現在は有料テーマのSANGOを使用しており、デフォルトのフォントですが、以前はフォントをいじって見やすいサイトにしていました。
フォントを変更することでブログのテーマに合わせた印象に変えることが簡単にできますので、是非試してみて欲しいです。
記事の前半ではフォントの変更方法、記事の後半では文字の色や大きさの変更方法について書いていきます。
- Googleフォントを使用する方法
- ConoHa Wingで提供されている無料のフォントを使用する方法(有料の物が無料で使える)
上記に加えて、文字の色や大きさの変更方法も解説します。
WordPressでのフォントの変更方法
フォント自体を変える方法は簡単です。
WordPressのCSSのfont-family{..., ..., ...}の部分を変更するだけです。
左に書いているフォントほど優先して読み込まれるようになっています。
私の場合、最初にかわいげなフォントを検索して、設定してみたものの、全く変わらないということが起きました。
これは、WordPressにそのフォントが読み込まれていないためですね。

これを解消するためには、フォントファイルをどこからかとってくる必要が出てくるわけです。
WordPressのフォント変更方法その1:GoogleFontsを使用
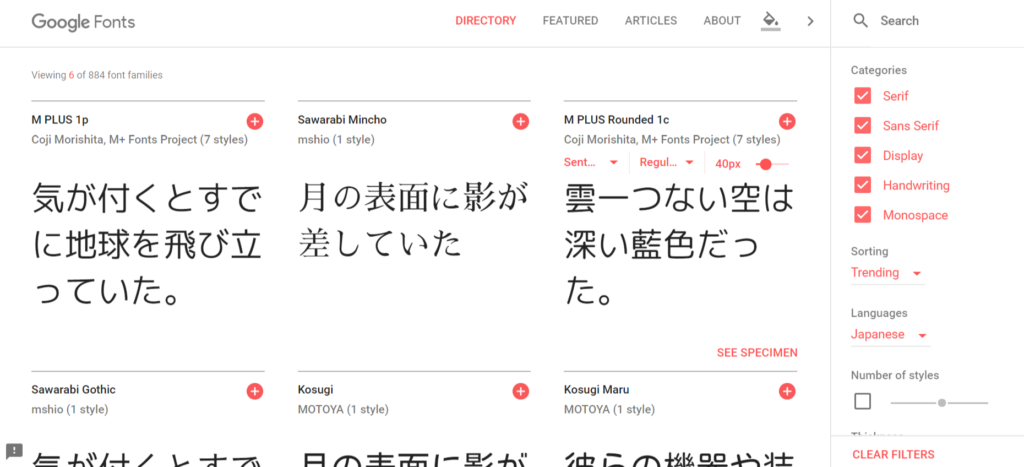
Google Fontsのサイトを使うのが一番簡単かなと思いました。
日本語フォントは普通読み込みが遅いものなのですが、このサイトのフォントならば読み込み速度も速いので、サイトが遅くなるということもないためおすすめです。

文字(テキストの部分)をクリックすることで自由に書き換え/フォントサイズの調節などもできます!
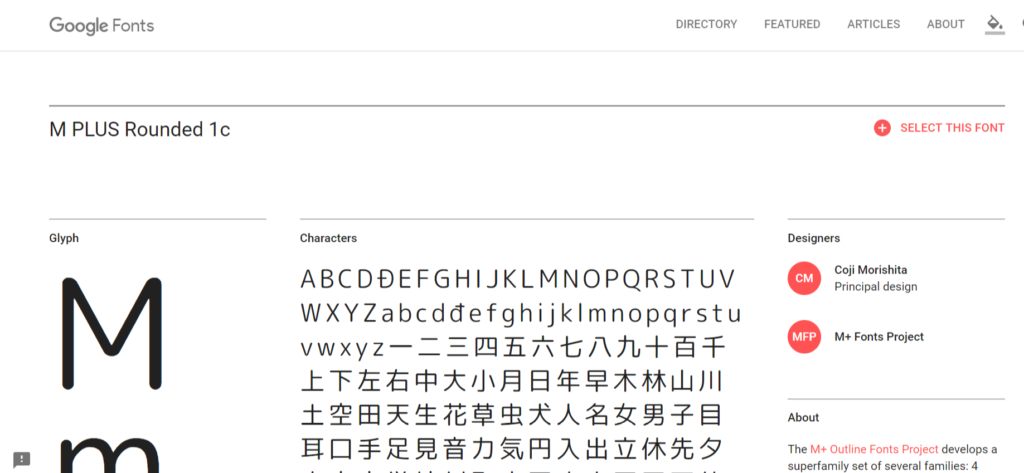
気に入ったフォントのタイトル(+ボタンも可)をクリックすると次のページに飛びます。
今回は、右上のM PLUS Rounded 1cを基準に説明していきます。

