ハンバーガーメニューの作り方、なかなか難しいですよね。
今回は、コピペで基本的に完成するハンバーガーメニューの作り方と、ハンバーガーメニューの中にカテゴリを入れていく方法を解説していきたいと思います!
この記事を読めば、誰でも簡単に作るのが難しいハンバーガーメニューを簡単に作れますよ!
WordPressにハンバーガーメニューを追加する方法を基準に記事を書いていますが、1からウェブサイトを作成している人でも参考になるように書いています。
ちょっと難易度は高めなので、HTMLとCSSの基礎部分が若干分かっている方がやりやすいと思います。

特にWordPressの場合、テーマによって書き方が違ってくるのでその辺りが難しいかも。基本的な部分はコピペで行けるので安心してね。
無料テーマなどを使用していると、ハンバーガーメニューが無い(もしくは別の形式)なんですよね。
私は以前Stinger8を使用していて、ハンバーガーメニューは自作しました。
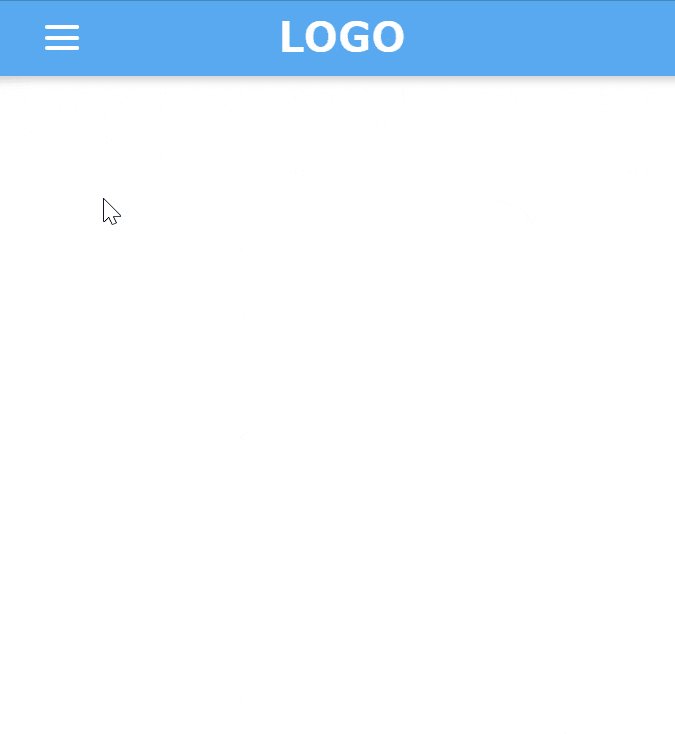
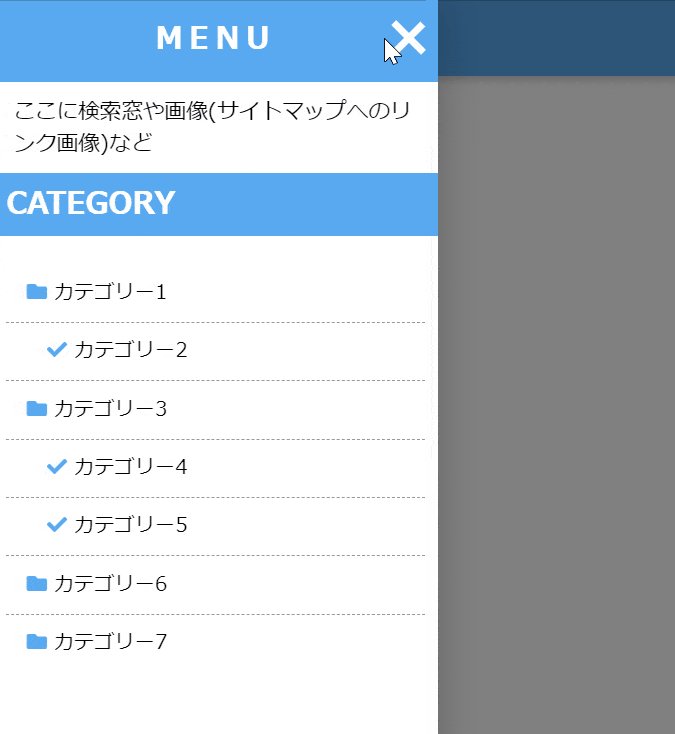
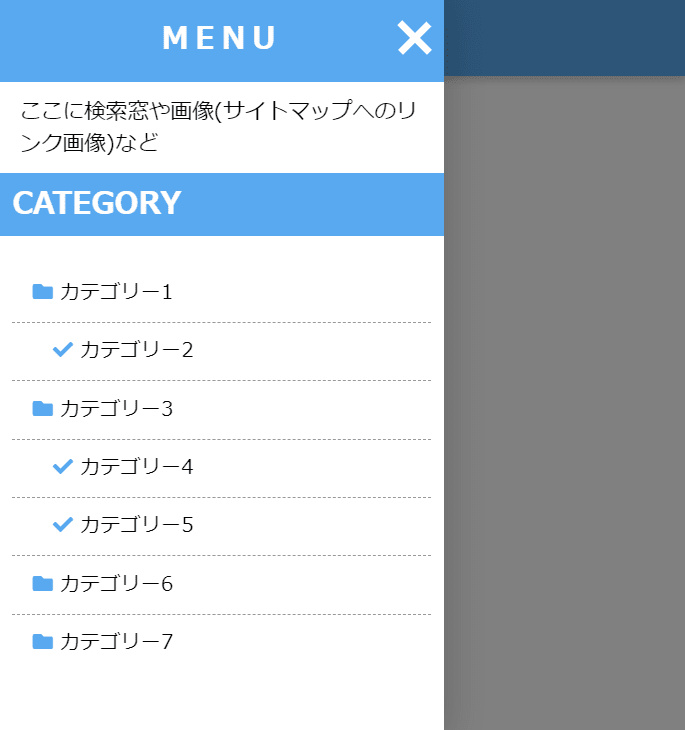
ハンバーガーメニューの完成品
gif画像で完成イメージを紹介します。

このように横からカテゴリを詰め込んだメニューが出てくるものですね。
この中にサイト内検索フォームを置いたり、直接記事に飛ばすようなオススメ記事を挿入する人もいたりと、使い方は様々です。
右側の黒い部分か、上側のバツをクリックすると元に戻ります。

以下の記事では、jQueryを使用して全面にメニューが出てくる形式で作成しています。
こちらも参考にしてみてください。
ハンバーガーメニューのHTML
中身の部分まで書ききったものが以下のものになります。
<nav id="s-navi" class="pcnone">
<dl class="acordion">
<dt class="trigger"></dt>
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">
<!--中身-->
<div class="hamburger-top">MENU<label class="cancel" for="nav-input"></label></div>
<div class="top-info">ここに検索窓や画像(サイトマップへのリンク画像)など</div>
<div class="category">CATEGORY</div>
<?php
if ( has_nav_menu( 'smartphone-menu' ) ) :
$defaults = array(
'theme_location' => 'smartphone-menu',
);
else :
$defaults = array(
'theme_location' => 'primary-menu',
);
endif;?>
<?php wp_nav_menu( $defaults ); ?>
</div>
</div>
<!--中身ここまで-->
</dl>
</nav>上記の部分をハンバーガーメニューのHTMLとして活用します。
これを上記の場所に貼り付ければHTMLは大まかに完成です。
ただし、途中のPHPの部分でカテゴリー一覧を出力しているのですが、その書き方はテーマに従うかなと思います。
他テーマでも、同じような名称の部分があると思いますので、そちらに貼り付けてください。
サイト内検索のための検索フォームをハンバーガーメニュー内に設置したい場合は、以下の記事を参考にしつつ、途中の部分にHTMLに加えてください!
