おしゃれな見出しでブログを書きたいなと思われるブロガーの方も多いでしょう。
見出しはブログのデザインスタイルを決める大きな部分なので、このページを参考にして、自分に合う見出しを見つけましょう!
コピペで完了するようにしていますので、気に入った物があれば即導入可能です!
見出しをブログ内で使用する方法
どうやって見出しの見た目を変更するのかさえ分からない人向けに、まずは見出しのデザイン変更/適用方法について書いていきます。(そんなの分かってるよ~という人は飛ばしてね)
紹介しているHTMLは記事中にそのまま貼り付け、CSSはstyle.cssなど、各ブログサービスのCSSを設定している場所に貼り付けましょう。
HTMLについては、すべて以下のものでOKです。元々そうなっているという人も多いでしょう。
CSS
<h2>見出しのテキスト</h2>
大見出しならh2、小見出しならh3・・・というように書き換えて使ってください。(その際はCSSの中にあるh2の文字を全てh3に書き換えましょう)
例えばWordPressなら、
編集する箇所
外観
テーマエディター
style.css
にCSSを貼り付けです。
はてぶでも、Amebaでもコピペだけで簡単に使用可能ですので、サクッと検索してやってみましょう!
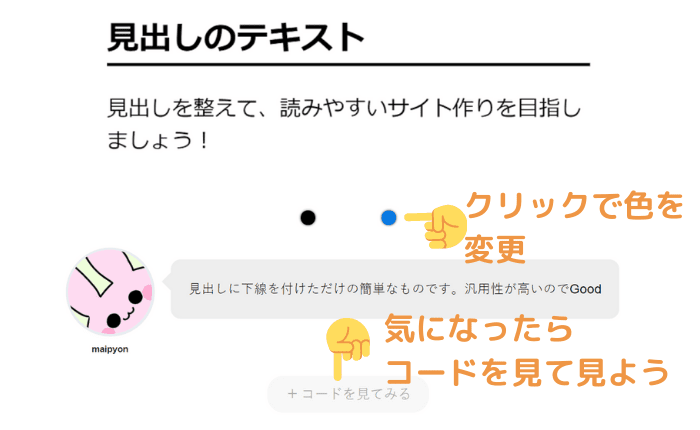
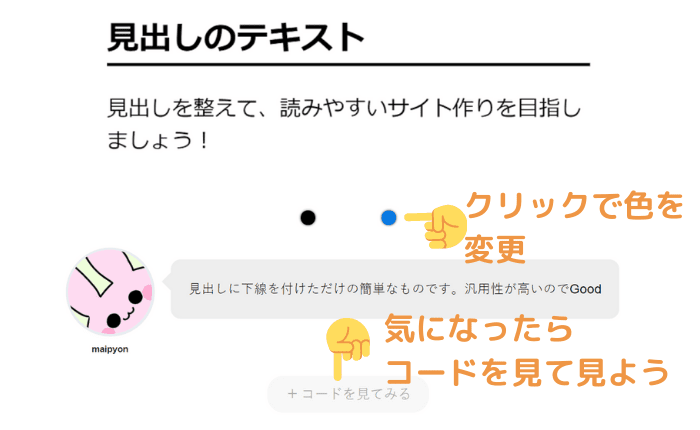
このページの使い方(色の変更方法について)
同じ見た目のものでも、色が違えば印象も違う・・・
ということで、色を切り替えれるような仕組みになっています。
画像の切り替えで実現しているので、色を変更した瞬間にちらついてしまうのはご愛敬。

それでは紹介していきます!
基本の見出しCSS
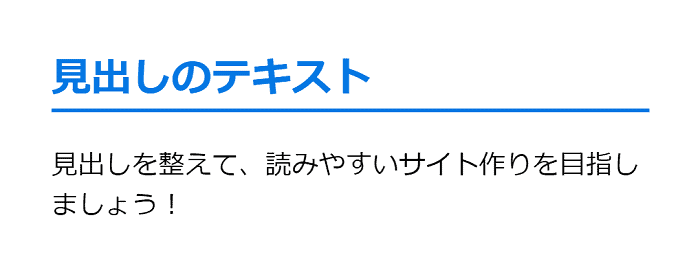
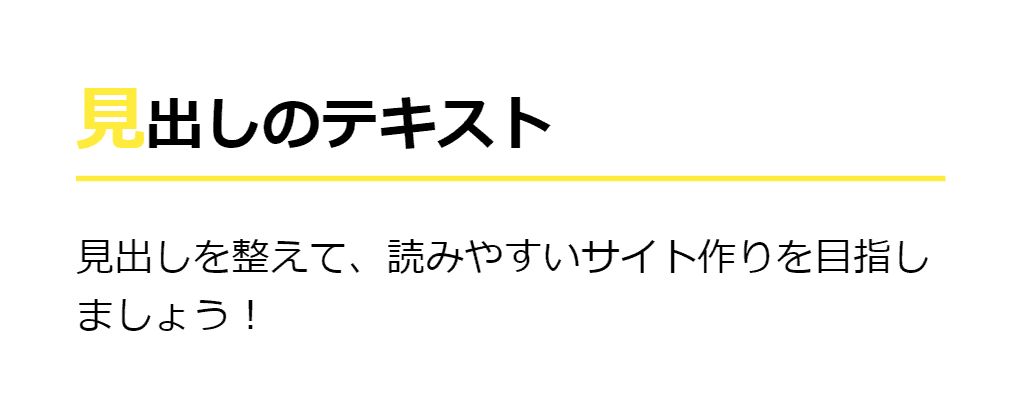
1.基本的すぎる見出し
 maipyon
maipyon
見出しに下線を付けただけの簡単なものです。汎用性が高いのでGood
CSS
h2 {
/*下線: 線の種類 太さ 色*/
border-bottom: solid 2px #000;
}
h2 {
/*下線: 線の種類 太さ 色*/
border-bottom: solid 2px #0779e4;
color: #0779e4;/*文字の色*/
}
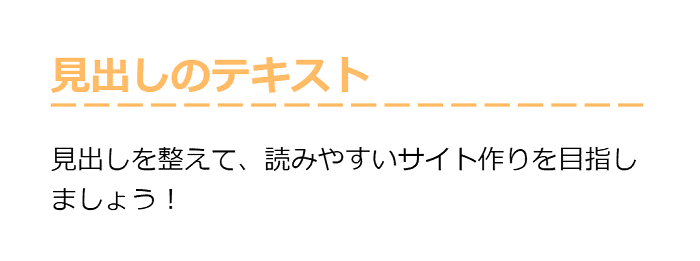
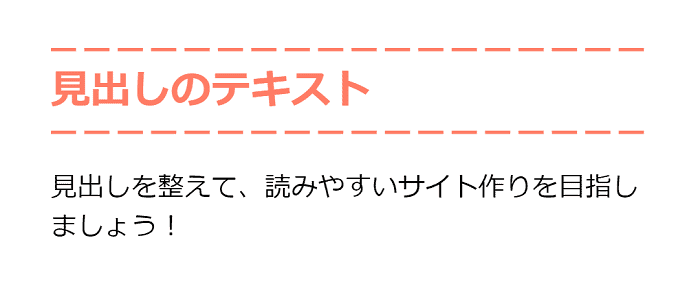
2.点線の見出し
 maipyon
maipyon
点線(破線)にしてみました。コードをよく見ればわかるのですが、線の長さ・間隔を任意に調節できるような点線を使用しています。
CSS
h2 {
position: relative;
color: #000;/*文字の色*/
}
h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
/* 0px~8pxを黒、8px~13pxを透明*/
background-image: linear-gradient(to right, #000 0px, #000 10px, transparent 10px, transparent 15px);
/*縞模様の1セットの大きさ*/
background-size: 15px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
h2 {
position: relative;
color: #ffbd69;/*文字の色*/
}
h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
/* 0px~15pxをオレンジ、15px~20pxを透明*/
background-image: linear-gradient(to right, #ffbd69 0px, #ffbd69 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
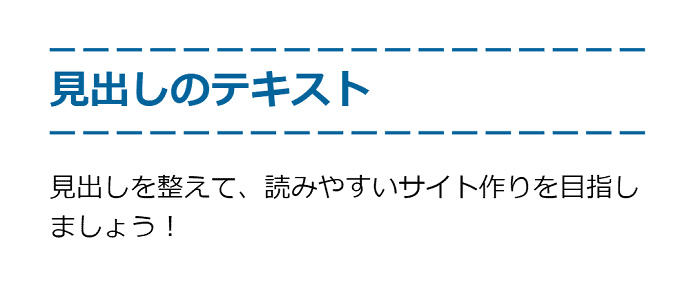
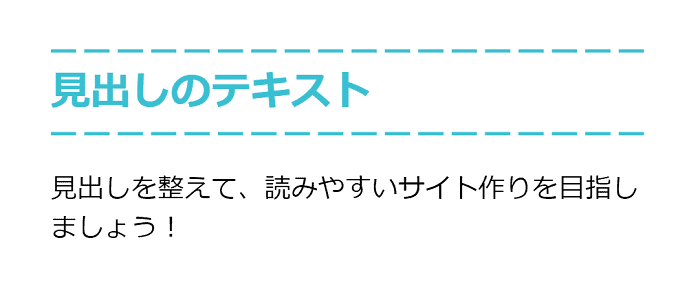
3.上下点線の見出し
 maipyon
maipyon
2番目の破線を上下につけてみました。色次第でどんなサイトにも合いそうです。
CSS
h2 {
position: relative;
padding: 0.5rem 0px;
color: #3ec1d3;/*文字の色*/
}
/*上側の破線*/
h2:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 2px;
/* 0px~15pxを水色、15px~20pxを透明*/
