- ハンバーガーメニューを作りたい
- jQueryで作る方法を知りたい
- 基本的にコピペで完成する簡単なものを紹介して!
ハンバーガーメニューを作るのはなかなか苦戦しますよね。
今回は、ハンバーガーメニューをjQueryを使用して作っていきます。基本的にコピペで完成しますので簡単です!
この記事を読めば、誰でも簡単に作るのが難しいハンバーガーメニューを簡単に作れますよ!

以下の記事では、HTMLとCSSのみを使って作る方法を紹介しています。
jQueryを使用することでより分かりやすく、行数も少なめで作ることが可能になります。
アレンジもこちらの方が簡単な気がします。
好みで選択してみてください。
なお、WordPressを基準として説明していきますが、普通にWebサイトを作る時でも使えるのでご安心を。
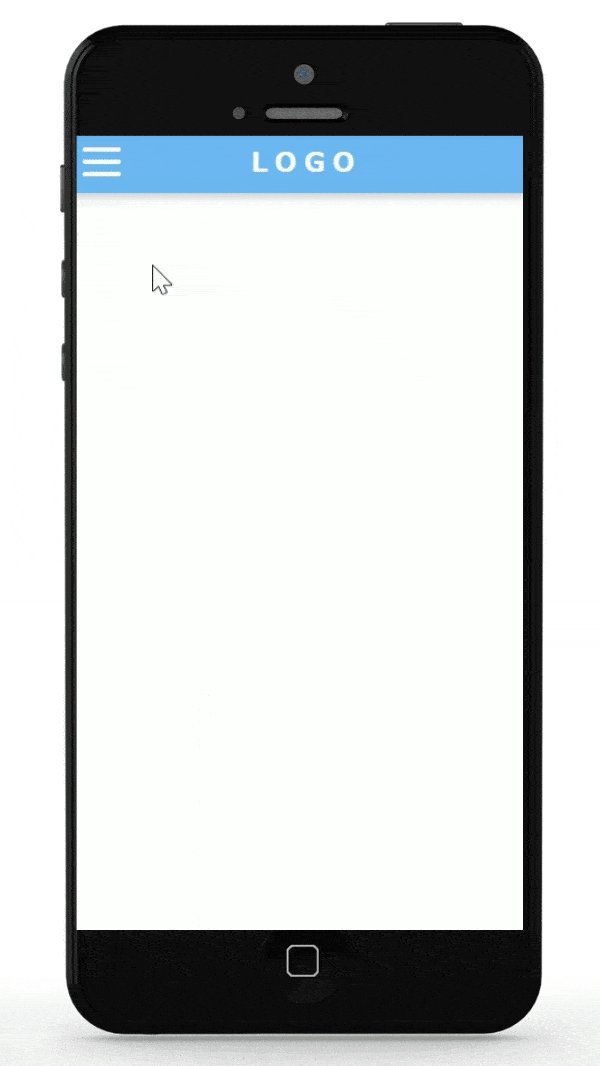
jQueryで作るハンバーガーメニューの完成品
左上にある三本線を押せば・・・

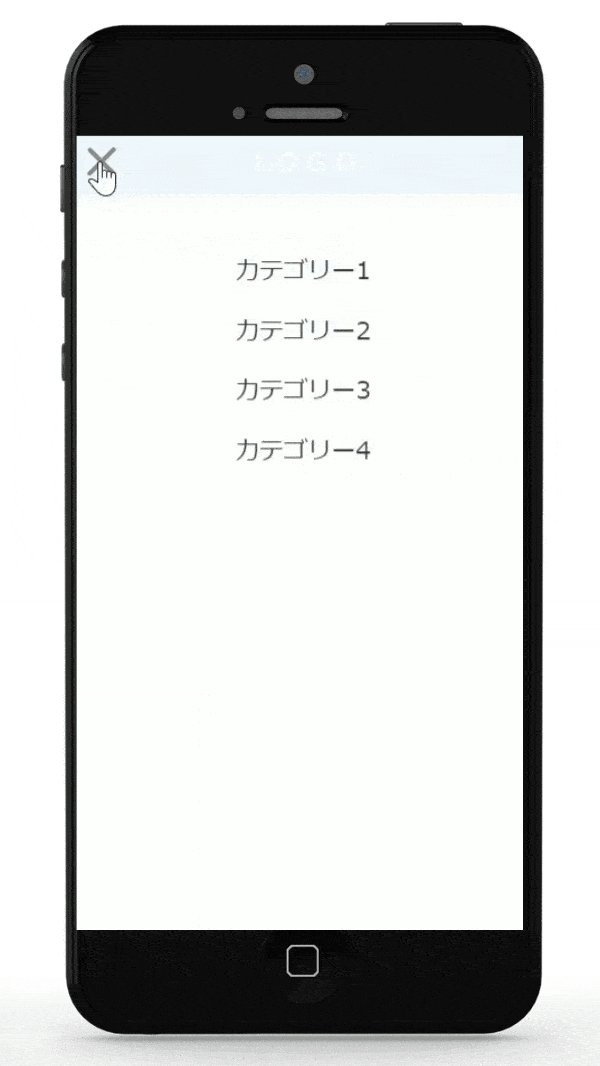
このように、ぼかした背景が全面にあらわれて、その中にカテゴリーが入ってきます。
左上の✖を押せば元に戻ります。
この中になにを置くかは自由です。
カテゴリーだけでなく、人気記事を置いたりもしますね。
ただ、今回のハンバーガーメニューではデザイン的に縦にスクロールさせるのはダサいので、多少入れ込める要素が少なくなりますので注意。
以前書いた記事では、左からスライドしてくるタイプで紹介しているので、気に入らなければそちらを参考にしてください。
jQueryで作るハンバーガーメニューのHTML
以前書いたハンバーガーメニューの記事から切り替えやすいように、できるだけ以前の記事と同じにしています。
<div id="nav-open">
<span></span>
</div>
<!--中身-->
<div id="nav-content">
<div class="hamburger-top"></div>
<ul class="category">
<li class="category-title"><a href="#">カテゴリー1</a></li>
<li class="category-title"><a href="#">カテゴリー2</a></li>
<li class="category-title"><a href="#">カテゴリー3</a></li>
<li class="category-title"><a href="#">カテゴリー4</a></li>
</ul>
</div>
<!--中身ここまで-->一旦中身には、カテゴリーを1~5まで入れています。
各自で作成していただければと思います。
その場合には、href="ここにURLを入れる"という風に、URLのコピペをお忘れなく。
ここにコピペでHTMLは完成です。
コピペする場所が分かりにくいのですが、今まであったハンバーガーメニューの部分をこちらに変更すればOKです。
上記はハンバーガーメニューの部分のHTMLしか書かれていないので、上記をヘッダーの中に入れ込むイメージ。
jQueryで作るハンバーガーメニューのCSS
次は、デザインを整えるためのCSSです。
上記の一番下にでもコピペしておけば完了です。
#nav-open {
display: inline-block;
width: 30px;
height: 22px;
vertical-align: middle;
}
/*ハンバーガーアイコンをCSSだけで表現*/
#nav-open span, #nav-open span:before, #nav-open span:after {
position: absolute;
transition: all 0.4s;
height: 3px;/*線の太さ*/
width: 25px;/*長さ*/
border-radius: 3px;
background: #fff;
display: block;
content: '';
cursor: pointer;
z-index: 9999;/*最前面*/
}
#nav-open span:before {
bottom: -8px;
}
#nav-open span:after {
bottom: -16px;
}
/*中身*/
#nav-content {
display: none;
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
transition: .2s ease-in-out;
}
#nav-content.open {
display: block;
opacity: 1;
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 9998;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0.9);/*背景色*/
overflow: hidden;/*ブラー効果でボヤけた部分を非表示*/
}
/*:beforeにぼかし効果を設定する*/
#nav-content.open:before {
content: '';
overflow: hidden;
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
