- Rinkerのデザインをカスタマイズしたい
- 出来れば手っ取り早く、初心者でもわかるような解説が欲しい・・・。
- カスタマイズして、コンバージョン率を良くしたい!
結論から言えば、このデザインでの(というかこのブログの)Amazonのコンバージョン率は3%を超えるくらい。
書き方がそれほどうまくない初心者であっても、3%を越えるのは結構いい感じじゃないかなと思います。
Rinkerはやよいさん(@oyayoi19)が開発した商品管理プラグインで、多くのブロガーさんが使用しています。
私は以前からカエレバ・ヨメレバを使用していて、カスタマイズの記事も書いていました。
しかしながら、AmazonでのProduct Advertising API (PA-API)利用ポリシーの変更により、Rinkerに乗り換えした人も多いのではないかと思います。
キャンペーン情報表示プラグインCOPIAを使用した場合でもできるように本記事内に追記しています。
Rinkerのメリットは大きく、遅くなりましたが私も乗り換えに至りました。
さて、今回はそんなRinkerのカスタマイズのためのCSSを紹介していきます!
Rinker(リンカー)カスタマイズ後の見本
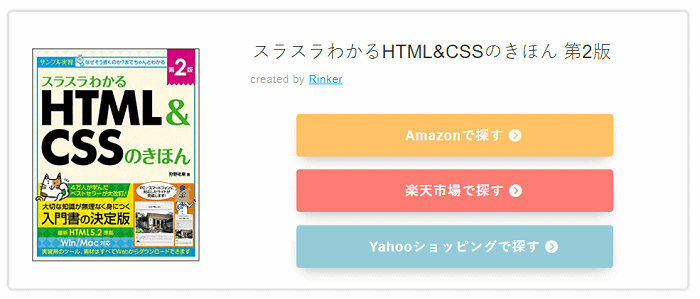
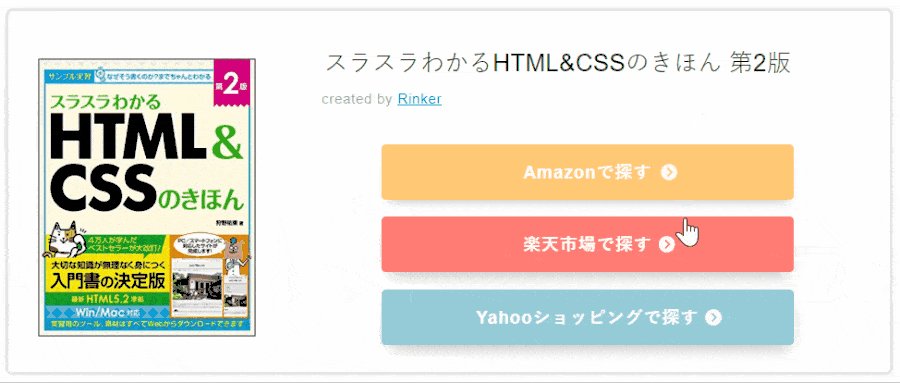
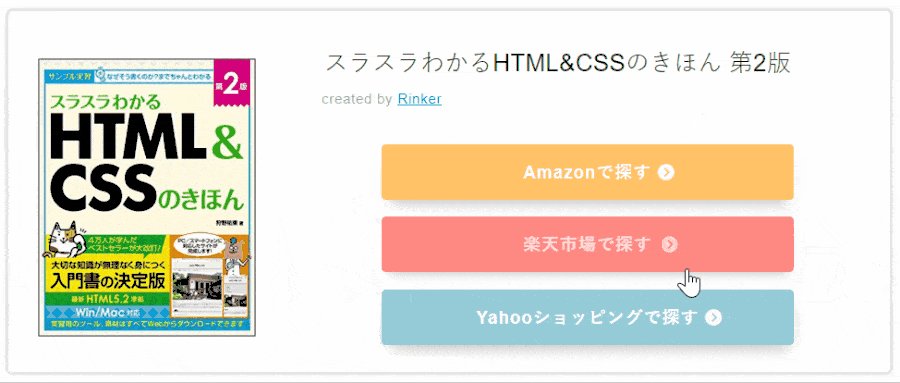
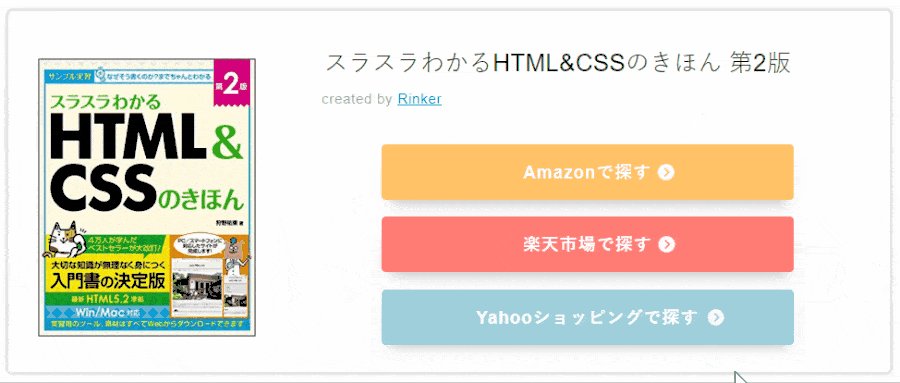
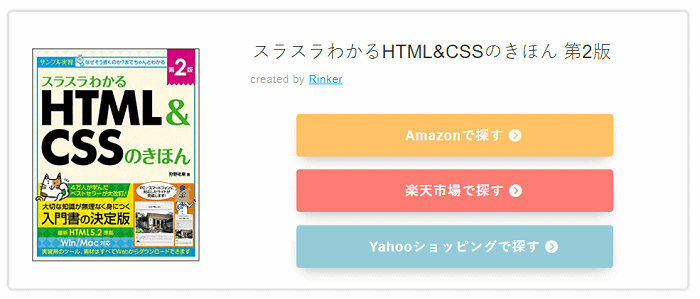
さっそくですが、カスタマイズ後には、以下のような見た目になります。
以下がPCで見たもの(画像)