background-image: linear-gradient(to right, #3ec1d3 0px, #3ec1d3 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
/*下側の破線*/
h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
/* 0px~15pxを水色、15px~20pxを透明*/
background-image: linear-gradient(to right, #3ec1d3 0px, #3ec1d3 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
h2 {
position: relative;
padding: 0.5rem 0px;
color: #07689f;/*文字の色*/
}
/*上側の破線*/
h2:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 2px;
/* 0px~15pxを青、15px~20pxを透明*/
background-image: linear-gradient(to right, #07689f 0px, #07689f 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
/*下側の破線*/
h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
/* 0px~15pxを青、15px~20pxを透明*/
background-image: linear-gradient(to right, #07689f 0px, #07689f 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
h2 {
position: relative;
padding: 0.5rem 0px;
color: #ff7e67;/*文字の色*/
}
/*上側の破線*/
h2:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 2px;
/* 0px~15pxをオレンジ、15px~20pxを透明*/
background-image: linear-gradient(to right, #ff7e67 0px, #ff7e67 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
/*下側の破線*/
h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
/* 0px~15pxをオレンジ、15px~20pxを透明*/
background-image: linear-gradient(to right, #ff7e67 0px, #ff7e67 15px, transparent 15px, transparent 20px);
/*縞模様の1セットの大きさ*/
background-size: 20px 2px;
/*セットをどう繰り返すか*/
background-repeat: repeat-x;
}
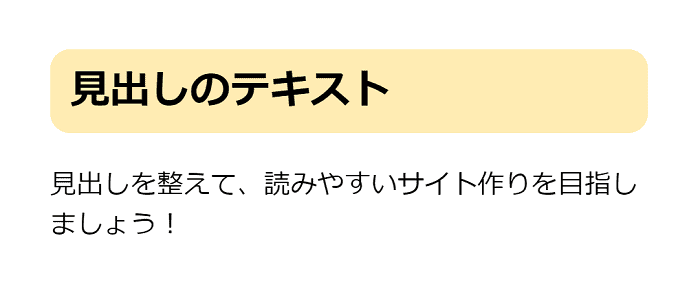
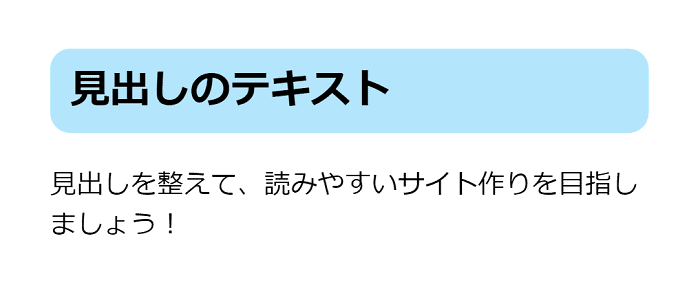
4.背景色のある見出し
 maipyon
maipyon
薄めの背景色を付けて、角を丸めてみました。角を丸めなければよりシンプルに。
CSS
h2 {
background-color: #B3E5FC;
border-radius: 0.5em;/*角を丸く*/
padding: 0.3em 0.5em;
}
h2 {
background-color: #FFECB3;
border-radius: 0.5em;/*角を丸く*/
padding: 0.3em 0.5em;
}
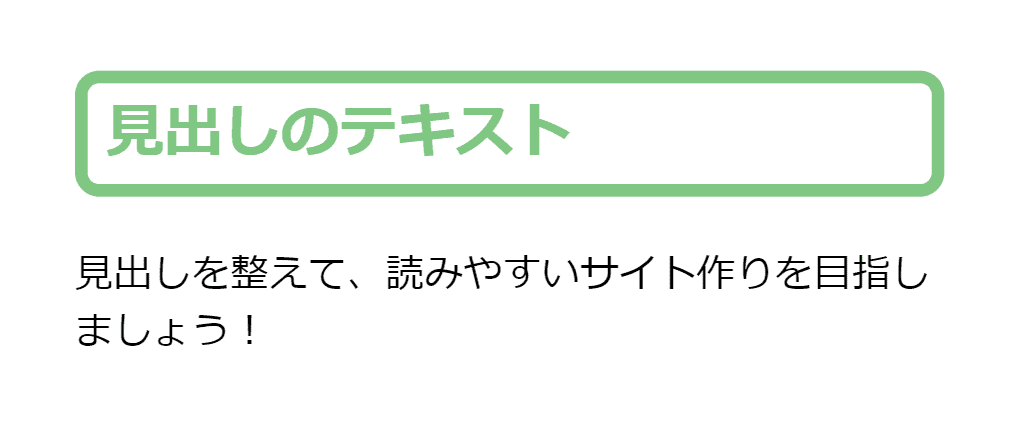
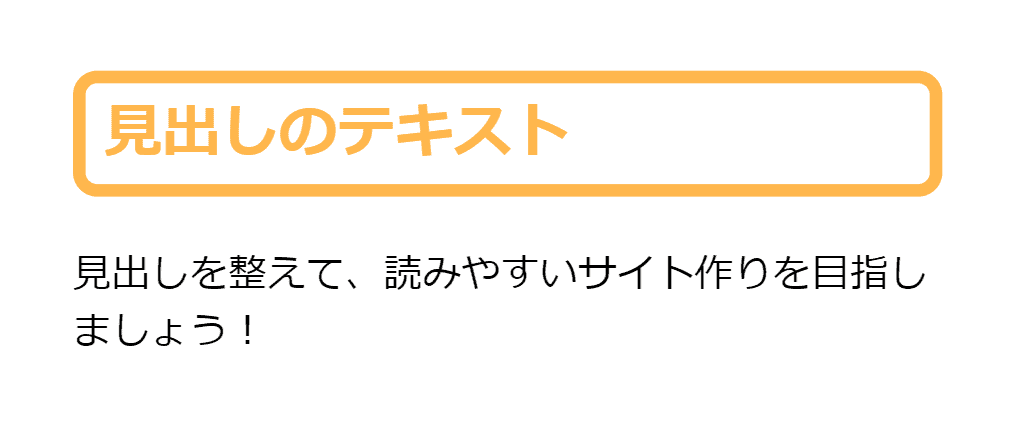
5.枠付きの見出し
 maipyon
maipyon
丸い枠だけで囲ってみました。見出し以外にも用途はありそう。
CSS
h2{
border: 5px solid #FFB74D;
color: #FFB74D;
border-radius: 10px;
padding: 0.2rem 0.5rem;
}
h2{
border: 5px solid #81C784;
color: #81C784;
border-radius: 10px;
padding: 0.2rem 0.5rem;
}
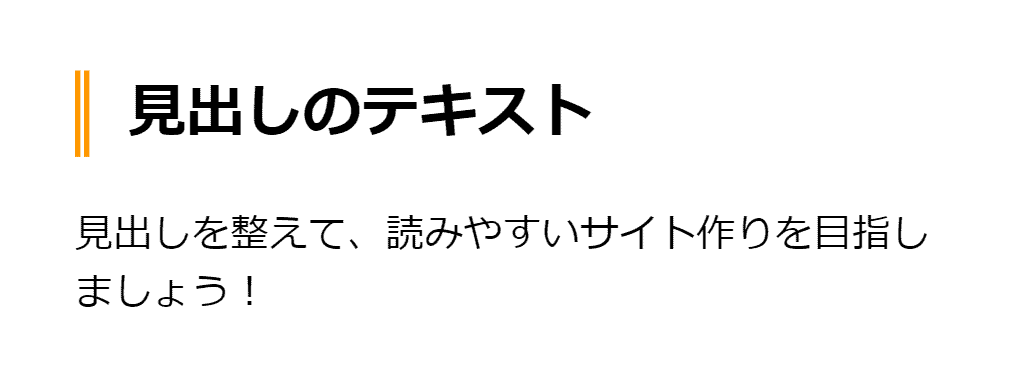
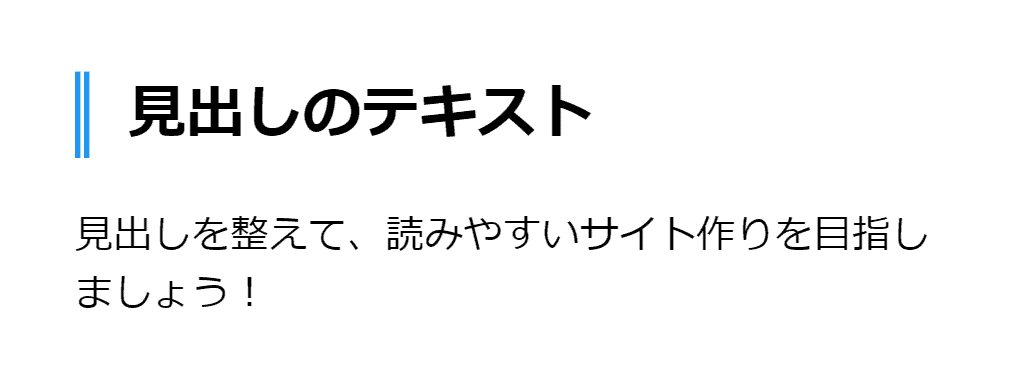
6.左側にラインを付けた見出し
 maipyon
maipyon
左側に複数のラインをつけました。シンプルで見やすくてよさそう!
