サイトのサイドバーをスクロールに応じて追従させたい。
JavascriptやjQueryを使用して実装する人も多いようですが、実はCSSだけで実装できてしまいます。
今回は、スクロールがある一定まで来ると追従開始、フッターまで来ると追従が解除ができるようなサイドバーの作り方について解説します。
追従させるパーツの中には、ブログであれば人気記事やカテゴリー、目次を入れている人を良く見かけますね。
追従させることで、記事を読み終わった際に近くにリンクがあるため、よりユーザの回遊率を上げることが可能です!
サイドバー追従がjQueryやJavascriptではダメなわけ
プラグインやjQuery、Javascriptを書くことでも実装は簡単です。
しかし、以下に示すような欠点があります。
- 重い
読み込みが必要なので重いです。SEO的にもNG - 難しい&デザインがおかしくなる可能性アリ
フッターが来たら止まる必要があるのですが、それができない場合が多いです。できなければフッターに突き刺さります。そこまで考えての実装は難しいです。
特に1番目は重要で、CSS以外で実装しようとするとページの読み込みスピードが落ちます。
また、読み込んでもない状態でガーーーっとスクロールされると挙動が変になる場合があります。
そのため、CSSを使って実装するのが最善策と考えられるでしょう。
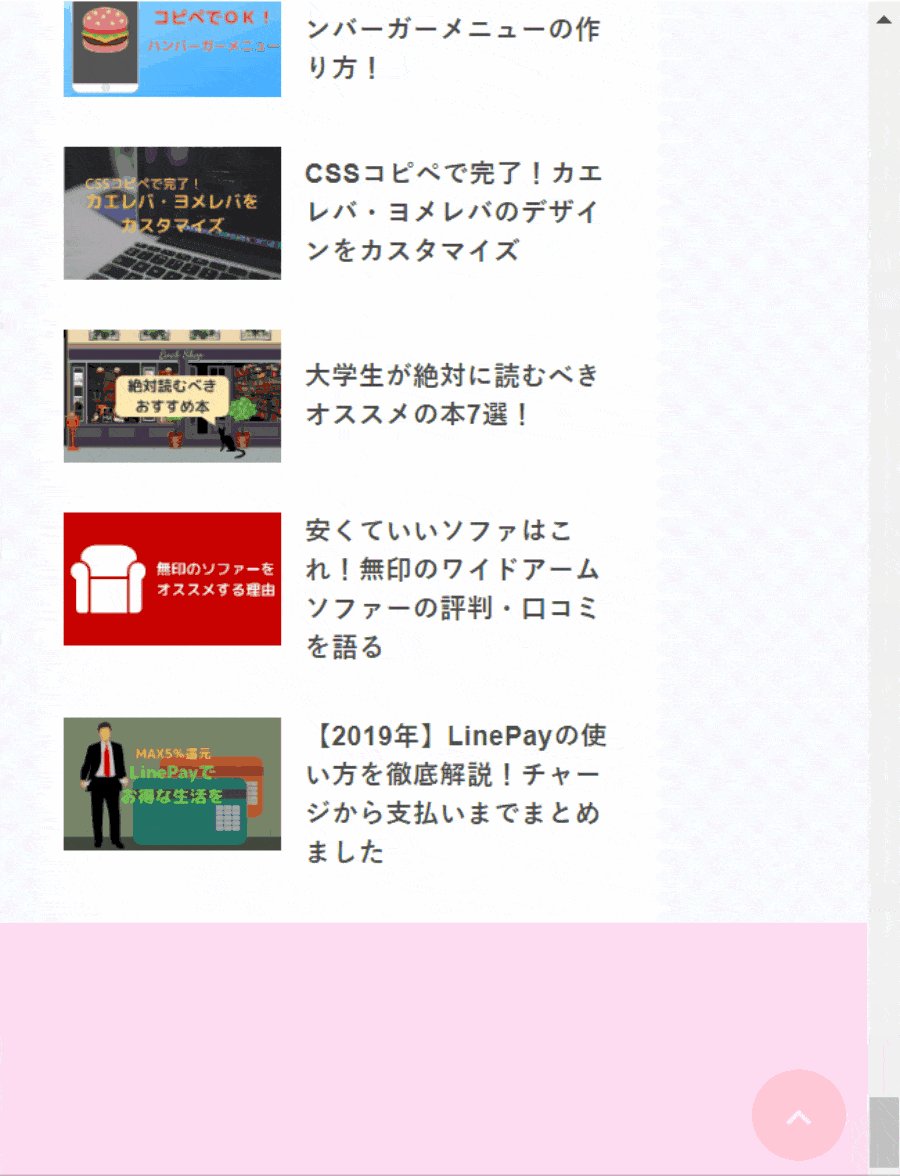
サイドバーがスクロール追従するときのイメージ
完成したらどのような感じになるのかをgif画像で見せます。
人気記事一覧(よく読まれている記事)を追従させています。
サイドバーの一番下にある要素しかできません。注意が必要です。

