WordPressには色々なプラグインを導入することができます。
で、必須なプラグインって結局どれ?
という感じに、ブログを始めたての方は悩まれることが多いと思います。
私は自作できるものはできるだけ自作するという方針で改善をして、プラグインの数をできるだけ少なくしています。
プラグインが少ないほどサイトのスピードも上がりますし、セキュリティ的にも安心ですからね。
そんな私が、必須のプラグインや、「プラグインとして入れがちだけど、自作できるよ」といったものについて解説していきます。
WordPressブログのプラグインは何個が最適?
プラグインの数は、何個が最適なのでしょうか?
何個が最適!といった言い方はできませんが、「少ないほうがいい」というのは確かです。
プラグインを入れすぎると、以下のような悪影響が出ます。
- プラグイン同士で競合して、正常に機能しない
- ページの表示速度も遅くなる
- セキュリティも甘くなる
プラグイン同士の競合はなかなか起きませんが、入れすぎるとなにかしらのプラグインが正常に機能しないことがあります。
プラグインには色々な機能があり、それだけでサイトが重くなってしまい、ページのスピードも落ちます。
現在、ページスピードもSEOには重要な要素となっていて、直帰率を上げるためにも必ず速くしておきたいところです。
以前、プログラムコードを載せるプラグインを消したところ、ページスピードが20~30ほど上昇しました。影響の大きさがよくわかります。
セキュリティに関してですが、プラグイン経由でウイルスが入ってきたり、プラグインの脆弱性をつかれたりなどして悪影響がでる恐れがあります。
むやみやたらにプラグインを詰め込むのはやめておいた方がいいです。
WordPressブログのプラグイン9選【マイベスト】

入れておきたいプラグインを9個紹介していきます。
必須なものから、あれば助かるので入れておきたいというものまで一気に紹介していきます。
- Yoast SEO or All in One SEO Pack
- Akismet
- Rinker or Pochipp
- WPMultibytePatch
- BackWPup
- Show Article Map
- Broken Link Checker
- Contact Form7
- ShortPixel
実際には、これプラス各テーマで推奨されているプラグインなどを入れております。
Yoast SEO または All in One SEO Pack
SEOに関して色々な設定ができるプラグインです。
メタディスクリプション(検索したときに出てくる抜粋文)の設定や、noindex設定など、検索上位を狙うのに必要な設定をいくつもすることができます。
記事のSEOスコアを大まかに表示してくれますが、日本語ではなかなかうまくいかないようなので、その辺りは気にしなくてよさそうです。
ただし、有料テーマを使用している場合なら不必要と考えてもいいかと思います!

私は有料テーマにしてから外しました。
無料テーマの場合は必須級だと思います。
Akismet
スパムコメントを自動で削除してくれるプラグインです。
このプラグインを外して数日後に、スパムコメントが数百件きていた・・・なんて話も聞きました。
その中に大事なコメントが紛れ込んでいたら最悪ですからね。
付けるようにしておきたいです。
スパムを自動で削除する機能は元々テーマに備わっているものはないので、必ず入れておきたいプラグインの1つです。
実際に当サイト『ぴょんなことから』でもこのプラグインを導入してから、お問い合わせから英語だけの怪しいメールが届かなくなりました。

初期設定も必要なので、それを忘れずに!
Rinker or Pochipp
商品紹介の際に使っているプラグインです。
上記のような紹介方法ができるプラグインで、デザイン面で重宝しているだけでなく、商品管理も楽になります。
RinkerかPochippの2択のイメージが強いので、どちらかを選びましょう。
迷っている方は、以下の記事も参考にしてみてください。
WP Multibyte Patch
WordPressを日本語対応にするプラグインです。
導入して、有効化するだけでOKです。
日本語にしないと、WordPressにたとえ慣れていたとしても困ることがありますので、入れておきたいプラグインの1つです。
多分最初から入っているので気にしなくていいやつですね。
BackWPup
WordPressでの、バックアップを自動で取ってくれるプラグインです。
運よく私は使う機会がなくここまで来れているのですが、バックアップが無ければ今までの苦労が水の泡になる可能性も出てきます。
ちょっとしたことでサイトが真っ白になることもあります。
そんな状況になってもバックアップがあれば安心。
必須プラグインの1つと言われていますので、必ず入れておきたいです。