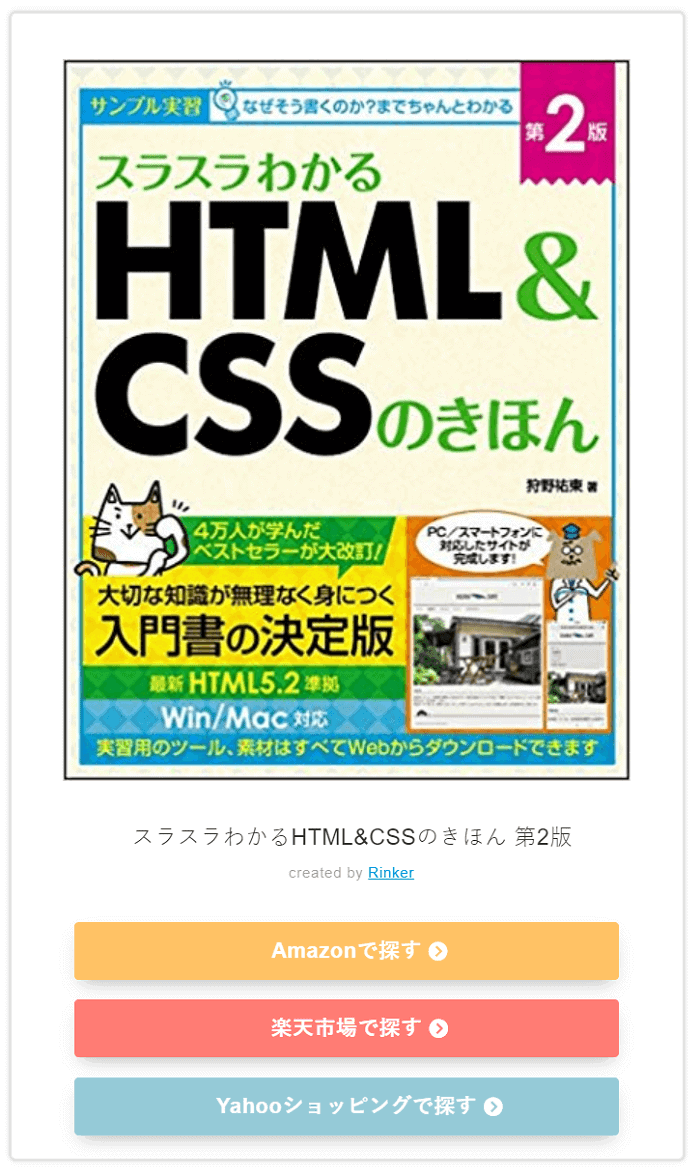
そしてこちらがスマホで見たときのデザイン(画像)です。

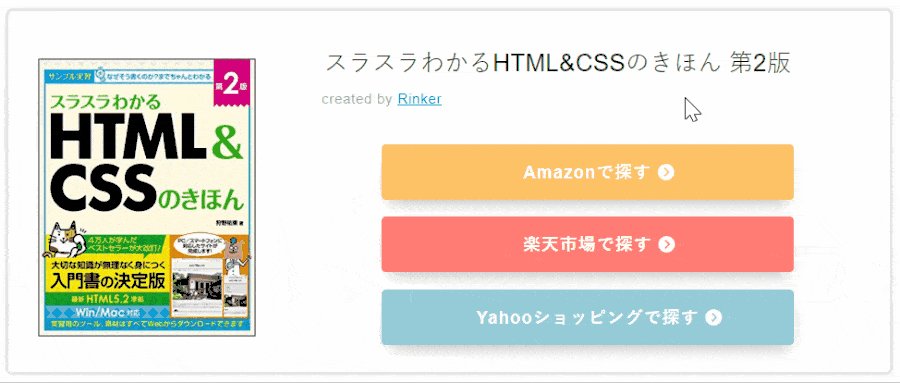
せっかくデザインを変えるんだから、どうせならもっとクリックされそうなデザインを取り入れよう!
そう思いまして、以下のように、マウスホバーで矢印が動くようにもしました。

今回の記事では、コピペだけで以上のようなデザインを目指します!
追記:Kindleのボタンについても、CSSに追加しています。水色です。
Rinker(リンカー)カスタマイズ前にすること
Rinkerをカスタマイズする前に確認しておきたいことがあります。
- Rinkerを導入済み
- 各自でAmazonアソシエイトやもしもアフィリエイトの設定をし終わっている
導入していないのなら、Rinkerの公式サイトにて導入方法を確認し、設定を終わらせましょう~
どんな設定方法でもデザイン上問題はありませんのでご安心を。
また、もしもRinkerでエラーが発生した場合は以下の記事を参考にしてエラーを解消してください。

エラーがあっても、以下の記事に掲載している手動でリンクを作る方法を参考にすればデザイン変更可能です。
もし楽天市場・Yahooショッピングと提携していないなら、登録必須です
もしもあなたが楽天市場やYahooショッピングと提携していないのであれば、この機会に必ず提携しましょう!
楽天・Yahooショッピングのボタンをつけないだけで、機会損失になってしまいます。
楽天やYahooにしか売っていない商品もかなりありますし、このブログでは、楽天市場からの売り上げがAmazonの売り上げを越える月もあります。
最初に無料で会員登録するという1回の苦労だけで、後に数万円の差が生まれるかも・・・。
もしもアフィリエイトで楽天市場との提携が結べ、バリューコマースでYahooショッピングとの提携が結べるので、まだやっていない方は必ずしておきましょう。

