- WordPressでチェックボックスを作りたい!
- アナタに当てはまるのは〇個のようなものを作りたい
- コピペで簡単に実装したい
「この項目のうち、〇個にあてはまったらよく見てね!」みたいな文章をよく見かけます。
結構項目があるにも関わらず、読者にカウントさせるのって不親切かな~と。

項目が数十個もあるのに、読者が自分にあてはまるものを正確に数えてる前提で話進めることがありますが・・・それってどうなん!?
そう思ったので、以下のようなチェックボックスを作ってみました!
実際にクリックかタップしてみてください。
あなたが選択したのは0項目です!
1項目以上あてはまった人は、あとで色々な記事を見ていってくださいね(笑)
・・・とまぁ、使い方は人それぞれあると思います。
ダイエットとか、睡眠不足とか、健康にかかわる場面で主に使えるんじゃないかなと思っています。
この記事では、こんなチェックボックスの作り方を紹介していきます!
WordPressで使用するチェックボックスのHTML
まずは、HTMLから紹介。
<div class="checkbox">
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">項目1</span></label>
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">項目2</span></label>
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">項目3</span></label>
</div>これは、カスタムHTMLブロック内にコピペしましょう。
クラシックエディタの場合は、ビジュアルモードではなくテキストモードにした状態でコピペするようにしてください。
WordPressの「pタグ」や「brタグ」の自動挿入がかなり厄介でして、HTMLコードがかなり見づらいのですが、この通りに貼らないとちゃんと動作しません・・・。
項目を増やしたいのであれば、以下の部分を増やしていけばいいです。
<label><input class="checkbox-input" name="checkbox" type="checkbox" /><span class="checkbox-parts">項目</span></label>既にある項目に合わせた形で貼るようにしてくださいね。
WordPressで使用するチェックボックスのCSS
今回、チェックボックスをクリックした際に動きを付けています。
0.1sでチェックが完了するのでわかりにくいのですが、ちゃんと左から右に(実際にチェックをつけるような動きで)チェックが入る形になっています。
もちろん、チェックの色も変更可能です。
CSSは、WordPressだと以下の位置に貼り付けて使ってください!
/*チェックボックス*/
.checkbox{
margin-bottom: 1.5em;
}
.checkbox-input{
display: none;
}
.checkbox-parts{
padding-left: 23px;
position:relative;
}
.checkbox-parts::before{
content: "";
display: block;
position: absolute;
top: 0px;
left: 0;
width: 15px;
height: 15px;
border: 1px solid #999;
border-radius: 4px;
}
/*.checkbox-input:checked + .checkbox-parts{
color: #009a9a;
}*/
.checkbox-input:checked + .checkbox-parts::after{
content: "";
display: block;
position: absolute;
top: -3px;
left: 5px;
width: 7px;
height: 14px;
animation: check .1s forwards;
transform: rotate(40deg);
border-bottom: 3px solid #009a9a;
border-right: 3px solid #009a9a;
}
@keyframes check {
0% {
width: 0px;
height: 0px;
top: 9px;
left: 5px;
}
20% {
width: 7px;
height: 0px;
top: 9px;
left: 2px;
}
50% {
top: 9px;
left: 2px;
width: 7px;
height: 0px;
}
100% {
width: 7px;
height: 14px;
}
}チェックの色に関しては、一番下の色を設定している場所を変えてください。
また、途中でコメントアウトしている部分を反映させたら、チェック時に文字の色も同時に変わるようになります。
私は変だと思ったのでやめましたが、お好みでどうぞ。
WordPressでチェックボックスの選択数を表示する
最後に、チェックボックスで選択した数を表示させるコードを紹介して終わりにします。
まずはHTMLから。これもカスタムHTMLブロックとかを使って記事内にそのまま貼り付けで大丈夫です。
あなたが選択したのは<span class="counter">0</span>個です!で、チェックボックスの選択数を変えるためには、jQueryを使う必要があります。
難しそう・・・とあきらめなくても、コピペで終わります。
ただ、WordPress内でjQueryが使えない状態の人だと使えませんのでそこだけは注意。(とはいえ、調べれば簡単に使えるようになります)
<script>
jQuery(function($) {
$('input:checkbox').change(function() {
var count = $('.checkbox input:checkbox:checked').length;
$('span.counter').text(count);
}).trigger('change');
});
</script>これもHTMLと同じような感じでそのまま貼り付けで使えるようになります!
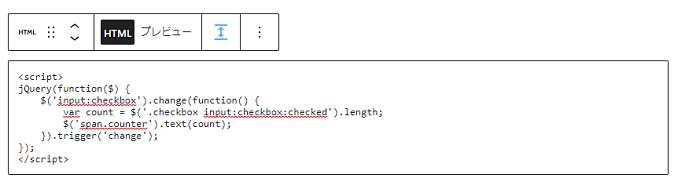
ブロックエディタの場合は、HTMLブロックに貼りつけ。以下の画像ようなイメージです。

プレビュー画面では上記の文字は見えませんが、チェックボックスをクリックして動くのであればそれでOKです!
使いどころがかなり限定されるものではありますし、需要もあんまりないと思うのですが、ちょっと思いついたので書いてみました。
弱点として、同じ記事内で複数個所で使うと、このままのjQueryのコードだと数のカウントがおかしなことになります。
記事内全体でチェックされた数を判定することになるので、もしも記事の上側で3個選択して、記事の下側で2個選択すると「5個選択」と表示されます。
この辺りはコードを変えて対処していただければ、と思います。
また、このサイトでは他にも色々ブログで使えるパーツを紹介しています!
有料テーマ無料テーマ関わらず使えるものがあるのでよければ見てくださいね!





