- サイト内にスライダー(スライドショー)を作りたい
- WordPressだけど、プラグインを使わずに作りたい
- 出来れば初心者でも分かるように、コピペで済むものがいいな・・・。
こんな悩みに答える記事になっています。
今回は、コピペだけでスライダー・およびスライドショーをWordPress内に作る方法をご紹介します。
Swiperというものを使用するため、プラグインは使っていません!
プラグインを使用せずにどうにかして実装しようとするのが好きです(笑)
今回の記事では、前半に簡単なスライダーの作り方、後半に使用例として、関連記事にスライダーを組み込む方法について紹介しています。
完成したスライダーはどんな見た目か

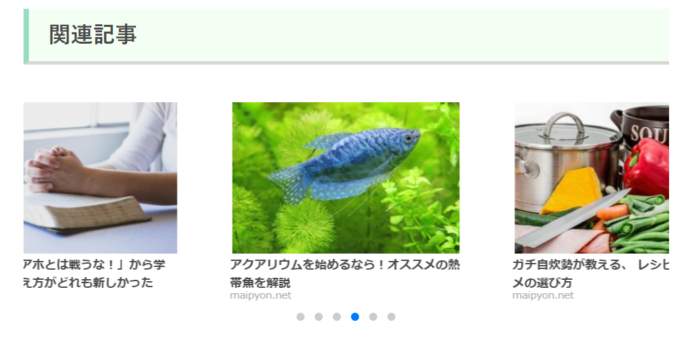
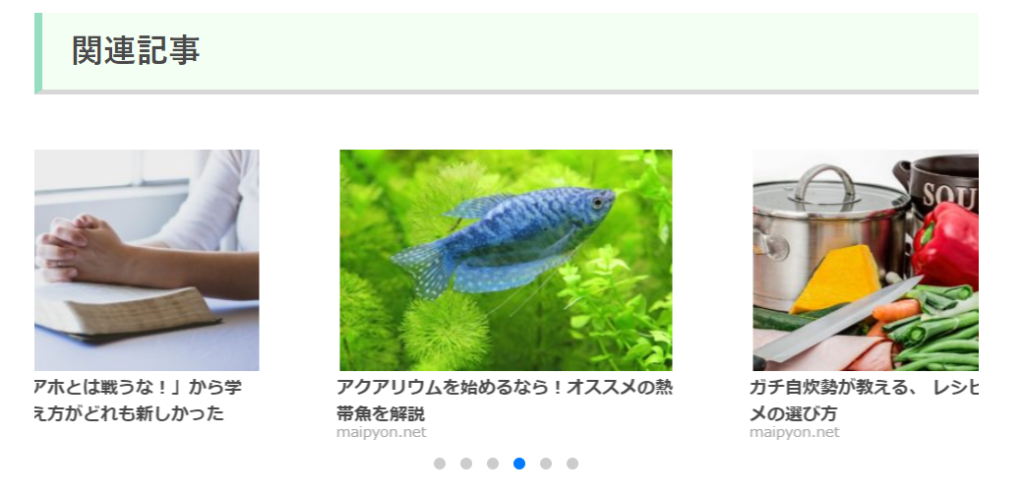
スライダーが完成し、例えばそれを関連記事に適用させて表示させると、以下の画像のようになります。
画像だけのスライドショーにするのであれば、以下のような感じ。


4枚の画像が無限ループしているという感じ。
設定次第で無限ループを止めることも可能です。
もちろんスマホ対応済み。
各スライド1枚の横の長さは250pxで、広告を入れたいと思ったときに、広告作成するときの最小の横幅にしています。
スマホ/マウスでのフリック/ドラッグでの移動が可能で、最初は自動で動くのですが、一回押すと自動で動かなくなります(この辺は調節可能です)
もちろん、記事ではなく画像にして、あとでサイズをCSSで適宜調節することで旅の思い出スライドショーにすることも可能です。
Swiperのデモ(こちらから見れます)では、画面が小さくなると、スライド1枚1枚の横幅が狭まることで「絶対3枚表示させる」ようになっています。
しかし、WordPressで使うときは関連記事などは特にデザインが崩れると勿体ないため、スライド1枚1枚の横幅は固定にしています。
Swiperを使用してWordPressにスライダーを作成する
まずは、基本的なスライダーの作成方法を紹介します。
関連記事としてではなくて、スライドショーとして画像を入れ込みたいという方はここだけ見ればOKです。
基本的なスライダーの入れ方ですが、まず<head>~</head>の中にコレ↓を入れます。(header.phpにあります)
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>これは、CDNというものを使ってスライダーに必要な要素をもろもろ取ってきている感じです。
CDNとは
コンテンツ・デリバリー・ネットワークは、高度に分散されたサーバープラットフォームで、ウェブアプリケーションやストリーミングメディアなどのコンテンツを配信するために最適化されています。このサーバーネットワークは、エンドユーザーによるウェブコンテンツのリクエストに直接応答して、高速かつ安全なメディア配信を実現するため、多数の物理ネットワークロケーションに分散されています。これは、コンテンツサーバー(オリジンとも呼ばれる)とエンドユーザー/クライアントとの中間サーバーの役割をします。
出典:https://www.akamai.com/jp/ja/cdn/what-is-a-cdn.jsp
次に、JavaScriptのコードを</body>のすぐ上に入れます。
上記の場所に</body>があると思います。
<script src = "https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto',
spaceBetween: 30,
loop: true,
centeredSlides: true,
pagination: '.swiper-pagination',
autoplay: 1500,
disableOnInteraction: false,
});
</script>そして、この部分が色々な機能の設定部分ですので、ここをいじって自動でスライドが動くだとか、ループさせるかだとかを設定できます。
とりあえず今回はこのままでOKです。
スライダーのHTML
次に、スライダーのHTMLです。
<!-- 実装部分 -->
<div class="mainvisual">
<div class="swiper-container" style="height: 250px;">
<div class="swiper-wrapper">
<div class="swiper-slide">ここに入れたものがスライドする1</div>
<div class="swiper-slide">ここに入れたものがスライドする2</div>
<div class="swiper-slide">ここに入れたものがスライドする3</div>
<div class="swiper-slide">ここに入れたものがスライドする4</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>こちらはクラシックエディタだとテキストモードにして挿入してください。
グーテンベルクの場合は、カスタムHTMLブロック内に入れましょう。
「ここに入れたものがスライドする」の部分は増やしたり減らしたり自由ですので、改変はご自由にどうぞ。
スライダーのCSS
最後に、CSSです。
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
width: 250px!important;
height: auto!important;
overflow: visible;
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img{
width: 100%;
height: auto;
}
.mainvisual {
overflow-x: hidden;
}style.cssの一番下にコピペでOKです。
これら4つをコピペすることで、以下の画像のような一旦簡単なスライダーが出来上がります。

WordPressでスライドショーを作るには?
旅系の記事などで、スライドショーを作りたい場合は、「ここに入れたものがスライドする」の部分を画像に書き換えてください。
見本では4つまでですが、数を増やすのがオススメです。
<!-- 実装部分 -->
<div class="mainvisual">