CSS
h2 {
padding-left: 1rem;
border-left: 6px double #2196F3;
}
h2 {
padding-left: 1rem;
border-left: 6px double #FF9800;
}
少し凝った見出しCSS
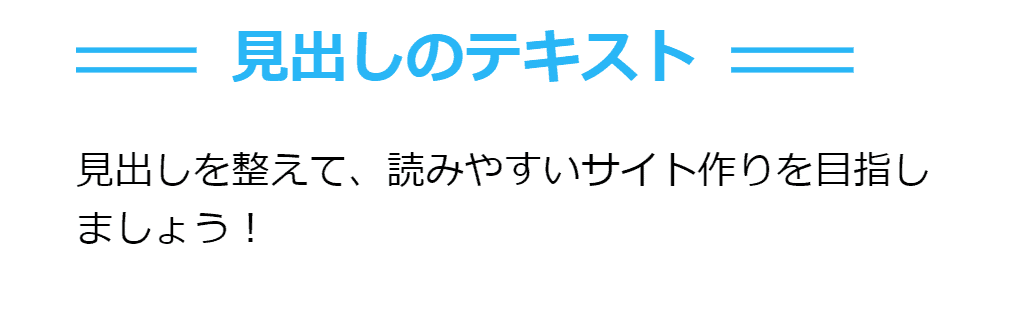
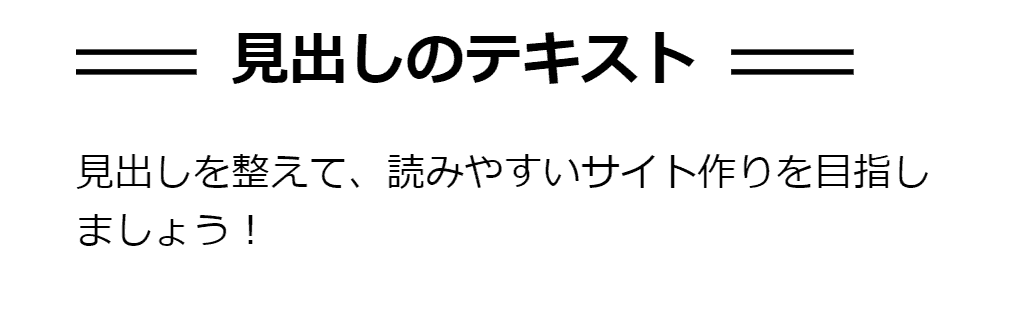
7.中央寄せタイトル
 maipyon
maipyon
文字の両端に二重線を付けてみました。文字が中央寄せになるので、文字数長めの見出しには合わないので注意です。
CSS
h2 {
position: relative;
display: inline-block;
padding: 0 4rem;
text-align: center;
margin: 0;
}
h2:before,
h2:after {
position: absolute;
top: calc(50% - 5px);
width: 50px;
height: 6px;
content: '';
border-top: solid 2px #000;
border-bottom: solid 2px #000;
}
h2:before {
left: 0;
}
h2:after {
right: 0;
}
h2 {
position: relative;
display: inline-block;
padding: 0 4rem;
text-align: center;
margin: 0;
color: #29B6F6;
}
h2:before,
h2:after {
position: absolute;
top: calc(50% - 5px);
width: 50px;
height: 6px;
content: '';
border-top: solid 2px #29B6F6;
border-bottom: solid 2px #29B6F6;
}
h2:before {
left: 0;
}
h2:after {
right: 0;
}
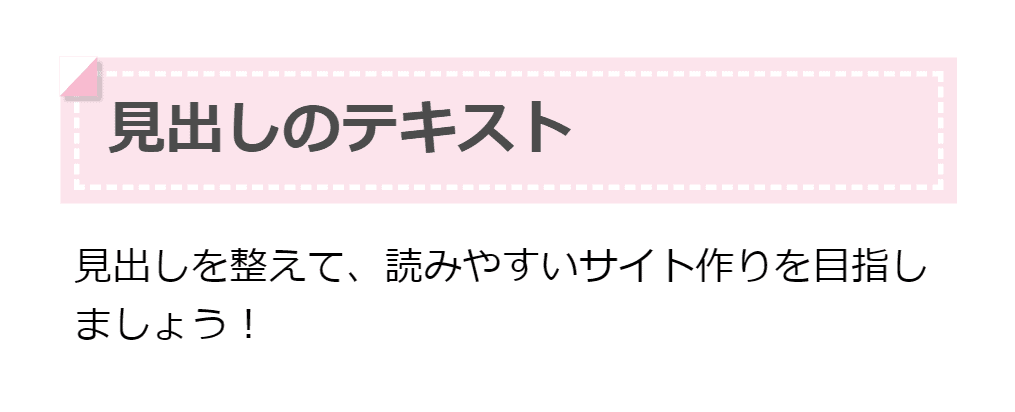
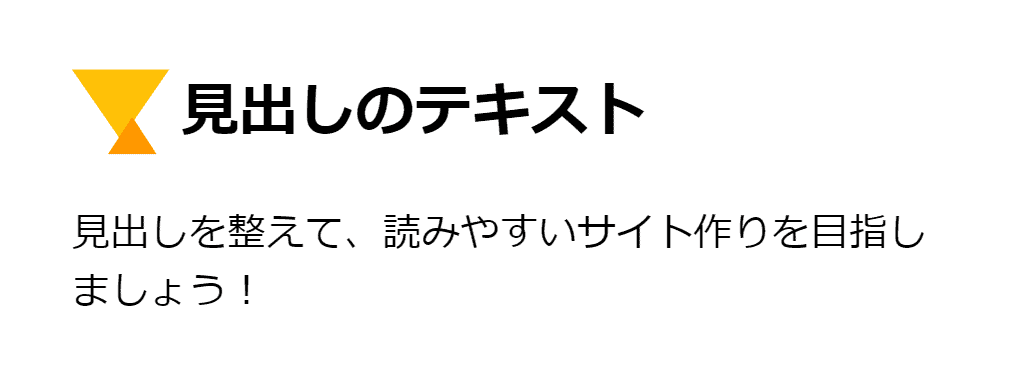
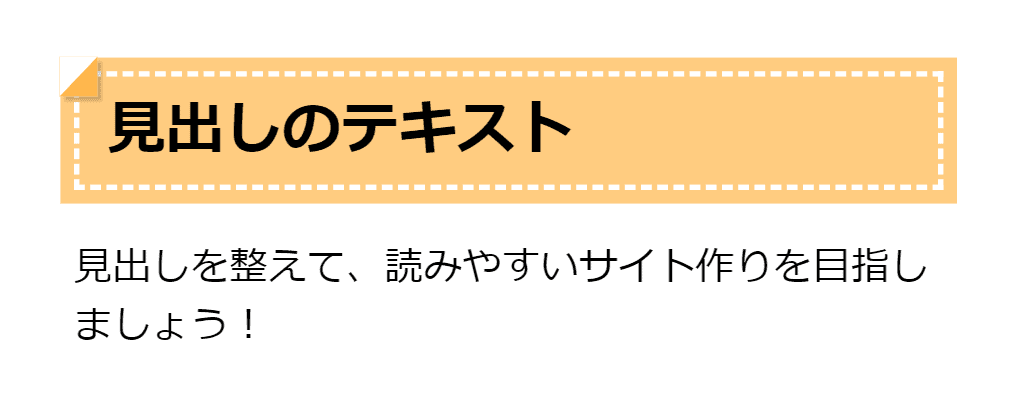
8.かわいい見出し
 maipyon
maipyon
リボンがくるんとなっていて可愛めのデザイン。くるんの部分を無くしても活用できるので是非。
CSS
h2 {
position: relative;
background: #FFCC80;
box-shadow: 0 0 0 0.35rem #FFCC80;
border: dashed 2px #FFF;
padding: 0.2em 0.5em;
color: #000;
}
h2:after {
position: absolute;
content: '';
left: -0.5rem;
top: -0.5rem;
border-width: 0 0 1rem 1rem;
border-style: solid;
border-color: #fff #fff #FFB74D;
box-shadow: 2px 2px 1px rgba(0, 0, 0, 0.15);
}
h2 {
position: relative;
background: #FCE4EC;
box-shadow: 0 0 0 0.35rem #FCE4EC;
border: dashed 2px #FFF;
padding: 0.2em 0.5em;
color: #4c4c4c;
}
h2:after {
position: absolute;
content: '';
left: -0.5rem;
top: -0.5rem;
border-width: 0 0 1rem 1rem;
border-style: solid;
border-color: #fff #fff #F8BBD0;
box-shadow: 2px 2px 1px rgba(0, 0, 0, 0.15);
}
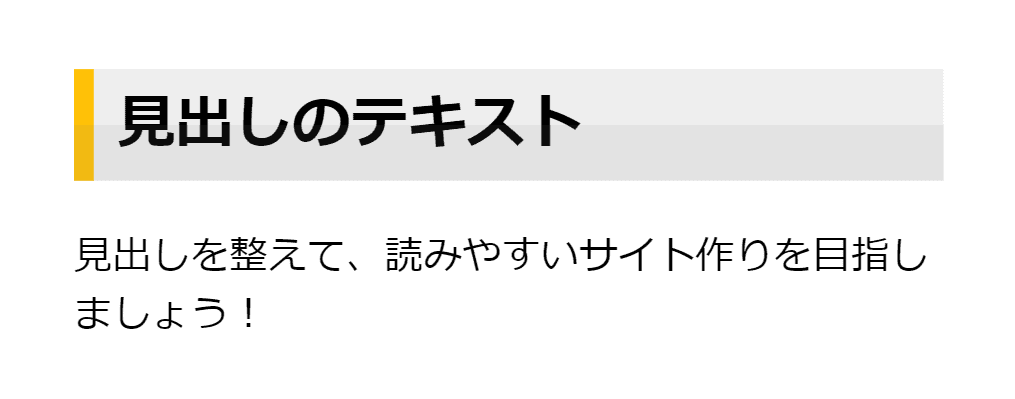
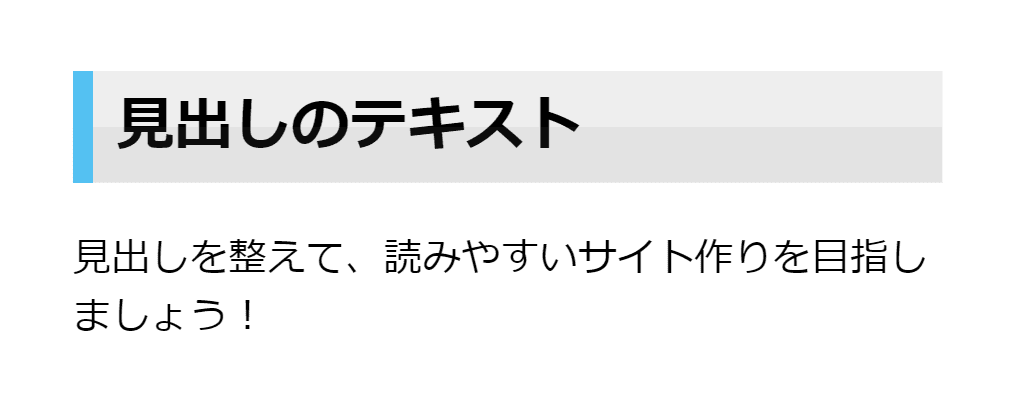
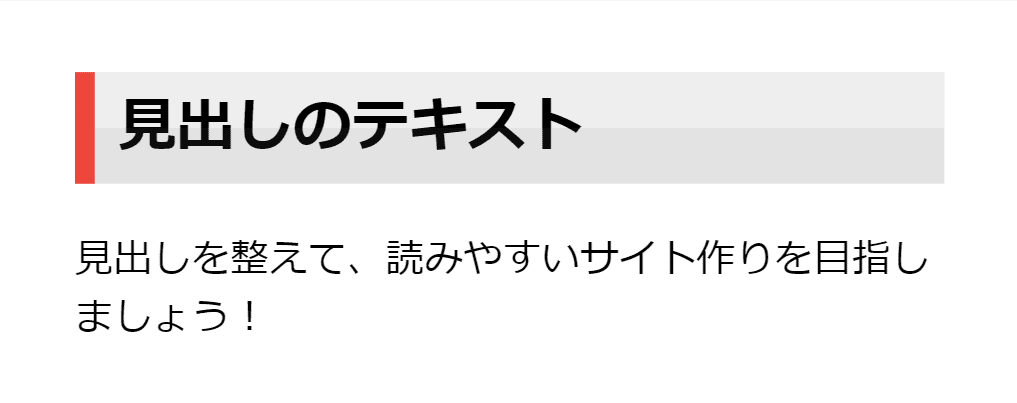
9.少し立体的な見出し
 maipyon
maipyon
横線をつけるだけではなく、下側に影をつけることで少し立体的にしてみました。個人的には一番使いやすくてカッコイイと思います。
CSS
h2 {
position: relative;
border-left: 8px solid #f44336;
padding: 5px 0px 5px 10px;
background-color: #eee;
}
h2:before{
content: "";
position: absolute;
background-color: #777;
opacity: 0.1;
top: 50%;
left: -8px;
width: calc(100% + 8px);
