リンク、記事内に沢山置いていますか?
色々な記事を見てもらうために、記事をリンクでつなげていくのはSEO的にも必須。
でも、そのリンクのデザイン次第で回遊率は当然変わってくるわけです。
おしゃれなリンクの作り方ってない?でも難しいのは無理。
とりあえず、コピペで終わるのをお願いします!!
という方に向けた記事になっています。
この記事では、誰でも簡単に画像付きのおしゃれなリンク(ブログカードやリンクカードともいいます)を作成する方法について解説していきます。
タダのリンクと、今回紹介するブログカード(シンプルな見た目のもの)で比較をしてみたのですが、クリック率は2.3%→2.8%まで上昇しました。
リンクを変えただけで上記の結果になったので、効果については実証済みです。

アイキャッチ画像の質にもよるので、一概に絶対に上がるとは言い切れませんが・・・。ガジェットブログとかなら相性いいかもしれませんね。
「はてなブログみたいなリンクを作りたい」という人、必見です。
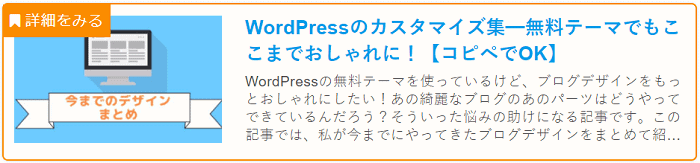
今回作成するブログカード
今回作成するブログカードは、以下のようなものです。(画像です)

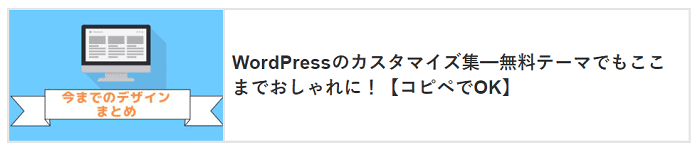
シンプルなバージョンも!

画像・抜粋文付きでかなりおしゃれにできたのではないでしょうか。
レスポンシブ対応で、スマホでもPCでも同じように見えます。
ここぞという場面で使ってください。
ブログカード化してないリンクと比較する
ブログカード化していないリンクだと、以下のようなものになります。
コピペでOK!今までにやってきたブログデザインをまとめてみました
単純なテキストリンクや・・・
こんなリンク。(上記のリンクの作り方はリンク先の記事内にあります。)
あまりにもブログカードが多いとうっとおしいので、使い分けつつという感じですね。
ブログカードを使うようになってから、確実に直帰率は減少傾向にあります。
ブログカードの作り方(プラグインなし)
ブログカードを作成するには、自作するか、プラグインに頼るくらいの方法しかありません。
タダのリンクだと画像をとってこれないんですよね。
しかし、プラグインに頼ると
- 重くなる
- デザインも完全に自由とは言えない
という弊害が。
ブログカードを作成するときには、「Pz-LinkCard」という有名なプラグインがありますが、重くなります。

