブプレビューで色だけではなくウィジェットやトップページの記事の表示方法なども変更可能かと。
さらに、記事内もテーマ変更後にどうなるかを見ることができます。
そのままの画面で見たい記事をクリックで見ることが可能です。
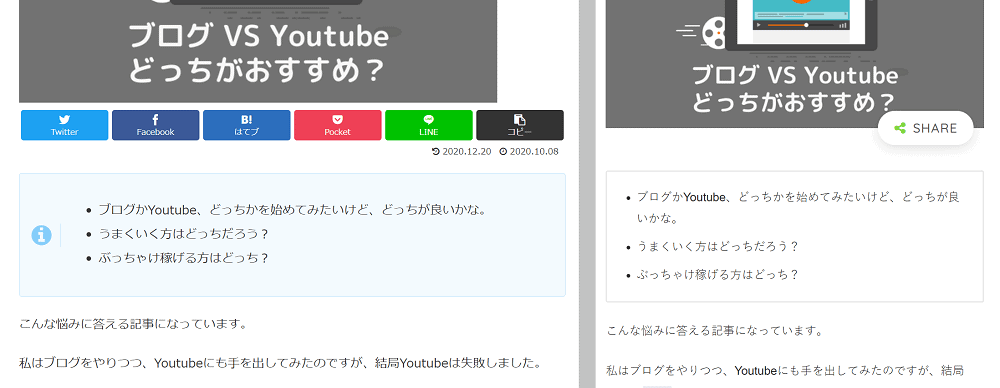
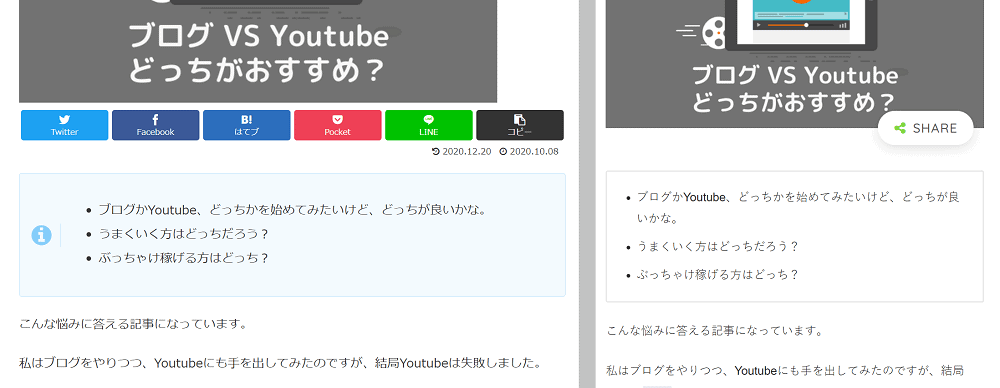
左がCocoon、右がSANGOになります。

ボックスのデザインが崩れているのが分かるかと思います。
ここでの改善方法は3種類あり
- Cocoonで使用されているCSSをコピペして持ってくる(HTML・CSSが分かる人向け)
- 後に一括でHTML修正する(HTML・CSSが分かる人向け)
- 逐一メモって、移行後に記事の装飾をやり直す(本当に崩れるとマズイ部分から修正)
となります。
なお、このデザイン崩れをほぼ直せたなーと言うタイミングで、「有効化」もしくは「有効化して公開」をクリックしてテーマを変更します。
CSSをコピペして持ってくる方法【CSSが分かる人向け】
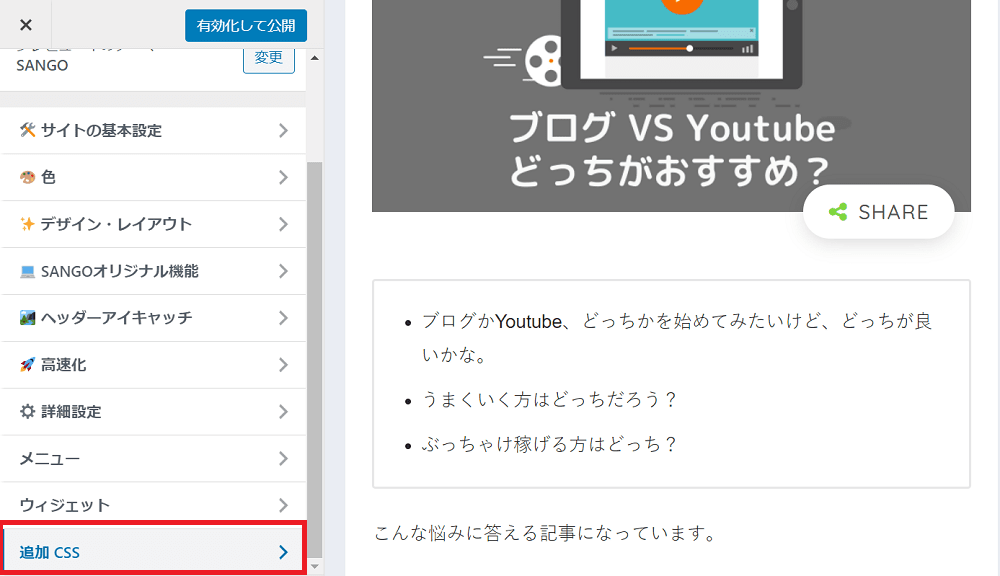
ライブプレビュー中でも追加CSSの編集することは可能です。