追従中の上からの余白も設定可能です。
今回は、上から50px開けています。
もちろん、gif画像のようにフッターにぶつかれば、そこで止まるようになっています。
jQueryなどで実装するとここで突き抜ける場合があり、それを考えるとCSSでの実装は簡単と言えるかもしれません。
コピペでOK!サイドバー追従のためのCSSはこれ
追従のためのCSSは簡単です。
追従させたいものに対して、CSSを設定するだけ。
私の場合、人気記事一覧を囲っていたdivタグのidがmyboxだったので、それに対してCSSを設定します。
どうやったらタグのidなんかわかるねん・・・という人はデベロッパーツールの使い方を解説した記事でデベロッパーツールの使い方をチェックしてください!
さて、設定するのは以下のようなCSSになります。
#mybox{
position: -webkit-sticky;
position: sticky;
top: 50px;
}私の場合は#myboxだったのですが、例えば囲っているものが<div id="example">ならば#example{・・・
<div class="example">ならば.example{・・・
という風に書き換えればOKです。
これだけです。めっちゃ簡単。
4行目のtop:50pxについては、上からの余白です。各自で変更してください。
position: stickyについて
ここで追加した、position: stickyとは何なのでしょうか?
軽く説明します。
positon: stickyを指定した要素は、「スティッキーアイテム」となり、表示画面の位置が定義した位置(今回はtop: 50pxですね)と一致したら、その要素はfloat(スクロール追従)になります。
そして、スティッキーアイテムを囲っている要素を「スティッキーコンテナ」と呼び、positon: stickyを指定した要素の親要素はスティッキーコンテナとなります。
この、スティッキーコンテナの範囲でのみ、スティッキーアイテムはfloatの状態になるというわけです。
position: stickyおよびposition: -webkit-stickyを使用すれば古いIE以外なら対応できますし、対応できなくてもスクロール追従しないだけ(そのまま固定)なので、特に問題はないでしょう。
参考:position: sticky;の仕組みや実際の使い方をやさしく解説
サイドバーのスクロール追従ができないときは

position:stickyというので追従をしているのですが、先ほど説明したように親要素の範囲内で追従するというようになっています。
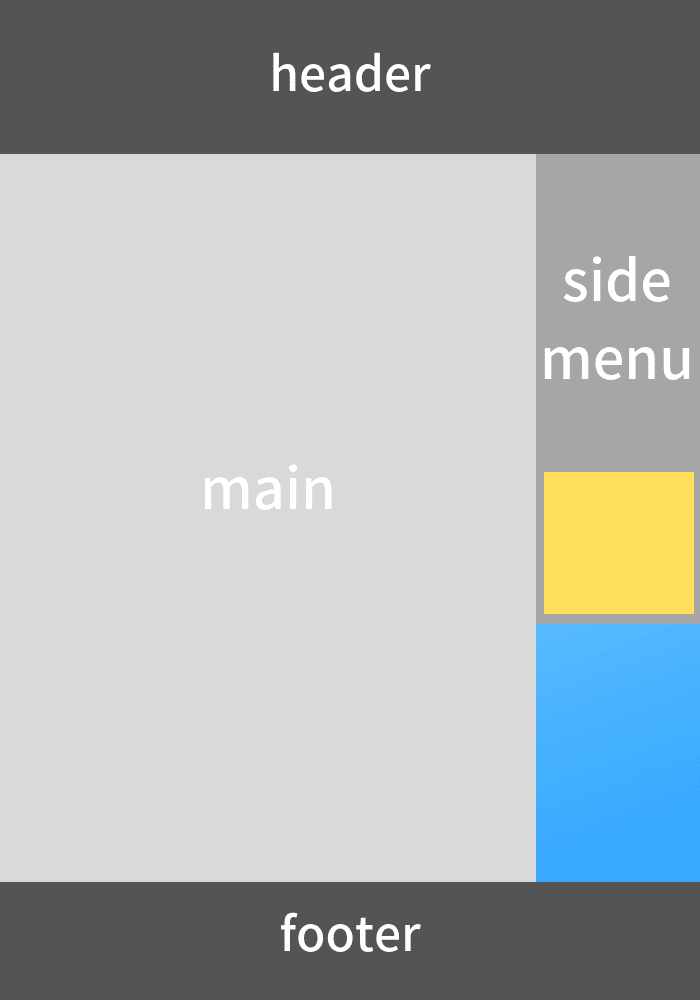
つまり、以下のような画像の構成だと追従しません。