他でも提携できますが、上記の組み合わせが一番報酬率が高くなります。
他にも売り上げを増やすのであれば複数のASPに登録するのは必須ですので、私の提携している登録必須のASPを紹介している記事も参考にしてください。
Rinker(リンカー)のデザインをカスタマイズするCSS
ここで紹介するCSSについて
の一番下にでもコピペすればOKです!
COPIAを使用している場合は、以下のCSSではなく、後述のCSSをコピペしてください。
/*-- Rinkerのデザイン変更 --*/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: .25em 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .5em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 70%;
padding: 0 .7em;
margin: .5em .5em .4em .5em;
font-size: .8em;
display: inline-block;
height: 40px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 40px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover{
opacity: 0.9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink{
background: #90CAF9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #FFC266;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff7c74;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #95cad7;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #90d581;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px;
line-height: 40px;
font-size: 0.95em;
padding-left: 0px;
padding-right: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: absolute;
right: auto;
padding-left: 5px;
font-family: "Font Awesome 5 Free";
content: "\f138"!important;
transition: .3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px);
-webkit-transform: translateX(2px);
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .9em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {}
}
/*Rinkerここまで*/
一部参考にしました:Rinker(リンカー)プラグインをおしゃれにカスタマイズする方法
次に、このCSSで皆さんも変えたいのでは?と思う部分についてみていきます。
Rinker(リンカー)のボタンの色を変えたい
CSSの以下の部分でボタンを変更しています。
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #FFC266;/*Amazonリンクのボタンの色*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;/*Amazonリンクの文字色*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff7c74;/*楽天リンクのボタンの色*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #95cad7;/*Yahooショッピングのボタンの色*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #90d581;/*自由リンクのボタンの色*/
}それぞれコメントしている部分の色を変えてみましょう。
自分の気に入る色・自分のブログに合う色にするのがオススメ!
Rinker(リンカー)のボタンのアイコンを変えたい

ここの矢印アイコンを変えたい場合はどこをつつくか説明していきます。
「別タブで開くよ」という意味のアイコンにしたい方もいるのではと思います。
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: absolute;
right: auto;
padding-left: 5px;
font-family: "Font Awesome 5 Free";
content: "\f138"!important;/* ここがアイコンを指定する部分 */
transition: .3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px);/*ホバーしたら動く部分*/
-webkit-transform: translateX(2px);/*ホバーしたら動く部分*/
}例えば「別タブで開くよ」というアイコンにしたい場合は、contentの部分を「f08e」(バックスラッシュなどはつけてね)にすればOKなのですが、その場合ホバーしたときに右にずれるのはおかしいです。
そんな場合は下側のtransformの部分の二行(ホバーしたら動く部分)を消していただければ、動かなくなります。
カスタマイズの詳細な設計
今回紹介しているカスタマイズでは、ボタンの表記を「○○で探す」にしています。
他にも、商品タイトルが長すぎる場合、変更することも可能です。
その方法について説明します。
Rinker(リンカー)のボタンの表記を変えるカスタマイズ
ボタンの表記を一括で変える方法はやよいさんのnoteにて知ることができます。(クレジット表記を消す方法も書いています)
一括でなくとも、以下の方法で変えることもできます。
記事内に書くショートコードの後ろ側を書き換えることで対応可能です。
・・・alabel=Amazonで探す rlabel=楽天市場で探す ylabel=Yahoo!ショッピングで探す]
初期のデザインだと文字が長すぎると崩れる可能性もあったりするのですが、今回紹介しているデザインは上記の文言でも大丈夫です。

他にも、「PCなら別タブで開くようにする」「Amazonレビューへのリンクを追加する」などのカスタマイズもしていますが、いずれもやよいさんの有料noteを参考にしています。
Rinker(リンカー)の商品タイトルを変更するカスタマイズ
商品検索をして、めちゃくちゃ長い商品タイトルになった場合、困りますよね。
特に楽天のタイトルは長いし・・・。
そんな場合には、同じようにショートコードを書き換えます。
・・・title=○○○]
もしくは、WordPressのサイドバーの「商品リンク」から、タイトルを編集すれば変わります。

タイトル長すぎて見た目が悪い!という場合には変えてみましょう!
RinkerをCOPIA使用中でもカスタマイズするCSS
先ほどまで紹介していたカスタマイズ方法は、COPIAを使用している場合はできません。
COPIAを使用している場合、ここからの文章を参考にしてください。
以下がPCでの見た目(画像)