height: 50%;
}
h2 {
position: relative;
border-left: 8px solid #FFC107;
padding: 5px 0px 5px 10px;
background-color: #eee;
}
h2:before{
content: "";
position: absolute;
background-color: #777;
opacity: 0.1;
top: 50%;
left: -8px;
width: calc(100% + 8px);
height: 50%;
}
h2 {
position: relative;
border-left: 8px solid #4FC3F7;
padding: 5px 0px 5px 10px;
background-color: #eee;
}
h2:before{
content: "";
position: absolute;
background-color: #777;
opacity: 0.1;
top: 50%;
left: -8px;
width: calc(100% + 8px);
height: 50%;
}
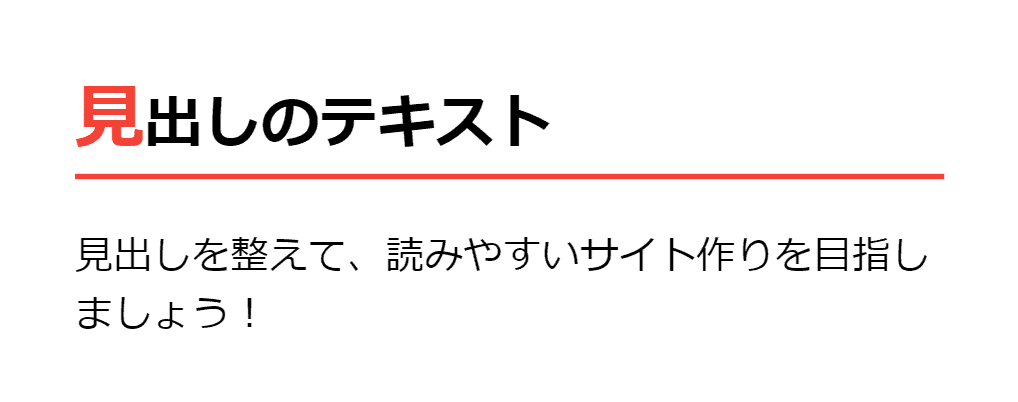
10.下線+最初の一文字目を工夫
 maipyon
maipyon
下線と、最初の一文字だけに変化を与えました。雑誌とかでもよく見る形式
CSS
h2{
border-bottom: solid 2px #f44336;
}
h2:first-letter{
font-size: 1.8rem;
color: #f44336;
}
h2{
border-bottom: solid 2px #FFEB3B;
}
h2:first-letter{
font-size: 1.8rem;
color: #FFEB3B;
}
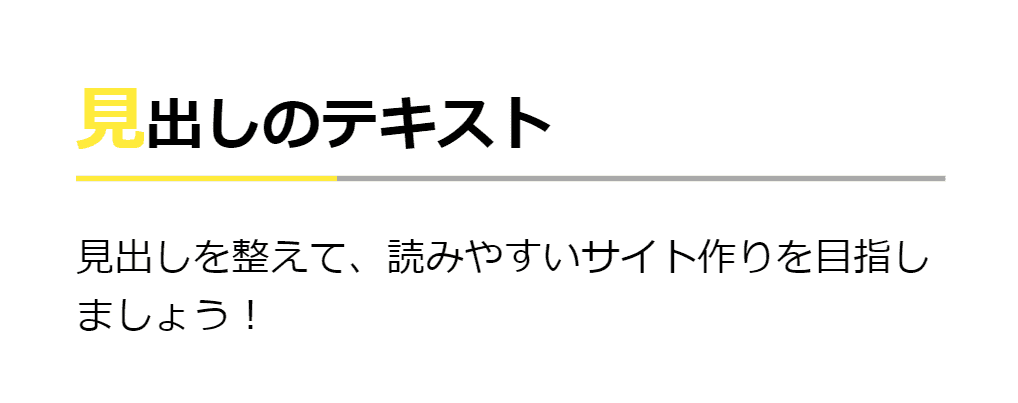
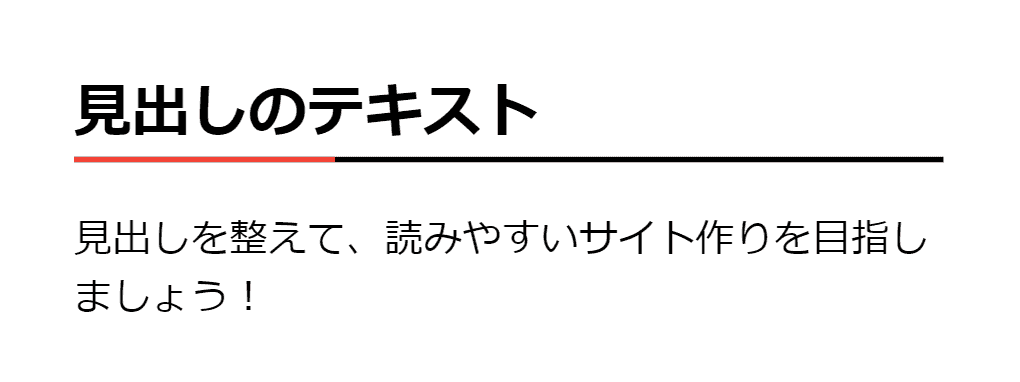
11.下線をアレンジ
 maipyon
maipyon
下線を途中で切り替えてみました。30%の長さの色違いの線を上書きしている感じです。2色目は、先ほどのものと複合してみたもの。色遣いは難しいかも。
CSS
h2{
border-bottom: solid 2px #000;
position: relative;
}
h2:before {
content: "";
display: block;
line-height: 0;
overflow: hidden;
position: absolute;
left: 0;
bottom: -2px;
width: 30%;
border-bottom: 2px solid #f44336;
}
h2{
border-bottom: solid 2px #aaa;
position: relative;
}
h2:first-letter{
font-size: 1.8rem;
color: #FFEB3B;
}
h2:before {
content: "";
display: block;
line-height: 0;
overflow: hidden;
position: absolute;
left: 0;
bottom: -2px;
width: 30%;
border-bottom: 2px solid #FFEB3B;
}
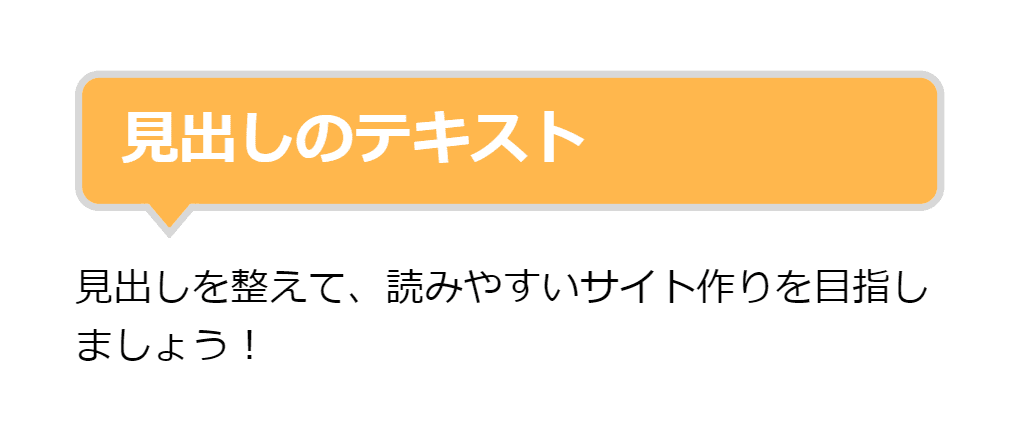
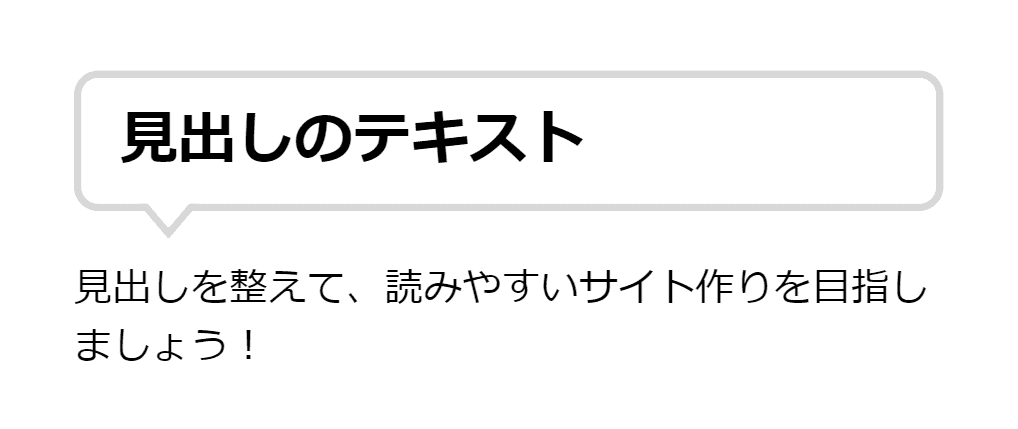
12.吹き出し風見出し
 maipyon
maipyon
CSS
h2 {
position: relative;
padding: 0.5rem 1rem;
border: 3px solid #d8d8d8;
border-radius: 10px;
background: #FFF;
}
/*灰色の三角*/
h2:before {
position: absolute;
bottom: -14px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #d8d8d8 transparent transparent transparent;
}
/*白色の三角*/
h2:after {
position: absolute;
bottom: -10px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #FFF transparent transparent transparent;
}
h2 {
position: relative;
padding: 0.5rem 1rem;
border: 3px solid #d8d8d8;
border-radius: 10px;
background: #FFB74D;
color: #fff;
}
/*灰色の三角*/
h2:before {
position: absolute;
bottom: -14px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #d8d8d8 transparent transparent transparent;
