ConoHaWINGを使ってWordPressでブログを始めたいけど、複雑そうだし簡単な方法を教えてほしい!
こんな悩みに答える記事になっています。
この記事を書いている私はブログを趣味で続けつつ、月10万円の収益を達成しました。
また、本業でWeb関係のエンジニアをしているため、技術的なことについても他の人より長けています。(分からない点があればいつでも相談してください!)
さて、WordPressでブログを始める場合、契約するものが多く、仕組みも良く分からない状態からのスタートになってしまって難しそう・・・というイメージが強いですよね。
しかし、ConoHa WING![]() を使えば30分程度で終わりますし、メリットも沢山あります。
を使えば30分程度で終わりますし、メリットも沢山あります。
今回は、そんなConoHa WINGを使用したWordPressブログの始め方を
- ConoHa WINGでブログを立ち上げるメリット・値段
- 10分で終わるConoHa WINGを使用したブログ開設の全手順
- 最低限やっておくべきWordPressの初期設定
という順番で解説します。
今すぐWordPressでブログを始めたい!という方は、本記事内の『ConoHa WINGを使ったブログの立ち上げ方』までどうぞ。
ConoHa WINGでのブログ費用や、メリットについて知りたい方はそのまま続けて読んでください。
ConoHa WINGでブログを立ち上げるメリット
ConoHa WINGでブログを始めるメリットは以下の3つ。
- 総合的に見て価格が安い【ブログ開設に必要な金額も解説】
- 契約が1つで済むので難しくない
- サーバーの速度が速い
1つずつ解説していくので、WordPressブログを始める当たっての基礎知識(ブログ立ち上げに必須です)と合わせてメリットを見ていきましょう!

ConoHa WING![]() はかなり優れたサービスなので、このサイトでも使用しています!
はかなり優れたサービスなので、このサイトでも使用しています!
総合的に見て価格が安い【ブログ開設に必要な金額も解説】

WordPressブログを始めるにあたり気になるのは価格ですが、ConoHa WINGなら安めです。
WINGパックを使用すれば、一定期間契約(3ヵ月~)する代わりに、通常料金よりも安くできます。
初期費用は常に無料で、WINGパックを使えばドメインは2つまで無料。

他社だとキャンペーン中でないとドメインが無料にならなかったり、毎回1年以上の契約でドメイン無料という条件付きのところもあります。
まとめると、ConoHa WINGでブログを始めるのに必要な初期費用は以下の通り。
- ドメイン代:無料
- サーバー代:3,000円ちょっと(3ヵ月使用できる)
- テーマ代:無料 or 10,000円ちょっと
ConoHa WINGでは契約期間が長くなれば長くなるほどコスパが良くなるので、継続の際は1年契約などにすると年間10,000円ほどしかかかりません。

もちろん最初から半年~1年で契約して、月ごとの値段を安くするのもアリです!
ちなみに当ブログの場合は、3ヵ月ブログを頑張ったあたりで月々のサーバー代くらいは稼げるようになりました。
ConoHa WINGを使えば契約が1つで済むので難しくない

通常、WordPressでブログを始めるのであれば
という順番で進みます。
ConoHa WING![]() であれば、1・2・3の工程を一気に行えるので
であれば、1・2・3の工程を一気に行えるので
と、めちゃくちゃ簡単です。
色々なサイトをたらいまわしにされるの、嫌ですよね。

ConoHa WINGが最近出てきたサービスということもあり、他のサーバーと比較しても簡単にブログの立ち上げができるようになっています。
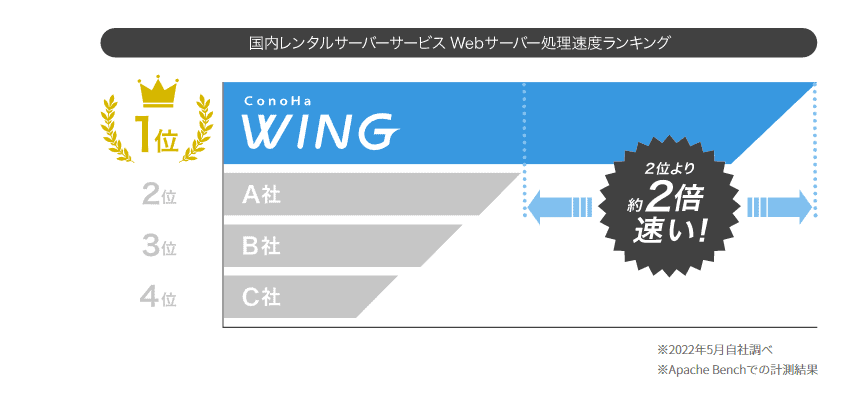
ConoHa WINGはサーバーの速度が速い

安いサーバーを使えば表示速度も遅くなるのですが、比較すると以下のような感じ。
結果的に0.5秒くらいしか変わらないじゃん!と言われるかもですが、この0.5秒が大事になってきます。