検索しようと思ったら、関連キーワードに出てくるくらいです。
ブログカードを自作する方法
というわけで、自作で軽く済ませましょう!
自作?難しいんじゃないの?
いいえ、function.phpとstyle.cssにて、コピペをするだけでOKですので、簡単です。
function.phpは超大事な部分なので、いじるときはバックアップを取っておいてくださいね。
参考記事:【WordPress】コピペで実装ブログカードの作り方【プラグインなし】
ブログカード化するためのコード
まずは、以下のコードをfunction.phpに貼り付けましょう。
一番下側でOKです。
どちらのデザインにする場合も、function.phpは同じです。
ややこしくない。万歳。
// 記事IDを指定して抜粋文を取得
function ltl_get_the_excerpt($post_id){
global $post;
$post_bu = $post;
$post = get_post($post_id);
setup_postdata($post_id);
$output = get_post_meta($post_id,'_yoast_wpseo_metadesc',true);//YoastSEOから
$post = $post_bu;
return $output;
}
//ショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$no_image = 'noimageに指定したい画像があればここにパス';//アイキャッチ画像がない場合の画像を指定
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//抜粋文を取得
if(empty($excerpt)){
$excerpt = esc_html(ltl_get_the_excerpt($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),'medium');
$img_tag = "<img src='" . $img[0] . "' alt='{$title}'/>";
}else{
$img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='
<div class="blog-card">
<a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-excerpt">'. $excerpt .'</div>
</div>
<div class="clear"></div>
</a>
</div>';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");これ、抜粋文の部分を、きちんと設定したメタディスクリプションからとってきています。
上記のコードはYoastSEOを使っている場合で、All in One SEOを使用しているなら、少しコードを変更してください!
いやどっちも使ってねーし!という方は、抜粋文(上から110文字)をとってくるようにしましょう。以下のコードを参考に、7行目の$output =・・・の部分を変更してみてください。
追記:最近はテーマ自体にデスクリプションを指定できる機能があるので、各テーマで調べてみて書き換えた方が良さそうです。
//YoastSEOを使っている人(そのままでOK)
$output = get_post_meta($post_id,'_yoast_wpseo_metadesc',true);//YoastSEOから
//上記のコードの部分を、All in One SEOを使っている人は↓に変更
$output = get_post_custom()['_aioseo_description'][0];//AllinOneSEOから
//どっちも使っていない人は↓に変更
$output = get_the_excerpt();
//SANGOを使っている人は↓に変更
$output = get_post_meta( $post_id, 'sng_meta_description', true );これでfunction.phpについては完了です!
ブログカードのデザインを変更するためのコード
このままではブログカードのデザインはズタズタです。
ブログカードのデザインを綺麗に見せるために、CSSもstyle.cssの一番下側にコピペしていきます。
色付きのものと、シンプルなものと、2種類あるので好きなほうどちらかを選んでコピペしてください!

上記デザインにしたいなら、以下のCSSをコピペしましょう。
.blog-card {
background: rgba(251, 140, 0, 0.02);
border: 1px solid #fb8c00;
word-wrap: break-word;
max-width: 100%;
border-radius: 5px;
margin: 0px 10px 15px 10px;
box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, .2);
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card:hover {
cursor: pointer;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, .2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.blog-card:before {
font-family: FontAwesome;
position: absolute;
padding: 2px 6px;
content: "\f02e 詳細を見る";
background-color: #fb8c00;
color: #fff;
font-size: .8em;
z-index: 1;
}
.blog-card a {
text-decoration: none;
}
.blog-card-thumbnail {
width: 35%;
display: table-cell;
vertical-align: middle;
padding: 10px 0 10px 10px;
}
.blog-card-thumbnail img {
padding: 0;
}
.blog-card-content {
display: table-cell;
vertical-align: middle;
}
.blog-card-title {
font-size: 1em;
margin: 5px 10px 5px 0px;
font-weight: bold;
line-height: 1.4;
}
.blog-card-title:hover {
text-decoration: underline;
}
.blog-card-excerpt {
font-size: .74em;
color: #4c4c4c;
margin: 0 10px 5px 0;
line-height: 1.3;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
text-overflow: ellipsis;
}
.blog-card .clear {
clear: both;
}
@media screen and (max-width: 500px) {
.blog-card:before {
font-size: .56em;
}
.blog-card-title {
font-size: .70em;
}
.blog-card-excerpt {
font-size: .60em;
}
}ブログカードをデザイン変更するためのコード シンプルver
シンプルな見た目にする場合でも、function.phpは変えなくてOK!
同じようにそのままCSSを貼り付けましょう。(ただし、両方のCSSを貼るのはNGですよ)