この追加CSSにCocoonで使用していた該当箇所のCSSを持ってきます。
・・・と言っても、ぶっちゃけかなり面倒です。
そのため、
- テーマ独自のボックスやデザイン→崩れたところをメモってあとでガッツリ修正
- 自分がカスタマイズして追加したもの→追加したCSSを追加CSSにコピペ
という形にするのがベストかと思います。
どうしても見てられないな・・・という箇所についてのみ頑張ってCSSで対応するなどもアリかなと思います。

私はテーマ独自のデザインはほぼ使わず(というかほぼなかった)、ほとんど自分でカスタマイズして追加したデザインを使っていたのでほとんどこれで解決しました。
なので、追加でカスタマイズしてCSSを追加した覚えがある人は、この方法で一旦追加した分だけでも「追加CSS」へ書き込んでおきましょう。
後に一括でHTMLを修正する方法【CSSが分かる人向け】
また、Search Regexなどのプラグインを使用して崩れた部分のclass名を一括で変更するのもアリかなと思います。
例えば以下の記事だと、冒頭のインフォメーションボックスが崩れています。

もし、ほぼ全記事の冒頭がこんな感じ・・・とかだと悲惨ですよね。
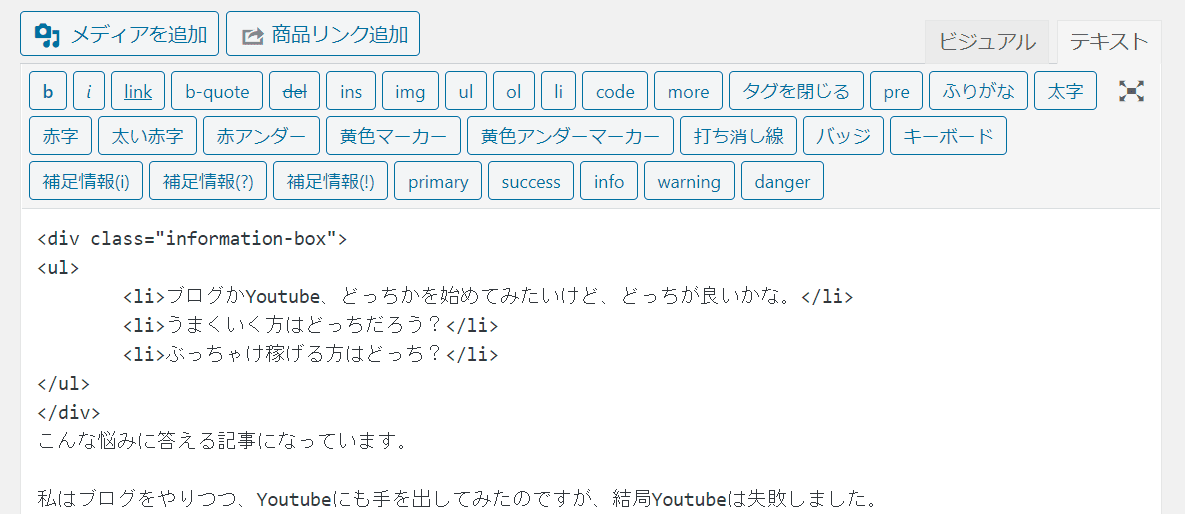
デザインが崩れてしまった部分は以下のようなHTMLになっています。

見るべきはclass=”information-box”の部分ですね。
ここをテーマ変更後に一気に書きかえればOKという事になります。
Search Regexをインストールして、有効化