自分も最初は安くて遅いサーバーを使っていましたが、速度の問題でConoHa WINGへ乗り換えました。
乗り換えが大変だったので、マジで後悔しました・・・。
以下の通りで、国内レンタルサーバーの中でもダントツの処理速度になっています。

ConoHa WINGを使ったWordPressブログの立ち上げ方

ここからはConoHa WINGを使ってブログを立ち上げる手順を解説していきます!
ConoHa WINGを使ってブログを立ち上げる手順は以下の通り。
- アカウント開設
- WordPressやブログの初期設定
- WordPressにログイン
上記3ステップで終わりますので、かなり簡単です!
ConoHaWINGでアカウントを開設する

それではいよいよConoHa WINGでブログを立ち上げていきます!
まずは、ConoHa WINGでアカウントを開設します。
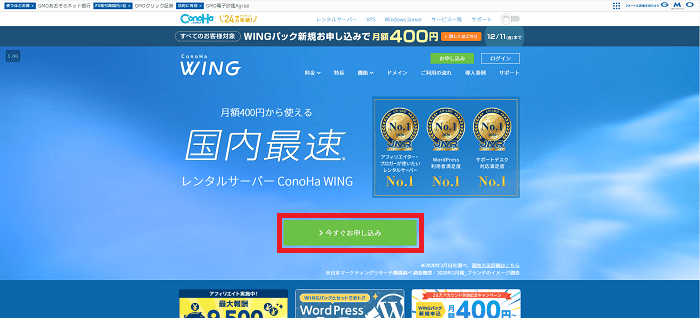
ConoHa WING公式サイト![]() にアクセスします。
にアクセスします。
すると公式サイトに飛ぶので、『今すぐお申込み』をクリックします。

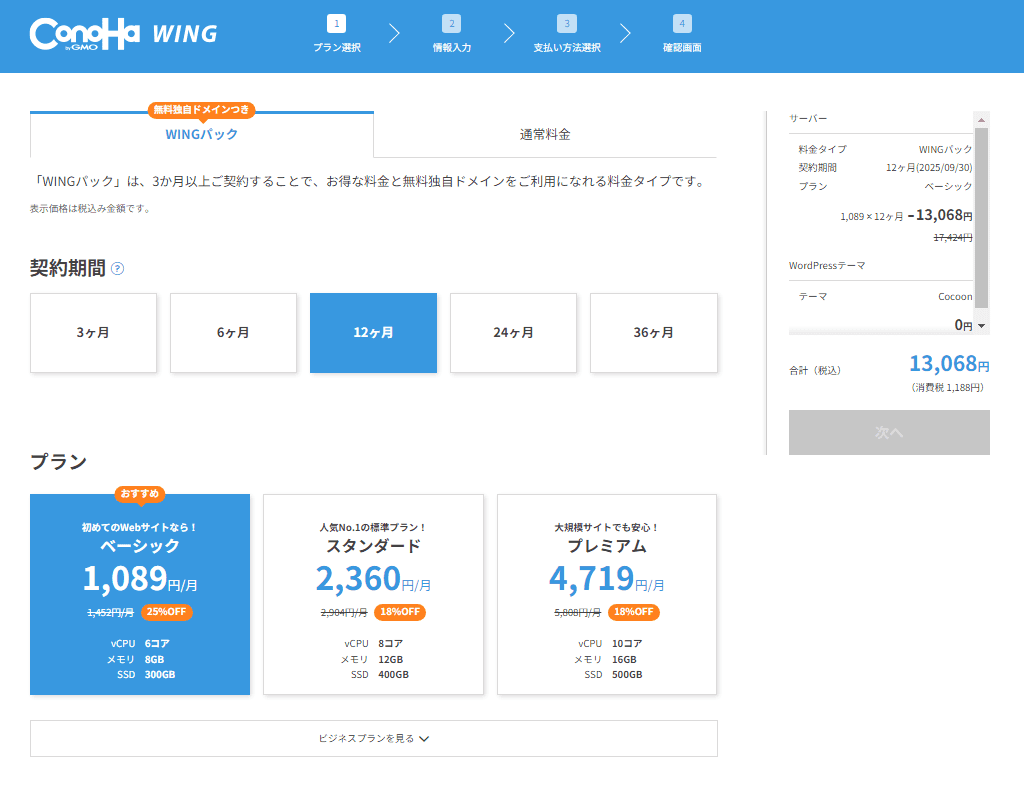
そのまま契約プラン選択をします。
この記事で紹介したメリットはWINGパックを選択していないと受けられないので、WINGパックを選択します。