}
/*オレンジの三角*/
h2:after {
position: absolute;
bottom: -10px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #FFB74D transparent transparent transparent;
}
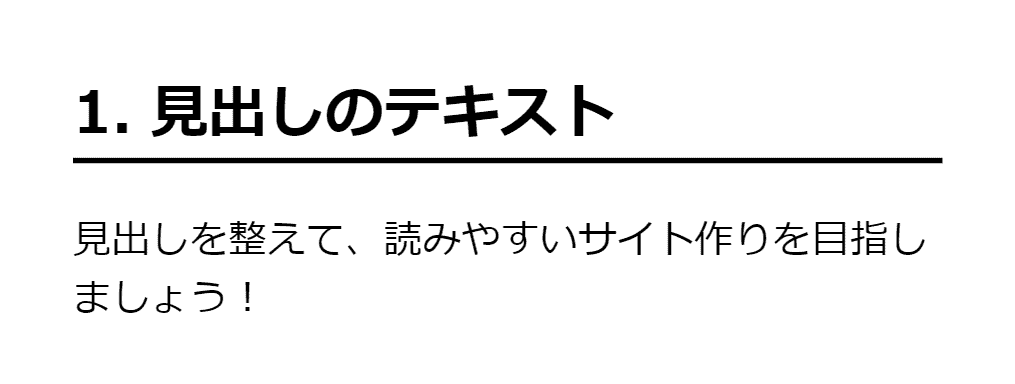
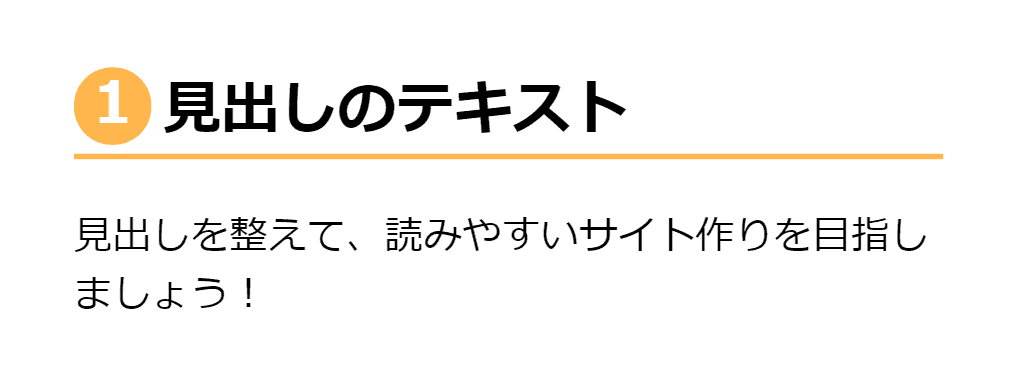
13.番号付き見出し
 maipyon
maipyon
見出しの先頭に自動的に番号が振られるようにしました。CSS内でカウンターを設けています。
CSS
body {
counter-reset: titleNum;
counter-increment: titleNum;
}
h2 {
position: relative;
padding-left: 2.3rem;
border-bottom: 2px solid #FFB74D;
}
h2::before {
position: absolute;
top: 0;
left: 0;
content: counter(titleNum);
width: 2rem;
height: 2rem;
line-height: 2rem;
background-color: #FFB74D;
border-radius: 100%;
color: #fff;
font-size: 1.5rem;
text-align: center;
}
body {
counter-reset: titleNum;
counter-increment: titleNum;
}
h2 {
position: relative;
padding-left: 2rem;
border-bottom: 2px solid #000;
}
h2::before {
position: absolute;
top: 0;
left: 0;
content: counter(titleNum)'.';
color: #000;
font-size: 1.5rem;
text-align: center;
}
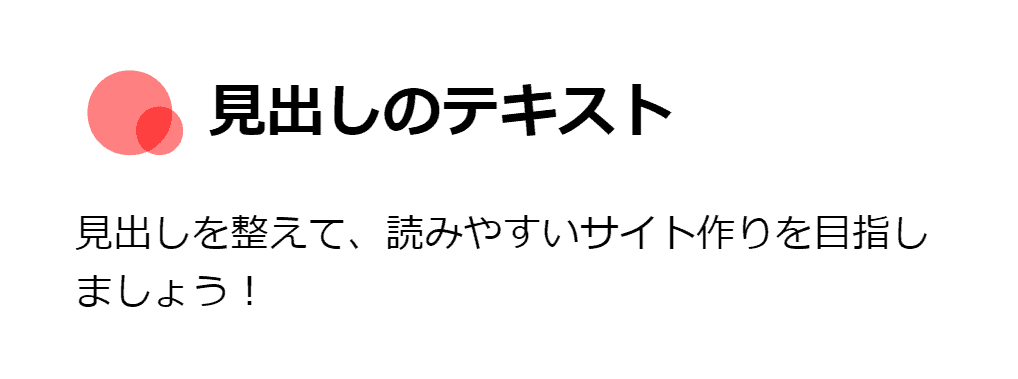
14.丸を二つ重ねた見出し
 maipyon
maipyon
丸を二つ重ねてみました。ちょっと和風な感じにできそう。丸二つをそれぞれ色違いにしたり、重ね合わせの順番を変更するなど工夫できそう。
CSS
h2 {
padding-left: 55px;
position: relative;
}
h2:before {
content: "";
background-color: #f00;
border-radius: 50%;
opacity: 0.5;
width: 35px;
height: 35px;
left: 5px;
top: 0px;
position: absolute;
}
h2:after{
content: "";
background-color: #f00;
border-radius: 50%;
opacity: 0.5;
width: 20px;
height: 20px;
left: 25px;
top:15px;
position: absolute;
}
h2 {
padding-left: 55px;
position: relative;
}
h2:before {
content: "";
background-color: #FFEB3B;
border-radius: 50%;
opacity: 1;
width: 35px;
height: 35px;
left: 5px;
top: 0px;
position: absolute;
}
h2:after{
content: "";
background-color: #f00;
border-radius: 50%;
opacity: 0.3;
width: 20px;
height: 20px;
left: 25px;
top:15px;
position: absolute;
}
h2 {
padding-left: 55px;
position: relative;
}
h2:before {
content: "";
background-color: #2196F3;
border-radius: 50%;
opacity: 0.8;
width: 35px;
height: 35px;
left: 5px;
top: 0px;
position: absolute;
}
h2:after{
content: "";
background-color: #4FC3F7;
border-radius: 50%;
opacity: 0.8;
width: 20px;
height: 20px;
left: 25px;
top:15px;
position: absolute;
z-index: 1;/*水色を上側に*/
}
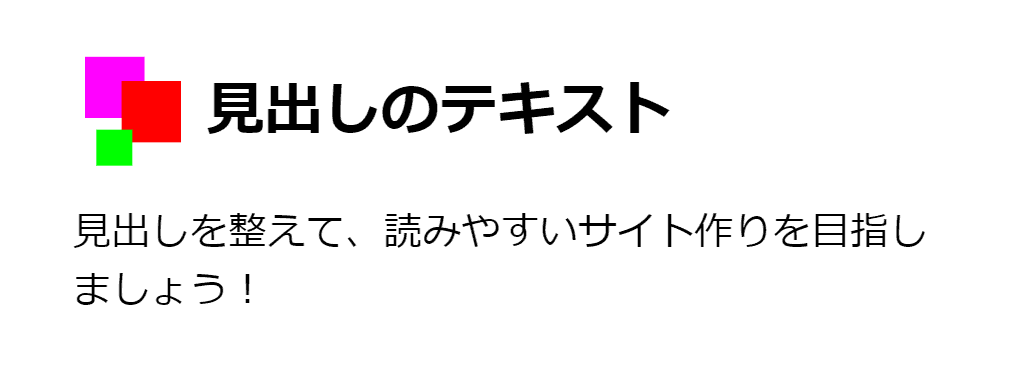