<div class="swiper-container" style="height: 250px;">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://maipyon.net/wp-content/uploads/2021/11/20211115172048_IMG_4818.jpg" width="700" height="444" class="alignnone size-full wp-image-5189" /></div>
<div class="swiper-slide"><img src="https://maipyon.net/wp-content/uploads/2021/11/20211115172657_IMG_4828-1.jpg" width="700" height="405" class="alignnone size-full wp-image-5192" /></div>
<div class="swiper-slide"><img src="https://maipyon.net/wp-content/uploads/2021/11/20211115171230_IMG_4803.jpg" width="700" height="466" class="alignnone size-full wp-image-5191" /></div>
<div class="swiper-slide"><img src="https://maipyon.net/wp-content/uploads/2021/11/20211115170753_IMG_4796.jpg" width="698" height="419" class="alignnone size-full wp-image-5197" /></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>スライダーをWordPressの関連記事に使う場合
次に関連記事に応用して、記事冒頭でも見せた以下の画像のように表示する方法を書いていきます。

このようにするためには、関連記事の部分テーマのコードを書き替えていきます。
以下のコードを関連記事の部分と書き換えれば完成です。
<div class="kanren">
<?php
$kanrenpost_no = 5; //表示したい記事数
$categories = get_the_category( $post->ID );
$category_ID = array();
foreach ( $categories as $category ):
array_push( $category_ID, $category->cat_ID );
endforeach;
$args = array(
'post__not_in' => array( $post->ID ),
'posts_per_page' => $kanrenpost_no,
'category__in' => $category_ID,
'orderby' => 'rand', //ランダム表示
);
$st_query = new WP_Query( $args ); ?>
</div>
<div class="random">
<?php if ( $st_query->have_posts() ): ?>
<div class="mainvisual">
<div class="swiper-container">
<div class="swiper-wrapper">
<?php while ( $st_query->have_posts() ) : $st_query->the_post(); ?>
<!-- スライド部分 -->
<div class="swiper-slide">
<ul class="clearfix">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink() ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
<?php else: // サムネイルを持っていないときの処理 ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<div class="kanren-title">
<li><a href="<?php the_permalink() ?>">
<span><?php the_title(); ?><div class="hp-title"><a class="hp-title" style="text-decoration:none; font-size:10px" href="あなたのページのホームのURL">あなたのブログ名</a></div>
</span>
</a>
</li>
</div>
</ul>
</div>
<?php endwhile; ?> </div>
<div class="swiper-pagination"></div>
</div>
</div>
<?php else: ?>
<p>関連記事はありませんでした</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?> </div>このコードを参考にして、同じような内容に書き換えていけば完了です。
あなたのサイトのURLを入れる部分もありますので、調節してください。
また、以下に紹介しているコードは関連記事のタイトル+抜粋文を入れるためのものなので、元々存在している場合は削除するなりコメントアウトするなりしましょう。(この部分を書き換えていくという認識でOKです)
<dd>
<p class="kanren-t">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?> </a>
</p>
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?> </div>
</dd>そして、CSS側の、関連記事の部分もいじる必要があります。
/*-- 関連記事エリア --*/
.random {
padding: 0px;
margin: 0px;
text-align: center;/*記事エリア及びタイトルを中央揃え*/
}
.random ul {
padding: 0px;
margin: 0px;
width: 250px;