上記のコード内に検索窓を表示するコードを挿入するだけで設置できます。
ハンバーガーメニューのCSS
次に、デザインを整えるCSSについてです。
#nav-drawer {
position: relative;
margin-left: 18px;
margin-top: -60px;
}
/*チェックボックス等は非表示に*/
.nav-unshown {
display: none;
}
/*アイコンのスペース*/
#nav-open {
display: inline-block;
width: 30px;
height: 22px;
vertical-align: middle;
}
/*ハンバーガーアイコンをCSSだけで表現*/
#nav-open span, #nav-open span:before, #nav-open span:after {
position: absolute;
height: 3px;/*線の太さ*/
width: 25px;/*長さ*/
border-radius: 3px;
background: #fff;/*線の色*/
display: block;
content: '';
cursor: pointer;
}
#nav-open span:before {
bottom: -8px;
}
#nav-open span:after {
bottom: -16px;
}
/*閉じる用の薄黒カバー*/
#nav-close {
display: none;/*はじめは隠しておく*/
position: fixed;
z-index: 99;
top: 0;/*全体に広がるように*/
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: .3s ease-in-out;
}
/*中身*/
#nav-content {
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 9999;/*最前面に*/
width: 90%;/*右側に隙間を作る(閉じるカバーを表示)*/
max-width: 330px;/*最大幅(調整してください)*/
height: 100%;
background: #fff;/*背景色*/
transition: .3s ease-in-out;/*滑らかに表示*/
-webkit-transform: translateX(-105%);
transform: translateX(-105%);/*左に隠しておく*/
}
/*チェックが入ったらもろもろ表示*/
#nav-input:checked~#nav-close {
display: block;/*カバーを表示*/
opacity: .5;
}
#nav-input:checked~#nav-content {
-webkit-transform: translateX(0%);
transform: translateX(0%);/*中身を表示(右へスライド)*/
box-shadow: 6px 0 25px rgba(0, 0, 0, .15);
z-index: 9998;
}
/*ハンバーガーメニューの中身もろもろ*/
.hamburger-top {
position: relative;
background-color: #58a9ef;
text-align: center;
padding: 15px 15px;
font-size: 22px;
font-weight: bold;
text-align: center;
letter-spacing: 5px;
color: #fff;
}
.humburger-top .cancel{
display: inline-block;
padding: 10px 3px;
}
.cancel {
display: inline-block;
position: absolute;
cursor: pointer;
top: 15px;
right: 20px;
width: 5px;
height: 30px;
background: #fff;
transform: rotate(45deg);
z-index: 99;
}
.cancel:before {
display: block;
content: "";
position: absolute;
top: 50%;
left: -13px;
width: 31px;
height: 5px;
margin-top: -3px;
background: #fff;
}
/*中身次第で工夫してください ここから*/
.top-info{
padding: 10px 15px;
}
/*中身次第で工夫してください ここまで*/
.category {
background-color: #58a9ef;
font-size: 22px;
padding: 7px 10px;
color: #fff;
font-weight: bold;
}
.menu-container{
padding: 5px 10px;
}
.menu-container li {
float: none;
font-size: 15px;
padding: 10px 15px 10px 15px;
list-style: none;
text-align: left;
border-bottom: dashed 1px #999;
}
.menu-container li:last-child {
border: none;
}
.menu-container li a {
text-decoration: none;
color: #000;
}
.menu-container a:before {
font-family: "Font Awesome 5 Free";
content: "\f07b";
font-weight: 900;
color: #58a9ef;/*アイコン色*/
margin-right: 5px;
}
.menu-container .child a:before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: #58a9ef;
margin-right: 5px;
margin-left: 15px;
}やたらめったら長いので、順に説明していきます。
一旦コピペして、なにかおかしい部分があったらどこを直すべきか探ってみてください。
このままだとカテゴリー部分は確実にうまくいかないはずなので、後の説明を見ながら変えていてください。
ハンバーガーメニューのCSSの大枠の部分
.hamburger-topまでが大枠の部分です。
クリックしたら黒い背景を出現させるのもこの中にありますね。
ハンバーガーメニューの上側の✖印のCSS
hamburger-topが✖印を入れるためのボックスというイメージです。
CSSの以下の部分で✖印を作成。二つの棒を交差させています。
.cancel {
display: inline-block;
position: absolute;
cursor: pointer;
top: 15px;
right: 20px;
width: 5px;
height: 30px;
background: #fff;
transform: rotate(45deg);
z-index: 99;
}
.cancel:before {
display: block;
content: "";
position: absolute;
top: 50%;
left: -13px;
width: 31px;
height: 5px;
margin-top: -3px;
background: #fff;
}Categoryの文字の部分のCSS
最後にある.categoryの部分で作成しています。
背景色はbackground-colorの部分、文字色はcolorの部分で設定していますので、自由に変更してください。
ハンバーガーメニュー内のカテゴリの内容のHTML+CSS
ここは各自で異なる場所です。

一番難しいところなので、よく見て進めて欲しい・・・!