抜粋文はCSSで消しているだけなので、どうしても気になる方はfunction.phpを改変してくれればと思います。
気にならないのであればそのままコピペすればいいです。
.blog-card {
position: relative;
border: 2px solid #e5e5e5;
word-wrap: break-word;
box-sizing: border-box;
max-width: 100%;
margin: 1em 0;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card:hover {
cursor: pointer;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, .2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.blog-card a {
text-decoration: none;
display: block;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card a:hover {
color: #333;
background: rgba(235, 235, 235, 0.8);
text-decoration: none;
}
.blog-card-thumbnail {
width: 200px;
display: table-cell;
vertical-align: middle;
}
.blog-card-thumbnail img {
padding: 0;
max-width: 100%;
}
.blog-card-content {
display: table-cell;
vertical-align: middle;
padding: 0.4em;
border-left: #e5e5e5 solid 2px;
}
.blog-card-title {
font-size: 1em;
font-weight: bold;
line-height: 1.4;
color: #333;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
text-overflow: ellipsis;
}
.blog-card-excerpt {
display: none;/*消します*/
}
.blog-card .clear {
clear: both;
}
@media screen and (max-width: 500px) {
.blog-card-title {
font-size: .85em;
}
.blog-card-thumbnail {
width: 160px;
}
}
これで完成です!
各自で色を調節してみてください。
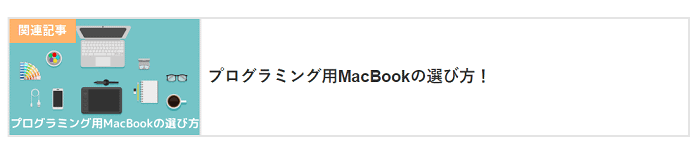
シンプルなブログカードデザインにラベルを付ける方法
シンプルなブログカードデザインは、逆にリンクとして認識されないという恐れがあります。
そこで、以下のようなラベルを付け足す方法も紹介します。

これでリンクだと認識されやすくなるので、クリック率も上がるかと思います!
やり方は、まず最初に紹介したfunction.phpに1行付け足します。
付け足すコードは以下のコードの3行目の部分。
「関連記事」の文字を「人気記事」に変えるなども可能です!
$nlink .=' <div class="blog-card">
<a href="'. $url .'">
<div class="blog-card-label">関連記事</div>
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-excerpt">'. $excerpt .'</div>
</div>
<div class="clear"></div>
</a>
</div>';そして、さらに以下のCSSを追加すればOKです。
ラベル部分のCSSですね。
/*ブログカードでラベルを付ける*/
.blog-card-label{
display: inline-block;
position: absolute;
background-color: #ffb36b;
top: 0px;
left: 0px;
width: 70px;
height: 25px;
color: #fff;
font-size: .8rem;
font-weight: 700;
text-align: center;
line-height: 25px;
transform-origin: 50% 50%;
animation: animScale 3.5s ease-out;
}ラベルの名前は自由に変更可能なので、是非もっとクリック率を高めたいのであれば追加しましょう!
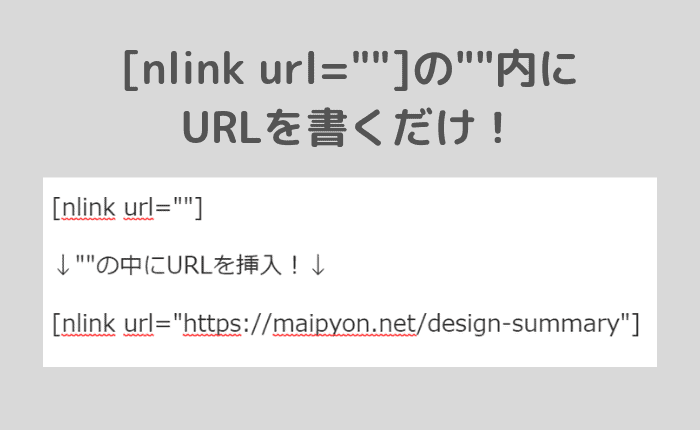
ブログカードの使い方
使い方は簡単です。
以下の画像の通りに書けば大丈夫!

簡単に実装できますね。
毎回書くのが面倒な時は、辞書登録しておくか、AddQuickTagというプラグインを使用して登録しておけば簡単です。
ブログカードを使って直帰率を下げよう!
誰でも簡単に、おしゃれなブログカードを実装する方法について解説しました。
私も離脱率の高さに悩んでおりまして、これを使用することで確実に数パーセント下げることができました!
アイキャッチ画像に凝っているブログは、特に実装すべきではないかと!
参考にしつつ、やってみてください~!
 【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。
【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。