こちらも初期設定が必要です。
バックアップファイルは最新の3つくらいを常に取得する設定にしておかないと、サーバーのファイル容量がパンクするので注意。
Show Article Map
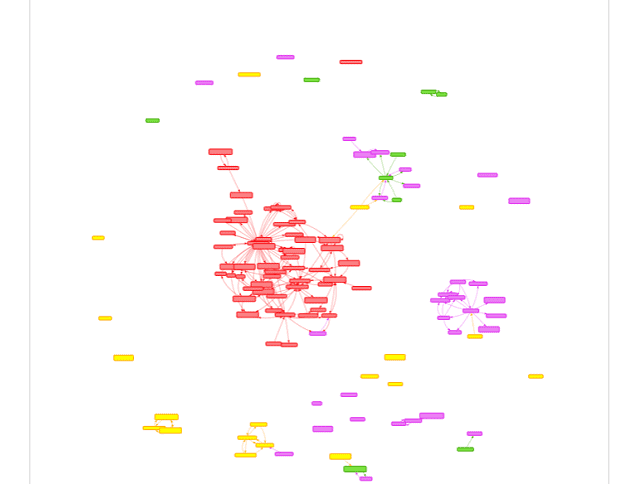
自分の運営しているサイト→自分の運営しているサイトへのリンクを内部リンクというのですが、これを可視化してくれるプラグインです。
例えば、以下のような感じに見えます。

拡大すると、記事のURLが見えますので、どの記事からどの記事にリンクを飛ばしているかが分かります。
コチラが大活躍するのは、昔の記事を削除する際です。
Aの記事を削除するとして、Aの記事に向けてリンクした記事なんて完全に忘れていますので、リンク切れを防げます。

読者が気になってリンクをクリックしてくれたのに、「この記事はありません」って出たら滅茶苦茶悲しいですよね…。
そうならないようにするためにも、リンク切れには気をつけたいです。
また、記事同士の回遊を促すにはどこからどうリンクを繋ぐべきか?と考える際の材料にももってこいです。
こちら、WordPressのプラグイン検索からだとヒットしないので、ググってファイルをDL→直接インストールする必要がありますので注意。
また、目次系のプラグインやシステムと競合して表示できない場合があります。(内部リンク一覧を見ようとした時だけエラーになる)
BrokenLinkChecker
URLのリンク切れを自動で調べることができます。
何度かこのプラグインに助けられたことがあります。
例えば、参考として他のサイトへリンクをしても、数年後にはそのサイトは無くなっているかもしれません。
そのような場合に、このプラグインがお知らせしてくれます。
他にも、
- 記事を削除したら実は別のページからリンクを貼っていた
- リンクを書いた際にURLをミスっていた
など、人為的ミスをなくすためにも入れておきたいプラグインです。
ContactForm7
お問い合わせのページを作るにはこのプラグインがおすすめです。
といっても、プラグインを使わずともGoogleフォームなどを使えば代用できるのですが、デザイン面を見たときにどんなサイトでも合うContactFrom7かなと。
お問い合わせを設置しておけば、広告の話や書籍化の話なども舞い込んできますので、機会を逃さないためにも設置しておきたいところ。

実際にレビュー依頼が来ることもあるので、導入して損はないです!
こちらは実際にお問い合わせページで使用しています。
ShortPixel Image Optimizer
こちらは画像を圧縮して、かつ WebP配信してくれるプラグインです。
画像の圧縮と言えばEWWW Image OptimizerとかTinyPNGがオススメに出てきますが、それらより高性能です。

Tinypingはちょっと画像がガビガビするので嫌だった・・・。
実際に当サイトもほぼすべての画像を圧縮かけていますが、気づかないかと。
ただし、このプラグインは画像枚数が多いと有料です。
毎月100画像分無料なのですが、途中から導入する人は2,500円くらい必要かなと。
2万画像で22ドルくらいだったので、それで速度が大幅改善するなら安いもんですね。