こちらがスマホでの見た目

今回の記事では、COPIAの設定もろもろと、CSSのコピペだけで上記のデザインを目指していきます。
Rinker×COPIAのカスタマイズCSSの紹介
COPIAを使用するためには、設定>Rinker設定よりRinkerのデザインを「スタイルアップ」にする必要があります。(でないとキャンペーン情報が出てこない)

「スタイルアップ」に変更した瞬間、(何かしらCSSをいじってデザイン変更をしている人は)デザインが崩れる可能性があります。
ちなみに今回紹介しているCSSは、「スタイルアップ」にしていればCOPIAを導入していようがしていまいがデザインが崩れることはありません。
ですので順番としては、
1.スタイルアップに変更
2.CSSを追記(既にRinkerのCSSを書き込んでいる人は書きかえ)
となります。COPIAのインストールはいつでもOK!
1→2の間で、既にRinkerのデザインをカスタマイズしている人はデザインが崩れる場合があります。
スピーディーに1→2を進めていきましょう!
ここで紹介するCSSは
の一番下にコピペすればOKです。
注意点として、既にRinkerをカスタマイズしていて、そのCSSが別の場所に残っているということでしたら、そのCSSは削除しつつ進める必要があります。
それではCSSの紹介。
/*-- Rinker COIA verのデザイン変更 --*/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 0 1rem!important;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-box div.yyi-rinker-image {
align-items: center;
width: auto;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .5em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
position: relative;
width: 85%;
padding: 0!important;
margin: .5em auto .4em auto;
font-size: .8em;
display: inline-block;
min-height: 38px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 38px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-detail div:not(:last-child) {
padding-bottom: 0px!important;
}
div.yyi-rinker-info div.yyi-rinker-detail {
padding: 12px 0 0px!important;
}
@media (min-width: 768px) {
div.yyi-rinker-info ul.yyi-rinker-links li:not(:last-child) {
margin-right: auto!important;
}
div.yyi-rinker-info ul.yyi-rinker-links li {
margin-bottom: 2px!important;
}
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity: 0.9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
background: #90CAF9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
background: #FFC266!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
background: #ff7c74!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
background: #95cad7!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a {
background: #90d581!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
box-shadow: none!important;
display: flex;
position: unset!important;
min-height: 25px;
line-height: 25px;
font-size: 0.95em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: relative!important;
right: auto;
padding-left: 5px;
font-family: "FontAwesome";
content: "\f138"!important;
transition: .3s ease-in-out;
border: none!important;
height: unset!important;
top: 0!important;
transform: none!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 0.9!important;
transform: none!important;
box-shadow: none!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px)!important;
-webkit-transform: translateX(2px)!important;
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .9em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
}
/*Rinker COPIA verここまで*/COPIAの設定を打ち消す必要もあるので、非常に長くなりました・・・。
Rinkerのボタンの色を変えたい場合のCSS
ボタンの色だけは自分で決めたものにしたいという場合は、以下の部分を変更してください。
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
background: #90CAF9!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
background: #FFC266!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
background: #ff7c74!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
background: #95cad7!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a {
background: #90d581!important;
}上から順にKindle、Amazon、楽天、Yahooショッピング、フリーリンクとなります。
ガラッと変える際には、キャンペーンの文字も一緒に変える必要があるので
ul.yyi-rinker-links li.店舗名link:before, li.店舗名link a.yyi-rinker-link:before {
background: 色を記入!important;
}上記のCSSも追加するようにしましょう。(私は文字の色は変えていません)
Rinkerのカスタマイズまとめ
カエレバ・ヨメレバからRinkerへ変更したという人も多いのではないでしょうか?
できるだけ今まで使っていたデザインを崩すことなく、Rinkerのデザインを調整することができました。
おかげさまで、この記事を参考にしてくださっているブロガーの方は多いようですので、試してもらえたら嬉しいです!
「~で探す」の文言は入れておくだけでクリック率がアップしますので、やっておいて損はないのでできる限りやるようにするのが吉!