15.四角を三つ重ねた見出し
 maipyon
maipyon
次は四角を重ねてみました。工夫すれば3つ以上重ねられるので、色々ここからいじるのが正解かもしれない。ちなみに丸のように透明にしてもうまく重なった部分が作られないので、原色のままいくしかなさそう・・・。
CSS
h2 {
padding-left: 55px;
position: relative;
}
h2:before {
content: "";
background-color: #F00;
width: 25px;
height: 25px;
left: 20px;
top: 5px;
position: absolute;
box-shadow: -15px -10px #F0F;
}
h2:after{
content: "";
background-color: #0F0;
width: 15px;
height: 15px;
left: 10px;
top: 25px;
position: absolute;
}
h2 {
padding-left: 55px;
position: relative;
}
h2:before {
content: "";
background-color: #4CAF50;
width: 25px;
height: 25px;
left: 20px;
top: 5px;
position: absolute;
box-shadow: -15px -10px #FFEE58;
}
h2:after{
content: "";
background-color: #FFB74D;
width: 15px;
height: 15px;
left: 10px;
top: 25px;
position: absolute;
}
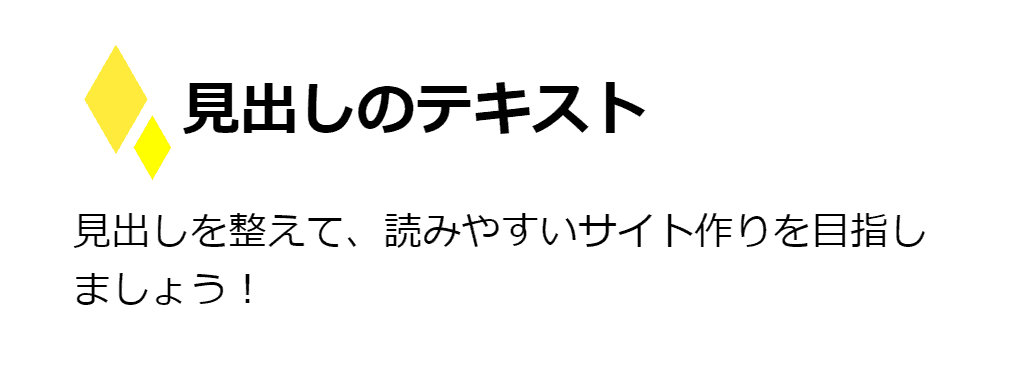
16.ダイヤを2つ重ねた見出し
 maipyon
maipyon
ダイヤを二つ見出しの横につけてみました。CSSでも工夫すればダイヤマークを作れます。CSSのafterかbefore部分を消せばダイヤ1つにできるので、工夫してみるのもアリ。二色目はトランプ風です。
CSS
h2 {
padding-left: 45px;
position: relative;
}
h2:before {
content: "";
background-color: #FFEB3B;
width: 25px;
height: 25px;
position: absolute;
left: 5px;
transform:
rotate(45deg)
skew(
calc((90deg - 60deg) / 2),
calc((90deg - 60deg) / 2)
);
}
h2:after{
content: "";
background-color: #FFFF00;
width: 15px;
height: 15px;
left: 25px;
top: 25px;
position: absolute;
transform:
rotate(45deg)
skew(
calc((90deg - 60deg) / 2),
calc((90deg - 60deg) / 2)
);
}
h2 {
padding-left: 45px;
position: relative;
}
h2:before {
content: "";
background-color: #f44336;
width: 25px;
height: 25px;
position: absolute;
left: 5px;
transform:
rotate(45deg)
skew(
calc((90deg - 60deg) / 2),
calc((90deg - 60deg) / 2)
);
}
h2:after{
content: "";
background-color: #000;
width: 15px;
height: 15px;
left: 25px;
top: 25px;
position: absolute;
transform:
rotate(45deg)
skew(
calc((90deg - 60deg) / 2),
calc((90deg - 60deg) / 2)
);
}
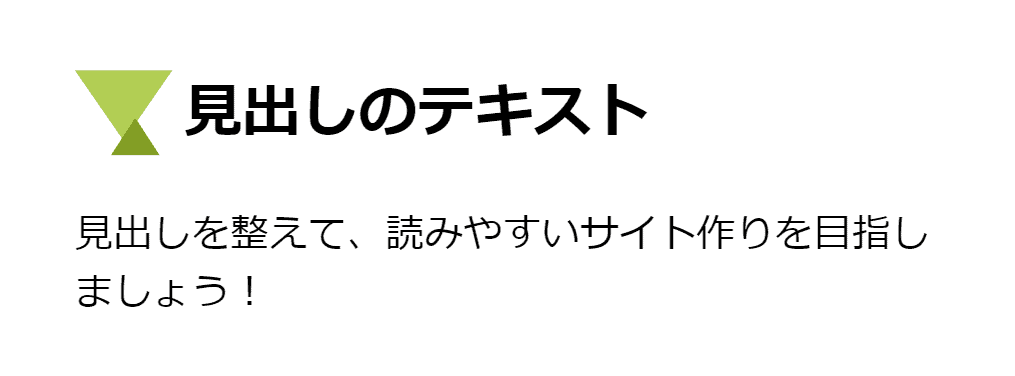
17.三角を2つ重ねた見出し
 maipyon
maipyon
図形系の見出し、最後は三角形です。緑の見出し・・・パワポのテンプレートで見たことある気がする(笑)
CSS
h2 {
padding-left: 45px;
position: relative;
}
h2:before {
content: "";
position: absolute;
border-right: 20px solid transparent;
border-top: 28.6025px solid #b2ce54;
border-left: 20px solid transparent;
left: 0px;
}
h2:after{
content: "";
position: absolute;
border-right: 10px solid transparent;