一旦簡潔に分かりやすく書くために、ハンバーガーメニューの中身が以下のようなHTML構成になったとして話を進めていきます。
<div class="hamburger-top">MENU<label class="cancel" for="nav-input"></label></div>
<div class="top-info">ここに検索窓や画像(サイトマップへのリンク画像)など</div>
<div class="category">CATEGORY</div>
<ul class="menu-container">
<li class="cat1"><a href="#">カテゴリー1</a></li>
<li class="cat2 child"><a href="#">カテゴリー2</a></li>
<li class="cat3"><a href="#">カテゴリー3</a></li>
<li class="cat4 child"><a href="#">カテゴリー4</a></li>
<li class="cat5 child"><a href="#">カテゴリー5</a></li>
<li class="cat6"><a href="#">カテゴリー6</a></li>
<li class="cat7"><a href="#">カテゴリー7</a></li>
</ul>特に注目すべき部分としては、ul, liのクラス名となります。
子カテゴリーには、説明のため簡潔にchildというクラス名を付けてみました。

以下のCSSでFontAwesomeでアイコンを取得し、ファイルのアイコンを一旦すべてのカテゴリにつけていきます。
.menu-container a:before {
font-family: "Font Awesome 5 Free";
content: "\f07b";
font-weight: 900;
color: #58a9ef;/*アイコン色*/
margin-right: 5px;
}上記は親カテゴリーにあたる部分のCSSです。
その後、以下の部分で、子カテゴリとなる部分を指定して、チェックアイコンにしています。
.menu-container .child a:before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: #58a9ef;
margin-right: 5px;
margin-left: 15px;
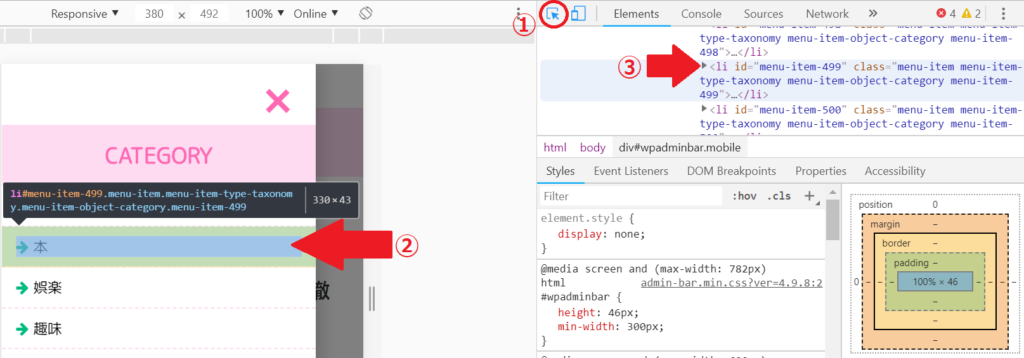
}WordPressの場合、ここのカテゴリー一覧のクラス名が「menu-container」や「child」などとなっていませんので、デベロッパーツールを開き、カテゴリ部分がどのようなクラス名で指定されているかを見て書き換えます。
デベロッパーツールを開き、下の画像の部分をクリックしてカテゴリに部分もっていけば分かります。

スマホ表示にするとハンバーガーメニューが現れます。
メニューを開いて、①の部分をクリックして、②の部分にカーソルを持っていくと、該当のHTMLを見ることができます。
例えばStinger8の場合、カテゴリーのulタグは「menu-hamburger-menu-container」というクラス名でした。
ここで、この記事で紹介しているCSSの「.menu-container」という部分全てをulタグの名称に書き換えます。
例えば上記の場合だと、「.menu-container」の部分を「.menu-hamburger-menu-container」にすべて書き換えます。