サイドメニューが動かしたい要素(黄色)の直下までしかないからです。

動きたいけど動ける範囲が狭すぎる・・・!という状況ですね。
まずはCSSを追加して、できなければ構造を確認してみましょう。
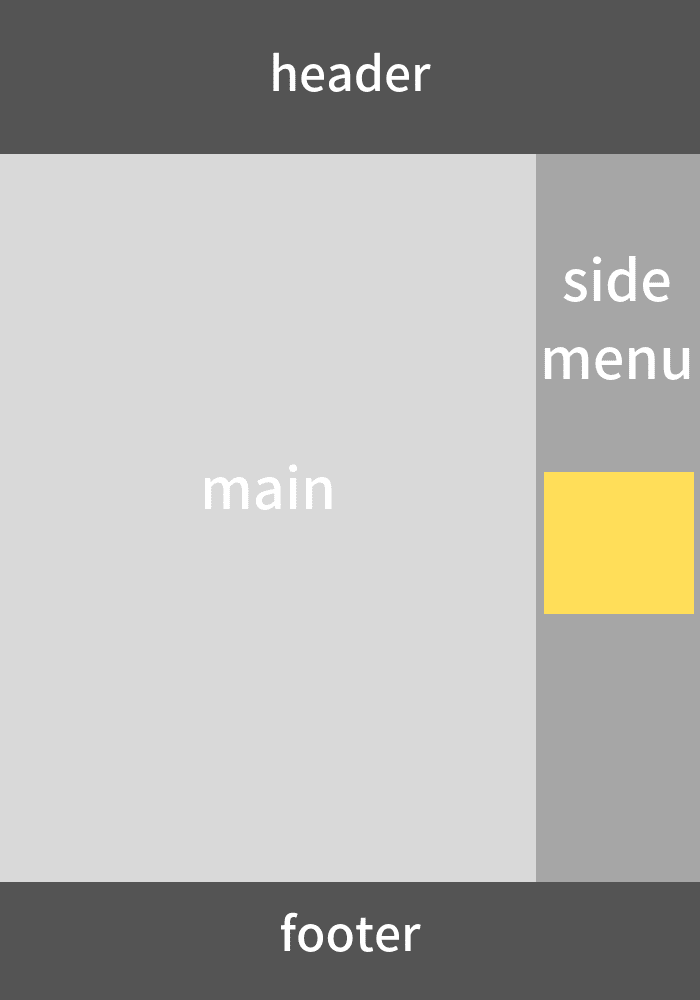
この場合、下の画像のように修正すれば直ります。

サイドメニューの範囲内ならば移動可能なので、きちんと追従するようになります。
こうするためには、mainおよびsidemenuを囲っている要素(全体的な大枠)に対して、以下のCSSを追記することで解決できる場合があります。
@media only screen and (min-width: 960px){
#content{
display:flex;
}
}1行目の960pxは、サイドバーが出現する最小幅です。各自で変更する必要があるかもしれません。
このようにすることで、先ほど説明した画像のように直下のdivタグの高さが揃いますので、解決できます。
サイドバーを追従させてPVを増やそう!
サイドバーを追従させる方法について書きました。
サイドバーが追従してこないと、空白になってしまうので、非常にもったいないことになります。
特にこのサイトはPCでの閲覧が大半を占めているので、サイトの閲覧方法がPCの人が多い、というサイトはより改善の効果がみられると思います。
注意してほしいのは、広告を追従させないこと。
規約違反になるようです。
その割には広告を追従させているサイトをみますが、きちんとGoogleの担当者からの許可をもらっているそうです。

割と見かけるけどこれホンマか?って正直思ってる。
個人的には、カテゴリーか、人気記事ランキング、または渾身の記事へのリンクを追従させるのがオススメです!