そのまま右上のSELECT THIS FONTをクリック!
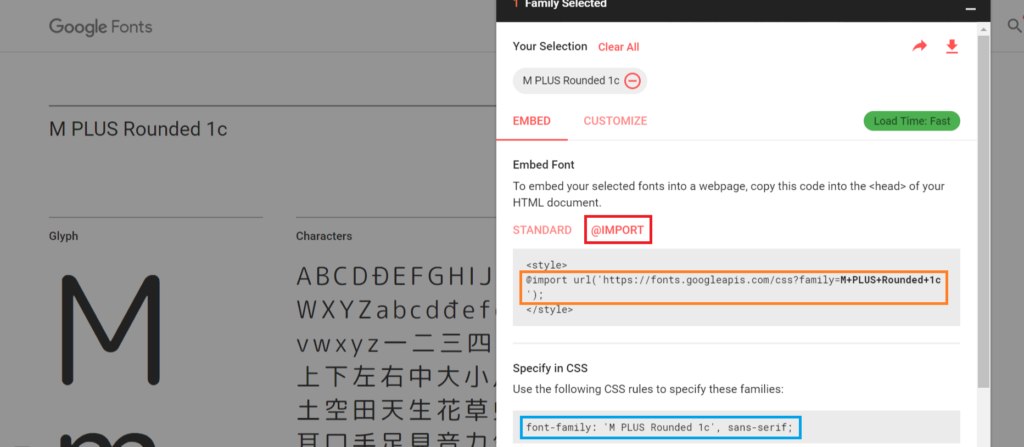
すると↓のようなものが出てくると思います。

赤色の四角で囲ってある@IMPORTの部分をクリックして、
style.cssの一番上に、オレンジ色で囲った部分をコピペします。<style>と</style>の部分は必要ありません。
次に、取り入れたフォントを全体で使用するために青色で囲った部分を以下の部分にコピペします。
*{
font-family: ○○,○○,○○,・・・;
・
・
・
}となっている部分のfont-familyの所を青色で囲ったコードに書き換えれば全体に反映されます!
記事全体のフォントが書き変わるので、変更後はざっとみてイメージ通りか見てくださいね。思わぬ部分も変わっている可能性があります。

テキスト記事の文章の部分しかフォントは変わらず、タイトルや見出しのフォントは(テーマにもよりますが)今のままなので、覚えておいてください。
WordPressのフォントが変わらないという場合
CSSを変更したのにフォントが変わらないという場合、以下の原因があるので探ってみてください。
- フォントの元となるフォントファイルが読み込まれていない
先ほど紹介した方法では不必要ですが、他の方法を使うのであればフォントの情報の元となるフォントファイルが必要です。
サーバーにアップロードして使用するなど、難しい作業になるのでオススメしません。
どうしても、という人は「woffファイル WordPress」とかで検索してください。 - キャッシュが効いている
キャッシュの削除をすることで変化が出てきます。
windowsであればshift+ctrl+Rでキャッシュを削除しつつリロードできます。
WordPressのフォントを変更する方法その2:ConoHa Wingを使用
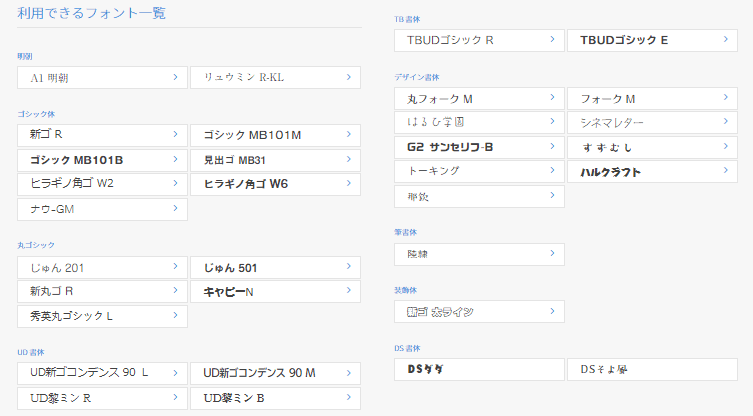
現在国内最速と言われているサーバーであるConoHa WINGでは、「モリサワWebフォント」が提供する「TypeSquare」から33書体無料で利用できます。