z-index: -1;/*重なり順序を一番下にしておく*/
}
/*チェックが入ったら表示する内容*/
.hamburger-top {
height: 40px;/*×ボタンと被らないように*/
}
.category {
text-align: center;
margin-top: 2rem;
}
.category-title {
padding: 0.5rem;
margin-left: -2rem;
list-style: none;
}
.category-title a {
color: #333;
text-decoration: none;
}
/*三本線を動かす*/
#nav-open.active span {
-webkit-transform: translateY(8px) rotate(-45deg);
transform: translateY(8px) rotate(-45deg);
background-color: #888;
}
#nav-open.active span:before {
-webkit-transform: translateY(-8px) rotate(45deg);/*打ち消す*/
transform: translateY(-8px) rotate(45deg);/*打ち消す*/
opacity: 0;
}
#nav-open.active span:after {
-webkit-transform: translateY(-16px) rotate(45deg);
transform: translateY(-16px) rotate(90deg);
background-color: #888;
}
難しいところのみを説明していきます。
ハンバーガーメニューの三本線について
後述するjQueryにて、三本線にはactiveというクラス名が付与され、ハンバーガーメニューの中身にはopenというクラス名が付与されます。
その際に、三本線を動かして×にします。
その部分がこちらです。
/*三本線を動かす*/
#nav-open.active span {
-webkit-transform: translateY(8px) rotate(-45deg);
transform: translateY(8px) rotate(-45deg);
background-color: #888;
}
#nav-open.active span:before {
-webkit-transform: translateY(-8px) rotate(45deg);/*打ち消す*/
transform: translateY(-8px) rotate(45deg);/*打ち消す*/
opacity: 0;
}
#nav-open.active span:after {
-webkit-transform: translateY(-16px) rotate(45deg);
transform: translateY(-16px) rotate(90deg);
background-color: #888;
}三本線の一番上の線から順に並んでいます。
これ、一番上で角度を変えたら、疑似要素(beforeとafter)も一緒に角度が変わります。
そのため、このような変な書き方になっています。
✖ボタンのエフェクトをもっとかっこよくしたい!という方は、疑似要素は使わずに実装したほうがいいでしょう。
ハンバーガーメニューのjQuery
まず、jQueryの読み込みができていないテーマもあるので、そういう場合は<head>~</head>の部分に以下のコードをコピペします。
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>その状態で、以下のコードを<head>~</head>中にコピペします。
<script type="text/javascript">
jQuery(function ($) {
$(function () {
$("#nav-open").on("click", function () {
if ($(this).hasClass("active")) {
$(this).removeClass("active");
$("#nav-content").removeClass("open").fadeOut(100);
} else {
$(this).addClass("active");
$("#nav-content").fadeIn(100).addClass("open");
}
});
});
});
</script>2行目に関してですが、WordPress上で使うなら必要になるというだけですので、WordPressでない場合は2行目と最後の行から1行上のところは削除してもらって大丈夫です。
ここで、三本線にはactiveというクラス名、ハンバーガーメニューの中身にはopenというクラス名を付け足す⇔クラス名を外すという動作をしています。
jQueryでハンバーガーメニューを作ろう!
色に関しては、各自で調節が必要になります。
最近はここで紹介したような、全面に薄くぼやけたボックスの中に様々な要素が入っているおしゃれなハンバーガーメニューを見かけるようになりました。
ぼかしの部分で色をいじればかなりおしゃれなものもできそうです。