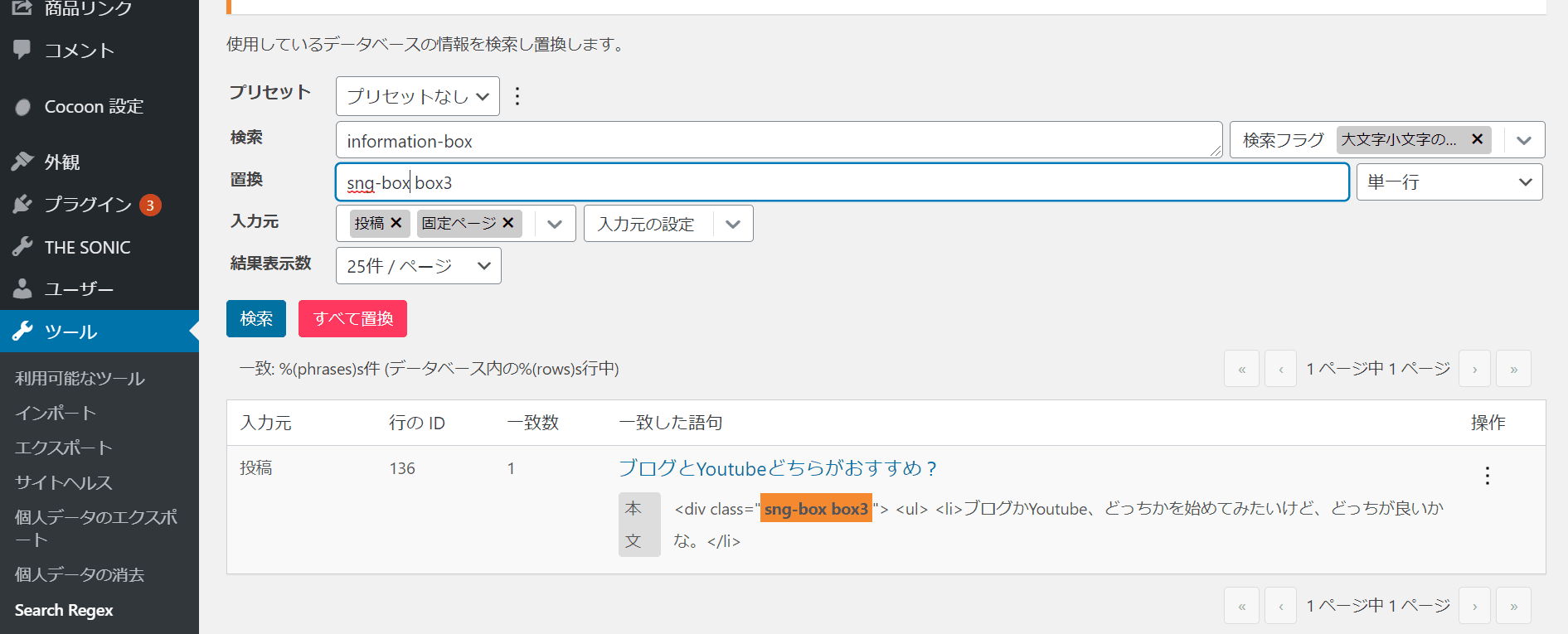
ツール→Search Regexより、information-boxを好きなclass名に一括変換するという流れですね。
例えばinformation-box→sng-box box3に変更だと、(SANGOに乗り換えるとしたら)
このような青色のボックス
に変換されます。

どの文字に変換させればいいのかは、まずは移行後のテーマを使用している人のサイトを見に行って、気に入ったデザインのHTMLを知るところからになります・・・。

Search Regexは変換後にどういう文字になるかが分かるので、結構安心して実行できるかと思います。
ただ、これもHTMLとCSSが分かる人向けになっちゃいますね・・・。
逐一メモって、移行後に記事の装飾をやり直す
ゴリゴリ書き直すという、全くスマートでない方法ですが、一部のデザインはどうしてもこの手法を使わざるを得なくなるかもしれません。
例えばショートコードを使っている場合は、完全にショートコードがむき出しの状態になるので注意ですね。
ライブプレビュー中に崩れている部分を逐一メモって直すべき箇所に優先順位をつけ、移行後に記事の装飾をやり直す手法です。
最悪、全記事書きかえってことになるかとは思いますが、これはもう仕方ないですね・・・。
PVの多い記事から段々と直していくのがオススメです。
変更したらすぐに装飾直しに取り掛かれるように、できるだけライブプレビューで満足いく形にまで仕上げるのがベターですね。
WordPressテーマ変更後に確認しておきたいポイント
テーマ変更後に確認しておきたいポイントは、表示崩れ以外にも2つあります。
こちらも1つずつ解説します。
計測ツールが正しく動いているかを確認しよう
テーマごとに、Analyticsのコードを設定する専用の場所があることもありますよね。
また、テーマの中のheader.phpに直接書き込んだという人もいるかと思います。
テーマの変更によってリセットされる可能性大なので、見直しは必須です。
その他、テーマ内の設定箇所にアドセンスコードを入れるテーマもあるので、アドセンスが動いているかなども要チェックですね。
不要なプラグインを削除
プラグインはあればあるだけサイトスピードも重くなるので、できるだけ消すことを推奨されています。
最近はSEO対策プラグイン不必要なテーマが多いので、そういう場合はプラグインを削除しましょう。

私も念のためしばらく時間をおいてから、削除しました。
SEOプラグインを外しても特にPVがガタ落ちしたり、動かなくなったりはなかったのでご安心を。
リスクを負ってでもWordPressのテーマ変更はすべき
ということで、WordPressのテーマ変更をしたいけど崩れそうだからなぁ・・・という人向けに記事を書きました。
できるだけデザインを崩さず移行する方法は、「ライブプレビュー」をいかに活用できるか次第なので、参考にしてみてください。
書いててやっぱり「テーマ変更のリスクって割と大きいな・・・」と感じたのですが、それでもテーマ変更はすべきかなと思います。
私の場合、
- テーマをカスタマイズする時間が減って記事に集中できるようになった
- テーマの内部SEO効果のためか、PVが上昇
- デザインがいいため、回遊率もUP
と、リスクをとってでもテーマ変更してよかったなぁという感じでした。
この記事を参考にしつつ、テーマ変更してもらえればと思います。