ulタグのクラスが無い場合は「#nav-content ul」に書き換え。
子カテゴリの場合は③の部分を見ると、子カテゴリ「本」の部分のクラス名は、menu-item-499ということがわかります。
子カテゴリにしたいクラス名を全て抜き出して、書き換えていきます。
子カテゴリと親カテゴリを見分けることができるようなクラスがあればいいのですが、たぶん無いので1つずつ抜き出すことになりそう。
そのため最終的には、以下のようなCSSに書き変わる感じになるかも。
.menu-container .menu-item-499 a:before,
.menu-container .menu-item-500 a:before,
.menu-container .menu-item-501 a:before,
.menu-container .menu-item-504 a:before,
.menu-container .menu-item-828 a:before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: #58a9ef;
margin-right: 5px;
margin-left: 15px;
}.menu-cointainerの部分は、きちんとulタグのクラス名と同じにするように要注意です。
これ何してるの?という話なのですが、menu-item-499, 500, ・・・の部分にはファイルアイコンではなくチェックアイコンを設定するという意味です。
気を付けなければならないのが、カテゴリは以下の場所で作成していないと表示されません。
これを忘れているとここまで色々やってきてもなにも表示されないと思いますので、ご注意を。
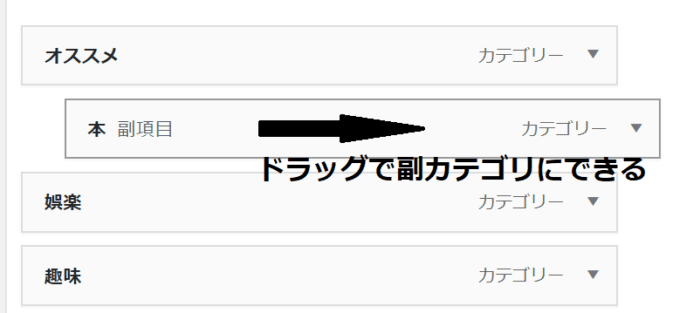
今回の方法では、カテゴリはすべて親カテゴリとして並べています。それを、デザインによって子カテゴリのように見せているだけです。

画像のようにドラッグで子カテゴリにすることもできます。
そのようにすれば、入れ子の状態になりますが、、二回もクリックする必要性が出てきてユーザにとって面倒なのでやっていません。
今回のカスタマイズでも、すべて親カテゴリとして設定しました。
入れ子の状態にすると、ハンバーガーメニュー内で1回タップすることで子カテゴリが出現し、もう一回タップすることで子カテゴリページへジャンプすることになります。カテゴリ数が多い人は入れ子の状態の方がいいかも。
ハンバーガーメニュー内のカテゴリの下線のCSS
以下のCSSで指定しています。
.menu-container li {
float: none;
font-size: 15px;
padding: 10px 15px 10px 15px;
list-style: none;
text-align: left;
border-bottom: dashed 1px #999;
}
.menu-container li:last-child {
border: none;
}最後のカテゴリ部分については下線がつかないようにしています。
線の色を変えるときや、線はつけない!という人はこの部分をいじってください。
ハンバーガーメニューの作り方まとめ
うまくできたでしょうか?
コピペでOKではあるのですが、色々組み換えが発生するので難しいかもしれません。
ですが、中身の部分もデザインを整えたのでなんらかの手助けにはなるはずです。
また、色々なサイトのハンバーガーメニューを見てみるのも面白いですよ。かなり凝っているものもあり、面白いです。