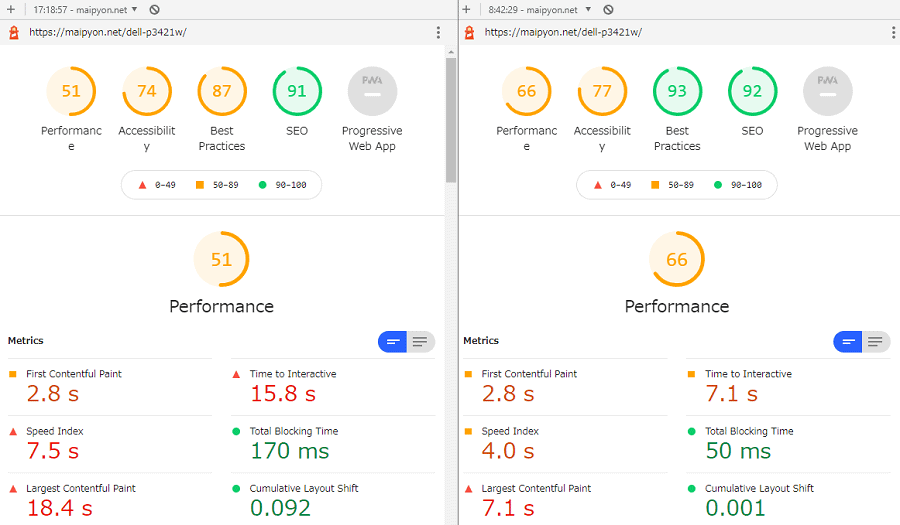
実際にモバイルでのスコアが10も上がりました。
左が導入前、右が導入後。同じページです。

WordPressのプラグインがなくても実装できるもの
9種類のプラグインを紹介してきました。
「プラグイン・・・ここで見直して少なくしたい」という人もいるかと思います。
コードを書き換えるだけで、簡単に代用できるものが多いので、紹介していきます。
なお、無料テーマなどで機能が備わっていない場合のみ使うようにしましょう。
人気記事をプラグインなしで表示したい
これはプラグインを使っている人も多いはず。
コードを書き替えたほうが(HTMLとCSSの知識があれば)自分好みのデザインにすることが可能ですので、断然こっちの方がおすすめ。
manablogさんの『『プラグインなし』で人気記事一覧を出力する方法【WordPress】』にて、人気記事を表示する方法が掲載されていますので、参考にしてみましょう。
サイトマップ
PS Auto Sitemapsが使われがちですが、固定ページに自信のある記事を表示した方がクリック率は良いですし、見た目も良いです。
そもそも、PS Auto Sitemapsでできたサイトマップは正直見にくいんですよね・・・。
有料テーマのSANGOに乗り換えてからは、ガッツリコードを書かなくても簡単にできるようになったので、そちらで対応。

現状はトップページをフルカスタマイズして、サイトマップの役割も果たすようにしています。
プログラムコードを掲載する
よく使われるのがCrayonというプラグインです。
このプラグインがかなり重く、このプラグインを使用しないでコード掲載をしたところ、PageSpeedInsightsにて、ページスピードスコアが30→50くらいになり、20ほど上昇しました。
つまり、このCrayonというプラグインを使っていたために、サイトの速度がずっと遅いままでした。
解消するために、highlight.jsというものを使用するようにしました!
目次を自動生成したい
目次はよくTable of Contents Plusというプラグインが使用されています。
上記のプラグインで作成した目次が、スマホページで見るとデザインが崩れている人をよく見かけるんですよね・・・。
プラグインを使用せずとも、かなり簡単に目次を自動生成することができますので、以下の記事を参考にやってみましょう!
検索すると様々な記事でおしゃれな目次の作り方が沢山紹介されています。
色々参考にしてみるのがいいでしょう。

とはいえテーマで推奨されている方法があればそちらを使いましょう!
表を挿入したい
記事内に表を挿入したい場面はいくつもあります。
TinyMCE Advancedというプラグインがおすすめされていますが、そんなことをせずともテキスト編集でHTMLを直接書くようにしましょう。
もしくは、テーマ自体の機能として用意されている表を活用しましょう。
作るのは面倒ですが、ある程度の形式をコピペして編集していけば結構楽にできます。
WordPressブログで必須なプラグインは少ない
必須&おすすめのプラグインを紹介しました。
- Yoast SEO or All in One SEO Pack
- Akismet
- Rinker or Pochipp
- WPMultibytePatch
- BackWPup
- Show Article Map
- Broken Link Checker
- Contact Form7
- ShortPixel
また、プラグインに頼りがちだけどコピペで簡単に実装できるものは以下の通り。
解決できるページへのリンクを紹介しています。
- 人気記事の表示:『『プラグインなし』で人気記事一覧を出力する方法【WordPress】(別サイト)』
- サイトマップ:固定ページに専用のページを作成する or トップページに近いものを作成する
- プログラムコードの掲載:highlight.jsを使用する
- 目次を自動生成する:プラグインなしでコピペで目次を作成する方法
- 表の挿入:プラグインなしで自前で作成する
プラグインを使わなくても実装できないか?と考えて、「○○ プラグインなし」と検索する癖をつけましょう!
今回紹介した記事も参考にしつつ、プラグインに頼らないサイト作りを目指していきましょう!







