このブログはわかったブログの運営者かん吉さんが開発したブログツール「カエレバ」「ヨメレバ」を使用していました。(現在はpochippに変更)
カスタマイズすると見た目が変わるので当然クリック率もあがりますし、自分のサイトに合った色合いにすることも可能です!でも、CSSなんてよくわからないし難しそうという方もいると思います。
今回は、そのカエレバ・ヨメレバのカスタマイズができるということで、カスタマイズ方法をコピペだけで実装できるように簡単に紹介します!
※2024/08/23追記:現在使うならRinkerかPochippだと思います。比較記事を書きました。

個人的にはRinkerを使うのが使い勝手が良くてオススメです!
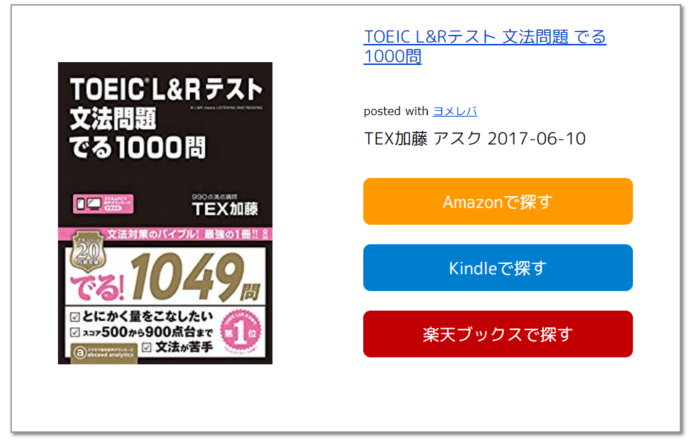
カエレバ・ヨメレバをカスタマイズ後のデザイン
カスタマイズ後のデザインはこのようになります。

また、このサイトはスマホにも対応しているので、柔軟にデザインを切り替えています。スマホでのデザインはこんな感じです。

スマホの方では、ボタンが縦に連なる形になるのでレイアウトが崩れず、スクロールで絶対にボタンを見てしまう配置になっています。
初期状態では文字だけになっており、Amazonなどへのリンクも小さいのであまり押す気にならないのですが、デザインをカスタマイズすることでボタンが強調されて、クリック率が上がります。
カエレバ・ヨメレバの設定
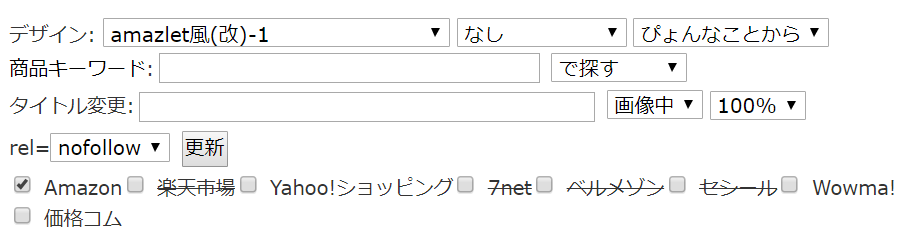
カエレバでの設定方法は次の通り。

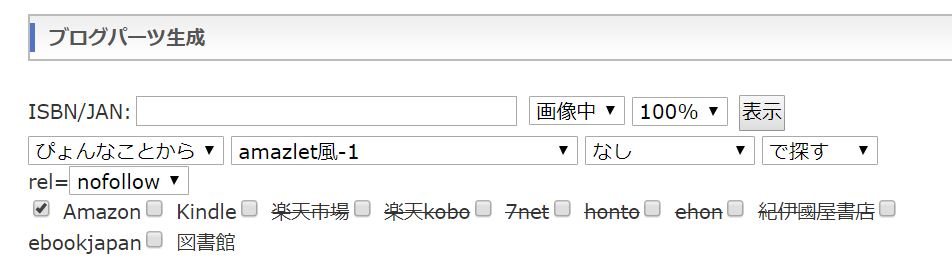
ヨメレバでの設定は以下の通り。

画像では商品の欄は空欄にしているので、そこにお好きな商品を入れ込んでください。
また、両者とも「~で探す」などの文章を付けたほうがユーザにとって分かりやすく、クリック率があがるのでぜひつけましょう!
また、提携しているサイト次第ではAmazonだけでなく、楽天市場など、他のボタンにもチェックを押せるようになります。
もし楽天市場・Yahooショッピングと提携していないなら、必ず提携できるように登録しておこう
もしもあなたが楽天市場やYahooショッピングと提携していないのであれば、この機会に必ず提携しましょう!
楽天・Yahooショッピングのボタンをつけないだけで、機会損失になってしまいます。
このブログでは、楽天市場でしか取り扱っていない高めの商品を紹介していることもあり、楽天市場からの売り上げがAmazonの売り上げを越える月もあります。
高めの商品が売れたときに、報酬上限である1,000円の報酬が発生することもちょいちょいあります。
最初に無料で会員登録するという1回の苦労だけで、後に数万円の差が生まれるかも・・・。
もしもアフィリエイトで楽天市場との提携が結べ、
バリューコマースでYahooショッピングとの提携が結べるので、まだやっていない方は必ずしておきましょう。