border-bottom: 14.6025px solid #829e24;
border-left: 10px solid transparent;
left: 15px;
top: 20px;
}
h2 {
padding-left: 45px;
position: relative;
}
h2:before {
content: "";
position: absolute;
border-right: 20px solid transparent;
border-top: 28.6025px solid #FFC107;
border-left: 20px solid transparent;
left: 0px;
}
h2:after{
content: "";
position: absolute;
border-right: 10px solid transparent;
border-bottom: 14.6025px solid #FF9800;
border-left: 10px solid transparent;
left: 15px;
top: 20px;
}
風変わりな見出し・凝ったデザインの見出しCSS
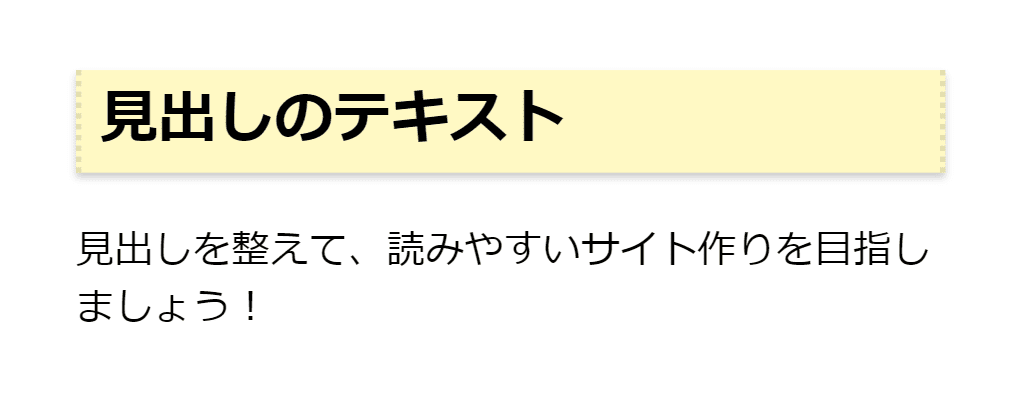
18.マスキングテープ風見出し
 maipyon
maipyon
マスキングテープ状にしてみました。ギザギザ部分は右だけとかも可能です。実は丸のドットで表現してます。
CSS
h2 {
padding: 0.2rem 0.5rem;
background-color: #FFF9C4;
border-left: 2px dotted rgba(0, 0, 0, 0.1);/*左のギザギザ*/
border-right: 2px dotted rgba(0, 0, 0, 0.1);/*右のギザギザ*/
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.2);
}
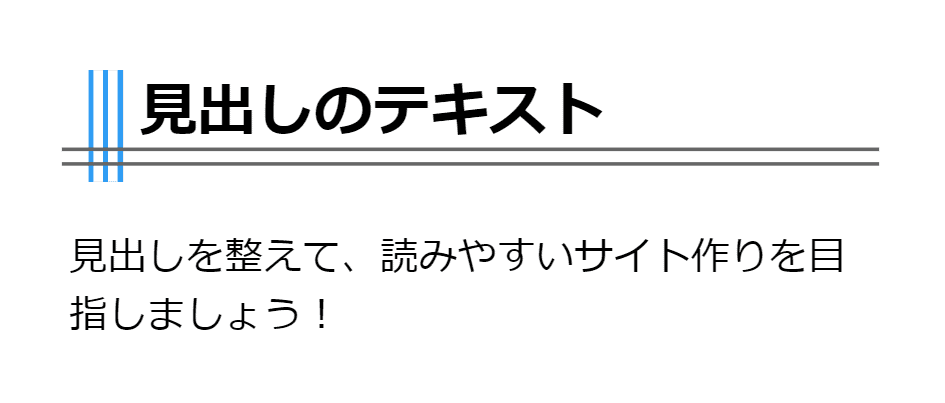
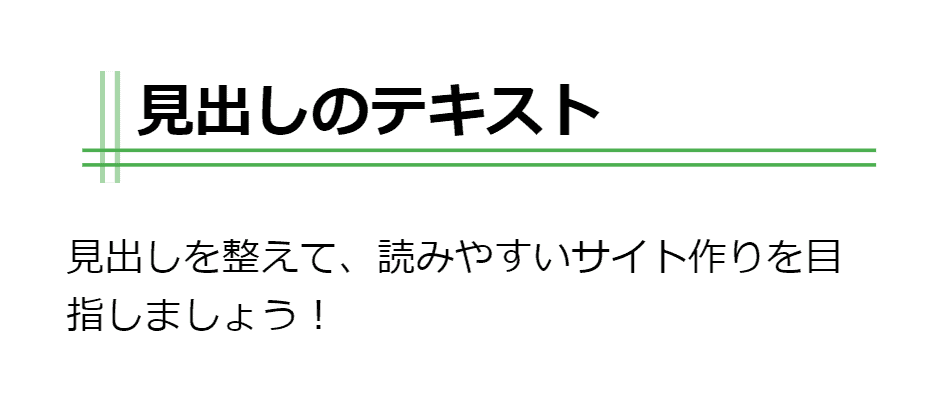
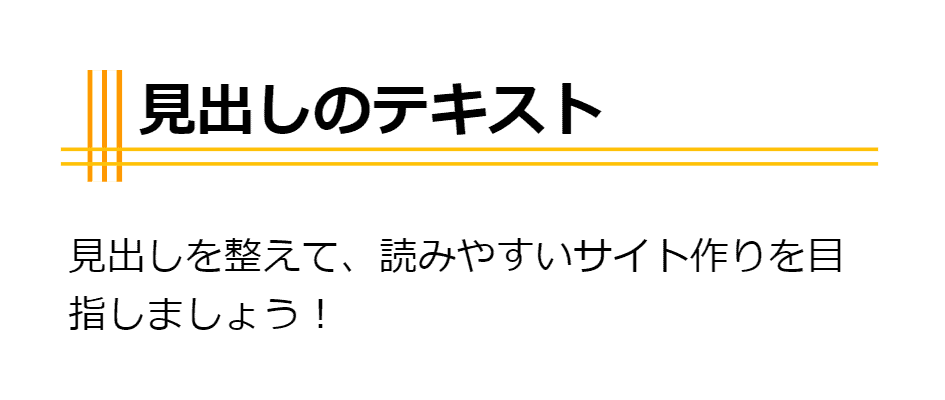
19.格子状の見出し
 maipyon
maipyon
縦線と横線を多く使用して、格子状の見出しを作ってみました。線の本数は自由に変えてもらえれば良いかと。3色目は2本×2本でやってみました。
CSS
h2 {
margin-left: 20px;
padding-left: 7px;
position: relative;
border-left: solid 2px #FF9800;
box-shadow: -4px 0px #fff,
-6px 0px #FF9800,
-10px 0px #fff,
-12px 0px #FF9800;
padding-bottom: 10px;
}
h2:before {
content: "";
position: absolute;
left: -25px;
right: 0;
bottom: 12px;
border-bottom: 2px solid #FFC107;
box-shadow: 0px 6px #FFC107;
}
h2 {
margin-left: 20px;
padding-left: 7px;
position: relative;
border-left: solid 2px #2196F3;
box-shadow: -4px 0px #fff,
-6px 0px #2196F3,
-10px 0px #fff,
-12px 0px #2196F3;
padding-bottom: 10px;
}
h2:before {
content: "";
position: absolute;
left: -25px;
right: 0;
bottom: 12px;
border-bottom: 2px solid #666;
box-shadow: 0px 6px #666;
}
h2 {
margin-left: 20px;
padding-left: 7px;
position: relative;
border-left: solid 2px #A5D6A7;
box-shadow: -4px 0px #fff,
-6px 0px #A5D6A7;
padding-bottom: 10px;
}
h2:before {
content: "";
position: absolute;
left: -15px;
right: 0;
bottom: 12px;
border-bottom: 2px solid #4CAF50;
box-shadow: 0px 6px #4CAF50;
}
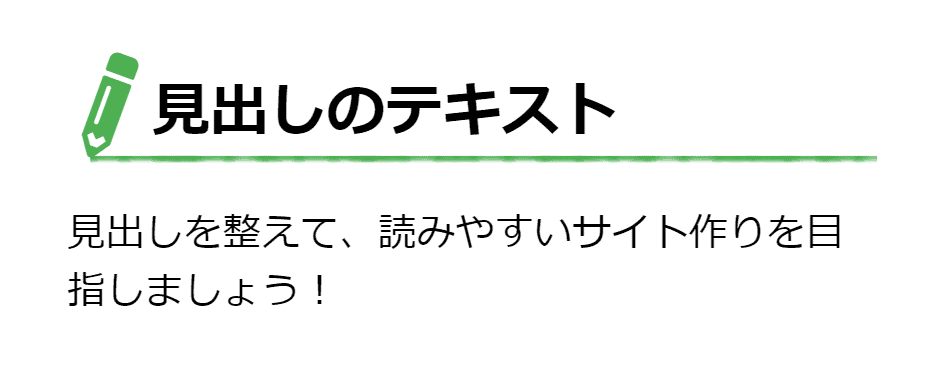
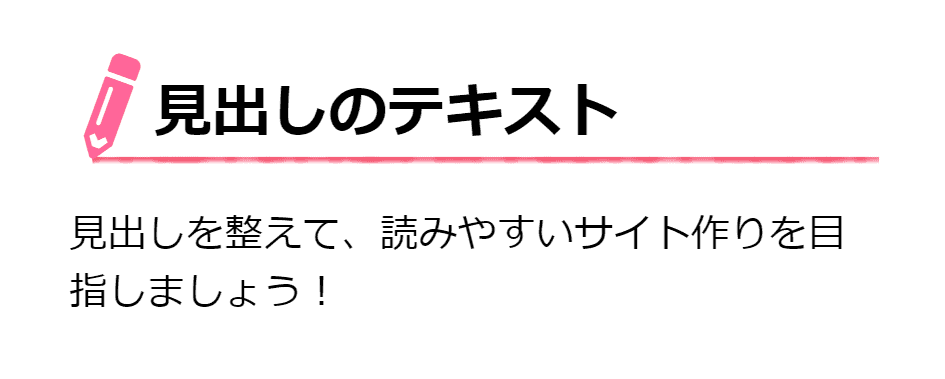
20.鉛筆で手書き風の見出し
 maipyon
maipyon
fontawesomeを使用して、鉛筆+手書き風の見出しを作ってみました。そのため、fontawesomeの適用をお忘れなく!