display: inline-block;/*横並びでブロック配置*/
}
.random li {
float: left;
position: relative;
list-style: none;
}
.kanren-title span {/*記事タイトル*/
background: #fff;/*背景色*/
font-weight: bold;/*文字を太字に*/
color: #494949;/*文字色*/
font-size: 12px;/*文字サイズ*/
padding-top: 3px;
margin-top: -10px;
float: left;
text-align: left;
line-height: normal;
width: 230px;/*タイトルエリアの幅*/
}
.hp-title {
color: #a7a7a7;
margin-top: -5px;
float: left;
}
.random li img {/*アイキャッチ画像*/
width: 250px;/*画像幅*/
height: 140px;/*画像の高さ*/
}
.random ul li:last-child {
margin-top: 10px;
margin-left: 10px;
}以上のコードを使用すれば、関連記事をスライダー形式で見せることが可能です。
なかなか大変です・・・。
スライダーに公告を挟む場合
最後に、スライダーに広告を挟みたい!という場合です。
むしろ、スライダーに広告を挟むためにかなり残念なデザインにしていました。
GoogleAdsenseから、インフィード広告を新規作成→手動で公告スタイルを作成する→上部の画像を選択して、編集画面にてコンテナの幅を最小値の250pxまで抑えてください。
他は「見出し→短い」「説明→説明を表示しない」にして、他は純粋に好みで。
同様に関連記事の部分を書き換える
公告を挟みたい場合も同じように、kanren.phpを書き換えます。
以下を参考に途中に広告を挟めばできます。
<div class="kanren">
<?php
$kanrenpost_no = 5; //表示したい記事数
$categories = get_the_category( $post->ID );
$category_ID = array();
foreach ( $categories as $category ):
array_push( $category_ID, $category->cat_ID );
endforeach;
$args = array(
'post__not_in' => array( $post->ID ),
'posts_per_page' => $kanrenpost_no,
'category__in' => $category_ID,
'orderby' => 'rand', //ランダム表示
);
$st_query = new WP_Query( $args ); ?>
</div>
<div class="random">
<?php if ( $st_query->have_posts() ): ?>
<!--広告貼り付け-->
<?php
$ads_infeed = '2'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<!--ここまで-->
<div class="mainvisual">
<div class="swiper-container">
<div class="swiper-wrapper">
<?php while ( $st_query->have_posts() ) : $st_query->the_post(); ?>
<!--広告貼り付け続き-->
<?php if($ads_infeed_count == $ads_infeed){ ?>
<div class="swiper-slide">
<article class="cardtype__article"> ここにアドセンスの広告のコードを挿入 </article> </div>
<?php
}
$ads_infeed_count++;
?>
<!--広告貼り付けここまで-->
<!-- 各スライド実装部分 -->
<div class="swiper-slide">
<ul class="clearfix">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink() ?>">
<?php the_post_thumbnail( 'medium' ); ?> </a>
<?php else: // サムネイルを持っていないときの処理 ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<div class="kanren-title">
<li><a href="<?php the_permalink() ?>">
<span><?php the_title(); ?><div class="hp-title"><a class="hp-title" style="text-decoration:none; font-size:10px" href="あなたのブログURL">あなたのブログ名など</a></div>
</span>
</a>
</li>
</div>
</ul>
</div>
<?php endwhile; ?> </div>
<div class="swiper-pagination"></div>
</div>
</div>
<?php else: ?>
<p>関連記事はありませんでした</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?> </div>上記のコードでは、関連記事として5記事が表示され、2記事目が広告になります。
コード中の数字を書き換えることで自由に変更可能ですので、やってみてください。
WordPressでスライダー/スライドショーを実装する方法まとめ
今回の記事では
- Swiperを使用してスライドを作る方法
- 画像を用いてスライドショーを作る方法
- 関連記事を表示される方法
- そこに広告を挟む方法
について紹介しました!テーマの編集は自己責任ですので、消えて元に戻らなくなった!ということにならないようにバックアップをとってやりましょう。
その他カスタマイズを見たい方は以下の記事からどうぞ。