もしもアフィリエイトではAmazonとの提携も結べちゃうから、Amazonアソシエイトとの提携が難しいという人もそちらを使うべし!
カエレバ・ヨメレバのカスタマイズ用CSS
それではカスタマイズ用のCSSを紹介します!
追加の際は一番下にコピペするとうまくいくはずです。
もしくは
にコピペをすれば大丈夫です。
.shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a {
transition: all ease-in-out .3s;
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
}
.shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover {
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.shoplinkamazon a {
background: #FF9901;
border-radius: 7px;
color: #fff;
}
.shoplinkkindle a {
background: #007dcd;
border-radius: 7px;
color: #fff;
}
.shoplinkrakuten a {
background: #c20004;
border-radius: 7px;
color: #fff;
}
.shoplinkyahoo a {
background: #7b0099;
border-radius: 7px;
color: #fff;
}
.booklink-image {
zoom: 1.2;
}
.kaerebalink-box, .booklink-box {
border: 1px #9C9996 solid;
box-shadow: 2px 2px 4px gray;
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
box-sizing: border-box;
justify-content: space-around;
}
.booklink-footer {
display: none;
}
.kaerebalink-info, .booklink-info {
width: 43%;
font-size: 16px;
}
@media screen and (max-width: 640px) {
.kaerebalink-box, .booklink-box {
display: block;
}
.kaerebalink-info, .booklink-info {
width: 100%;
}
.kaerebalink-image, .booklink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
.kaerebalink-name, .booklink-name {
text-align: center;
}
}実際に画像で見せてはいませんが、yahoo!ショッピングにも対応済みです!安心してご使用ください。
また、ボタンの色を変えたかったらソースコード内のshoplink[amazonなどのサービス名] a の{}内のbackgroundの値を変えてください!
詳しい色は、原色大辞典を見てもらえればと思います。
デザインの確認方法
確認方法ですが、カエレバ・ヨメレバ編集画面およびWordPressでの編集画面ではカスタマイズされたものは出てきません。
設定したスタイルがなにも反映されていないものが出てきます。
反映されてない!と私も思い焦りましたが、プレビューを見るときちんと反映されてました。
PCでもスマホでも確認するのめんどくさいなぁ・・・。
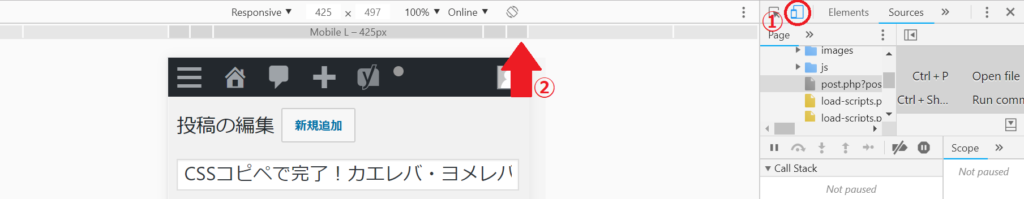
という方がいるかと思いますが、プレビュー画面で、Choromeの右上の「…」を押してその他ツール→デベロッパーツールをクリックしたのちに

①、②の順で押せばMobile、つまりスマホで見たときのものと同じ表示になります!
今見えてる画像は編集画面の上の方ですが、スマホでこのページにくると画像にあるような画面になる、ということですね。
なので、プレビュー画面でデベロッパーツールを呼び出せばOKです!
このテクニックはレスポンシブに対応させるコードを書く時には確認しやすくするための必須スキルですので、覚えておいて損はないです!
また、他のデザインをいじった後でも、どのデバイスでもデザインにおかしなところがないか見るうえでも重要なスキルです。
CSSが分かる人は気に入ったデザインのボタンの色などを参考にすることができますので、どうしても自分でカスタマイズしたいという人は挑戦してみてもいいと思います!
カエレバ・ヨメレバのカスタマイズまとめ
コピペだけでカスタマイズできるCSSを公開しました。
私自身CSSはちょっとかじった程度ですが、自分でCSSをいじれるくらいにはすぐに成長できたので、本などで勉強してみてもいいと思います!
CSSをいじれるようになったら、自分のサイトを自由自在にデザインすることができるので自由度が一気に高まります。
以下の記事にて、登録必須のASPについてまとめていますので、参考にしてみてください。
また、WordPressのカスタマイズについてまとめた記事は以下になります。