CSS
h2 {
position: relative;
padding-left: 25px;
margin-left: 10px;
border-bottom: solid 0px #000;
}
h2:before{
content: "\f303";
font-family: "Font Awesome 5 Free";
position: absolute;
font-size: 35px;
left: -10px;
bottom: 4px;
color: #f69;
transform: rotate(-25deg);
z-index: 99;
}
h2:after{
content: "";
position: absolute;
width: 100%;
height: 3px;
bottom: -3px;
left: 0;
background-repeat: repeat-x;
background-size: 0.6em 0.2em,1.6em 0.2em,3.4em 0.2em,3.6em 0.2em;
background-position: right bottom;
background-image:-webkit-gradient(linear, left top, left bottom, from(rgba(246,89,115,0)), color-stop(0.1, rgba(246,89,115,0.02)), color-stop(0.5, rgba(246,89,115,1)), color-stop(0.98, rgba(246,89,115,0)), to(rgba(246,89,115,0)) );
background-image:
-webkit-radial-gradient(center center,0.2em 0.1em,rgba(246,89,115,1) 0,rgba(246,89,115,0) 0.1em,rgba(246,89,115,0) 0.2em),
-webkit-radial-gradient(center center,0.4em 0.1em,rgba(246,89,115,1) 0,rgba(246,89,115,0) 0.3em,rgba(246,89,115,0) 0.4em),
-webkit-radial-gradient(center center,0.7em 0.1em,rgba(246,89,115,1) 0,rgba(246,89,115,0) 0.6em,rgba(246,89,115,0) 0.7em),
-webkit-radial-gradient(center center,7.1em 0.1em,rgba(246,89,115,1) 0,rgba(246,89,115,0) 7em,rgba(246,89,115,0) 7.1em);
background-image:
radial-gradient(0.2em 0.1em at center center,rgba(246,89,115,1),rgba(246,89,115,0)),
radial-gradient(0.4em 0.1em at center center,rgba(246,89,115,1),rgba(246,89,115,0)),
radial-gradient(0.7em 0.1em at center center,rgba(246,89,115,1),rgba(246,89,115,0)),
radial-gradient(7.1em 0.1em at center center,rgba(246,89,115,1),rgba(246,89,115,0));
}
h2 {
position: relative;
padding-left: 25px;
margin-left: 10px;
border-bottom: solid 0px #000;
}
h2:before{
content: "\f303";
font-family: "Font Awesome 5 Free";
position: absolute;
font-size: 35px;
left: -10px;
bottom: 4px;
color: #4CAF50;
transform: rotate(-25deg);
z-index: 99;
}
h2:after{
content: "";
position: absolute;
width: 100%;
height: 3px;
bottom: -3px;
left: 0;
background-repeat: repeat-x;
background-size: 0.6em 0.2em,1.6em 0.2em,3.4em 0.2em,3.6em 0.2em;
background-position: right bottom;
background-image:-webkit-gradient(linear, left top, left bottom, from(rgba(76,175,80, 0)), color-stop(0.1, rgba(76,175,80,0.02)), color-stop(0.5, rgba(76,175,80,1)), color-stop(0.98, rgba(76,175,80,0)), to(rgba(76,175,80,0)) );
background-image:
-webkit-radial-gradient(center center,0.2em 0.1em,rgba(75,175,80,1) 0,rgba(75,175,80,0) 0.1em,rgba(75,175,80,0) 0.2em),
-webkit-radial-gradient(center center,0.4em 0.1em,rgba(75,175,80,1) 0,rgba(75,175,80,0) 0.3em,rgba(75,175,80,0) 0.4em),
-webkit-radial-gradient(center center,0.7em 0.1em,rgba(75,175,80,1) 0,rgba(75,175,80,0) 0.6em,rgba(75,175,80,0) 0.7em),
-webkit-radial-gradient(center center,7.1em 0.1em,rgba(75,175,80,1) 0,rgba(75,175,80,0) 7em,rgba(75,175,80,0) 7.1em);
background-image:
radial-gradient(0.2em 0.1em at center center,rgba(75,175,80,1),rgba(75,175,80,0)),
radial-gradient(0.4em 0.1em at center center,rgba(75,175,80,1),rgba(75,175,80,0)),
radial-gradient(0.7em 0.1em at center center,rgba(75,175,80,1),rgba(75,175,80,0)),
radial-gradient(7.1em 0.1em at center center,rgba(75,175,80,1),rgba(75,175,80,0));
}
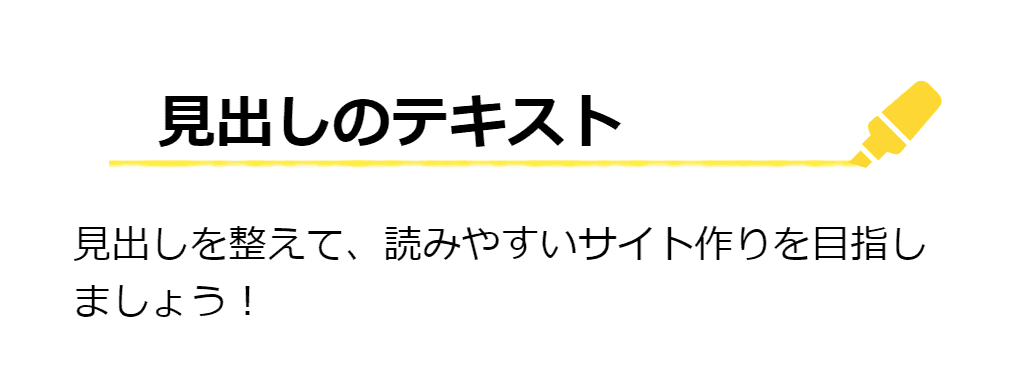
21.マーカーで線を引いたような見出し
 maipyon
maipyon
こちらもfontawesome必須なのですが、アイコンと線を組み合わせることでアイデアは無限大です。マーカーで線を引っ張った感じにしたので、教育系の内容と合いそう。
CSS
h2 {
position: relative;
padding-left: 25px;
padding-top: 5px;
margin-left: 10px;
border-bottom: solid 0px #000;
}
h2:before{
content: "\f591";
font-family: "Font Awesome 5 Free";
position: absolute;
font-size: 36px;
right: 0;
top: 4px;
color: #FDD835;
z-index: 99;
}
h2:after{
content: "";
position: absolute;
width: calc(100% - 36px);
height: 3px;
bottom: 0;
left: 5px;
background-repeat: repeat-x;
background-size: 0.6em 0.2em,1.6em 0.2em,3.4em 0.2em,3.6em 0.2em;
background-position: right bottom;
background-image:
radial-gradient(0.2em 0.1em at center center,rgba(255,235,59,1),rgba(255,235,59,0)),
radial-gradient(0.4em 0.1em at center center,rgba(255,235,59,1),rgba(255,235,59,0)),
radial-gradient(0.7em 0.1em at center center,rgba(255,235,59,1),rgba(255,235,59,0)),
radial-gradient(7.1em 0.1em at center center,rgba(255,235,59,1),rgba(255,235,59,0));
}
見出しのHTML+CSSのまとめ
HTMLとCSSについて多少知識があれば、こちらで紹介したものを組み合わせることで、例えば下線+背景色を自分で作る~なんてアレンジもできるかと思います。
なにか気に入った見出しが見つかれば嬉しいです。
他にもブログで使えるデザイン集をまとめているので、以下のリンクから見てもらえると幸いです。
囲い枠のデザインについても見る

CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別サンプル62種】
CSSをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い枠が見つかります。色々な枠のデザインを多用して見やすいブログを目指しましょう。
吹き出しのデザインについても見る

CSSコピペするだけ!吹き出しデザイン14選【色別サンプル19種】
サイト内でもよく使う吹き出し形式の枠。今回は、その作り方と、どういう原理でできているのか紹介します。CSSのサンプルを色別で19種類用意しました。ぜひ使ってみてください。
WordPress向けのカスタマイズ集についても見る

【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。


 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon
 maipyon
maipyon