- WordPressのカスタマイズをしてみたいけど、不安
- 全然わからないんですけど、初心者でもできる?
- カスタマイズのカの字も知らないので、色々知りたい!
ブログを始めて数年、ブログのカスタマイズを沢山してきました。

こんにちわ。maipyon(@maipyon8)です。
カスタマイズに時間を費やしすぎて本末転倒状態になりました。
ブログカスタマイズの記事も沢山投稿しています。
また、WordPressテーマを自作してサイトを立ち上げた経験もあります。
そんな私が、初心者向けにWordPressのカスタマイズ方法や、カスタマイズ手順について解説していきます!
WordPressのカスタマイズより前に、テーマについて理解しよう
WordPressのカスタマイズを行う前に、テーマについて理解を深めましょう。
なぜなら、良いテーマを使えば、カスタマイズがほぼ不要の状態で使用できるから。
カスタマイズに時間をかけることなく、記事の執筆に時間をかけることができるのが一番ですからね。
そんなWordPressのテーマは有料のものや、無料のものがあります。
私は無料テーマのStinger8→有料テーマのSANGOに切り替えた経験があります。
すぐれたテーマを使うと、メリットだらけで・・・
- 知識がない人でも簡単にサイトを(ある程度は)カスタマイズできる
- トップページなどの色をワンクリックで変更可能だったりするテーマもある
- 広告は、いちいち検索せずとも広告用のコードを書きこむ場所に書き込めば終わりなど、初心者に嬉しい機能もたくさん
- 分からないことは調べたら大抵出てくる
こんな感じに、優れたテーマを使っていると「カスタマイズ、不必要では…?」という人も出てくるんじゃないかなぁと思います。
初期設定で自分の思うように色を指定したり、チェックボックスにチェックを入れたりするだけで終わります。
もちろん、優れたテーマ=有料テーマになりがちなので、私は断然有料テーマをおすすめしています。
テーマは、WordPressの「外観」→「テーマ」から選択可能です。
途中でテーマを切り替えるのは大変なので、できるだけ初心者の頃(記事数が少ないころ)から良いテーマに設定しておくのが良いでしょう。
時間をかけて大部分をカスタマイズすることを考えているのなら、いっそのこと最初から綺麗なデザイン+高機能な有料テーマを使ってみるのもいいんじゃない?と私は思っています。
編集をするなら子テーマを編集しよう
WordPressテーマには、「子テーマ」というものが存在します。
親テーマの情報を引き継いで、子テーマ上で追記(上書き)できるイメージです。
子テーマのインストール方法は各WordPressテーマそれぞれで説明されていると思います。
カスタマイズをするのであれば、必ず子テーマを使いましょう。
もし親テーマを編集したとしても、時間が経った時に「更新」が入ってしまいます。

更新の際に、追記したカスタマイズが全部消えます。
「テーマ内容ver1.0+カスタマイズA」→「テーマ内容ver2.0」という感じ。
子テーマに対しては更新が入らないので、子テーマを編集してカスタマイズするようにしましょう。
WordPressのカスタマイズに必要な要素について学ぼう

さて、カスタマイズに関して、本題に入りましょう!
カスタマイズに必要な要素は、HTMLとCSSの二つです。

HTMLは家の骨組み、CSSは家の壁みたいな感じだと思ってもらえれば!2つを組み合わせてデザインを作っていきます。
プログラミングを学習している人なら、PHPという言語の部分を編集することでより高度なこともできます。(めちゃくちゃ凝り性じゃないとPHPはいじらないと思いますが。)
テーマの改修にはCSSの改修が必要
元々あるデザインの、ある部分の色を変えたい・・・みたいなことってよくありますよね。
そういう場合には、CSSのみ編集が必要になってきます。
CSSは家でいうなら壁、と例えましたが、CSSで文字の色・サイズ・太さなどなど、デザイン全般ならなんでもできると思ってもらえればOKかなと思います。
そのCSSを、WordPressだとどこで編集できるか?と言えば、2か所あります。
ここにCSSがずらっと書かれているので、このページを編集します。