本来有料なのですが、ConoHa WINGでは無料での提供とのことです。
3ドメインのみ使用でき、月間75,000PVまででの使用が目安のようなのですが、設定方法も簡単です。
WordPress側:プラグインを入れてONにして設定するだけ
ConoHa WING側:Webフォントの使用をONにするだけ
ConoHa WING![]() のサーバーを私も使用しているのですが、以前使っていたロリポップと比較してページの表示速度も大きく変化しましたし、管理画面での操作のスピードもサクサク動くようになりました。
のサーバーを私も使用しているのですが、以前使っていたロリポップと比較してページの表示速度も大きく変化しましたし、管理画面での操作のスピードもサクサク動くようになりました。
その結果、回遊率も上がりPVも増えましたので、乗り換えてフォントも新しくする!というのもアリです。

ロリポップ!から乗り換えましたね。
詳細は以下の記事で紹介しています。
乗り換え用のツールがあるので、乗り換えもかなり簡単でした!
フォントの色や大きさも変えたい場合
せっかくなら、この機会にフォントだけでなく、フォントのサイズ・色も変えてみましょう。
文字の色は、黒よりも灰色の方が目にいいとされています。
そのため、色を変更するだけで見やすくもなります。
変え方は、同じくstyle.cssにて、pタグとbodyタグの部分を以下のコードに書き換えるだけです。
style.css内でctrl+Fを押して文字検索をし、pタグとbodyタグに関する設定の部分を探し、以下のように書き換えましょう。
body{
font-size: 17px;
}
p{
font-size: 1em;
padding-bottom: 1.8rem;
margin: 0px;
letter-spacing: 0.05em;
line-height: 1.8em;
color: #3c3c3c;
}bodyタグでサイト全体のフォントの大きさを17pxに指定(16~17pxが見やすい)し、pタグの文字の大きさも同じになるよう、1emにしています。
単位が違いますが、どちらも同じ文字サイズです。
これで、一気に見やすくなると思います。文字の大きさも大きくなり、行間や段落の間も大きくなって見やすくなります。
色を変更したい場合は、color: の部分を変えましょう。
色を選択する際には原色大辞典が一番見やすいと思います。
少し灰色にするのがポイントで、真っ黒(#000)よりも目に優しくなります。
WordPressのフォントの変更方法まとめ
フォントを変えようと思ったときにうまくいかずに悩んでいる人もいたのではないでしょうか。
今回の記事では、以下のフォント変更方法を解説しました。
- Google Fontsを使用する
- ConoHa WINGで提供されているWebフォントを使用する
>>ConoHa WINGへの乗り換えの方法について書いた記事はこちら - CSSを書きかえて文字の大きさや色を変化させる
「読まれるサイト」は「見やすいサイト」だと思っていますので、これからもちょくちょく見やすくできるように工夫を凝らしていこうと思います。
 【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。
【コピペでOK】WordPressのカスタマイズ集15選【ほぼ必須のカスタマイズあり】
今までにやってきたブログカスタマイズをまとめた記事になっています。必須レベルのカスタマイズも紹介。綺麗なブログに近づけたい人に向けて、コピペでカスタマイズできるようなものを集めました。