基本的に、style.cssの一番下にコピペで張り付けることが多いと思います!
CSSってなに???という人は、より簡単な「追加CSS」という部分に追加するだけの方がいいでしょう。
こっちの方が初心者向けです。

追加CSSは何もしていなければまっさらな状態なので、初心者にもわかりやすい!
HTMLはどこに書くの?
憧れのブロガーさんのやってるような、きれいな囲み枠を付けてみたいんだけど・・・という人は、CSSだけでなくHTMLも書く必要が出てきます。
で、そのHTMLってどこに書くの?という話ですが、HTMLは単純に記事の中に書けばOKです!
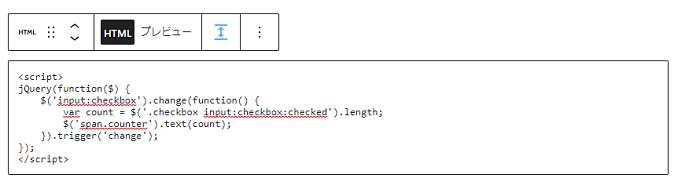
以下の画像のように、カスタムHTMLブロックの中に書く感じですね。

もし、クラシックエディタを使用している際はテキストモードにすることでHTML形式で見えるので、そこにHTMLをコピペなどして貼り付けるとOKです。
この状態ではどのような見た目になっているか分かりませんが、プレビューにて確認できます!

記事内じゃなくて、ブログのヘッダーになにか追加したい・・・とかだと、header.phpをいじることになります。ファイル構成をしっかりと認識すれば、WordPressならどこでも自由自在にいじれます!
コピペで張り付けたのにうまくいかない・・・
HTMLもCSSもコピペで張り付けたのにうまくいかない・・・!
全く見た目が変わらないのですが・・・どうしたらいいですか?
という場合が結構あるのですが、これは「キャッシュ」が原因です。
サイトを見る際には、できるだけ軽くするために、「キャッシュ」を読み込みます。
その結果、「キャッシュを読み込む」=「以前のデザインを読み込む」なので、デザインが変わらないままになります。
そのため、キャッシュを削除して、デザイン変更後のページを読み込む必要が出てきます。
(chromeを使用している場合)やり方は簡単で、windowsならctrl+F5を押せば完了です!
macなら、⌘+shift+rでキャッシュを削除しつつ読み込むことができるので、もしデザインが変わらない・・・という場面に遭遇した場合は、試してみてください!

上記のことを行っても、キャッシュプラグインに邪魔されてうまくいかないこともあります。
プラグインを一旦停止するなどして対応してみてください。
カスタマイズしたCSSを保存できなくなった場合
ほぼ起こることはないのですが、特殊な部分をカスタマイズしている場合には、保存すらできなくなることがあります。
間違った内容のコードを書けばエラーがでるので、それを修正すればいいのですが、保存すらできない・・・。
そんな時は、WAF設定を見直しましょう。
サーバーで設定されているウェブアプリケーションファイアウォールと呼ばれるもので、セキュリティ対策として使われています。
CSSを変更して保存が、攻撃として見られてしまっているから保存できない。という状況です。
これはあなたが契約しているサーバーのWAF設定をOFFにしてから保存するしかないので、もしもの場合は見直しましょう。
WAF設定が原因で変更できない場面は、外観→カスタマイズにて、テキストを入力して編集しようと思ったらできなくなることが個人的には多いかな~と思います。
WordPressでのカスタマイズを怖れずにやってみよう!
初心者向けに、カスタマイズの方法について説明しました。
基本的には、「記事内にHTMLを書いて」「それに対応するCSSを追加する」だけで、大抵のカスタマイズは完了します!
気に入ったカスタマイズが出てきたら、恐れずにやってみて欲しいなぁ・・・と私は思います!
このブログでは、WordPressのカスタマイズ集を載せているので、そちらも参考にしていただけると嬉しいです!