料金タイプは『WINGパック』
契約期間は『どれを選択してもOK』(長い方がコスパはイイ)
プランは『ベーシック』(スタンダード以上は法人向け)
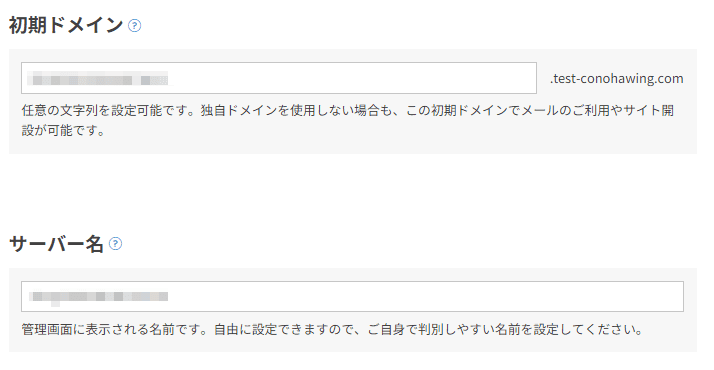
初期ドメインは『なんでもOK』(これから作るサイトとは関係ない)
サーバー名は『変えなくてOK』
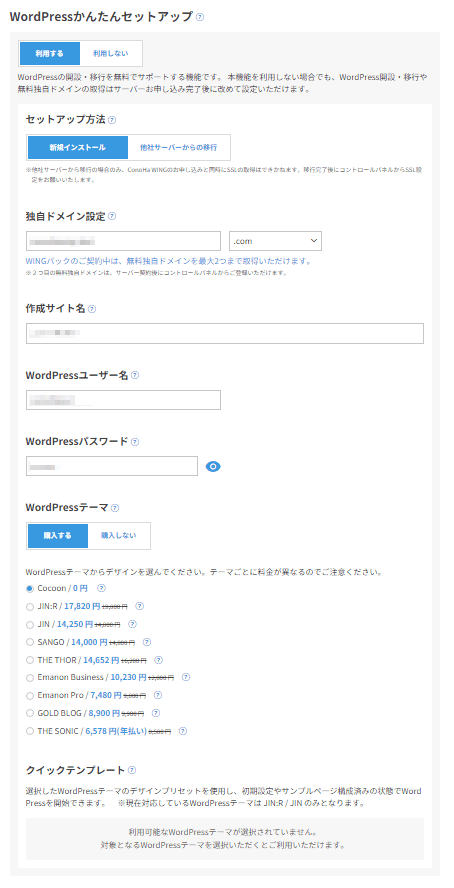
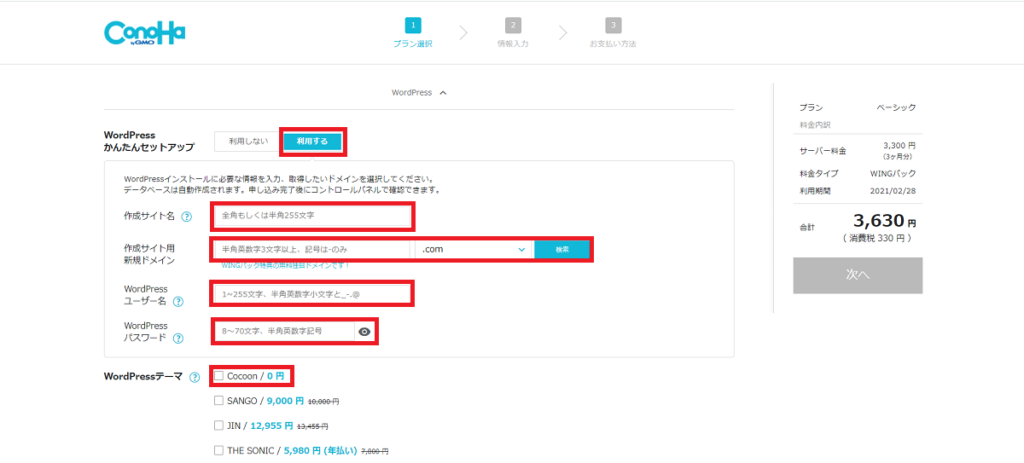
そのまま下にいくとWordPress関係の設定欄があるので、それも入力します。

- WordPressかんたんセットアップ:利用する
- セットアップ方法:新規インストール
- 独自ドメイン設定:URLの先頭がこの文字列になります。(後から変更不可)
私の場合『maipyon.net』 - 作成サイト名:ブログ名を入力(後から変更可)
私の場合『ぴょんなことから』 - WordPressユーザー名・パスワード:ブログを書くときにログインが必要で毎回使うので、覚えられるもの かつ 推測されにくいものにしましょう。
- WordPressテーマ:有料テーマが割引になっていますが、一旦無料のCocoonを選択でOK。
有料テーマは後からでも割引価格で購入可能です。
なお、作成サイト用新規ドメインについては、既に使われているとエラーが出ます。
使われていないものを選びましょう。

netや.comの他にも色々選択肢があって迷いますが、基本的にどれでもOK。余談ですが、大抵のサイトは.netや.comを使っている感じですね!
入力したら『次へ』ボタンをクリックして、特にエラーが出なければOKです!
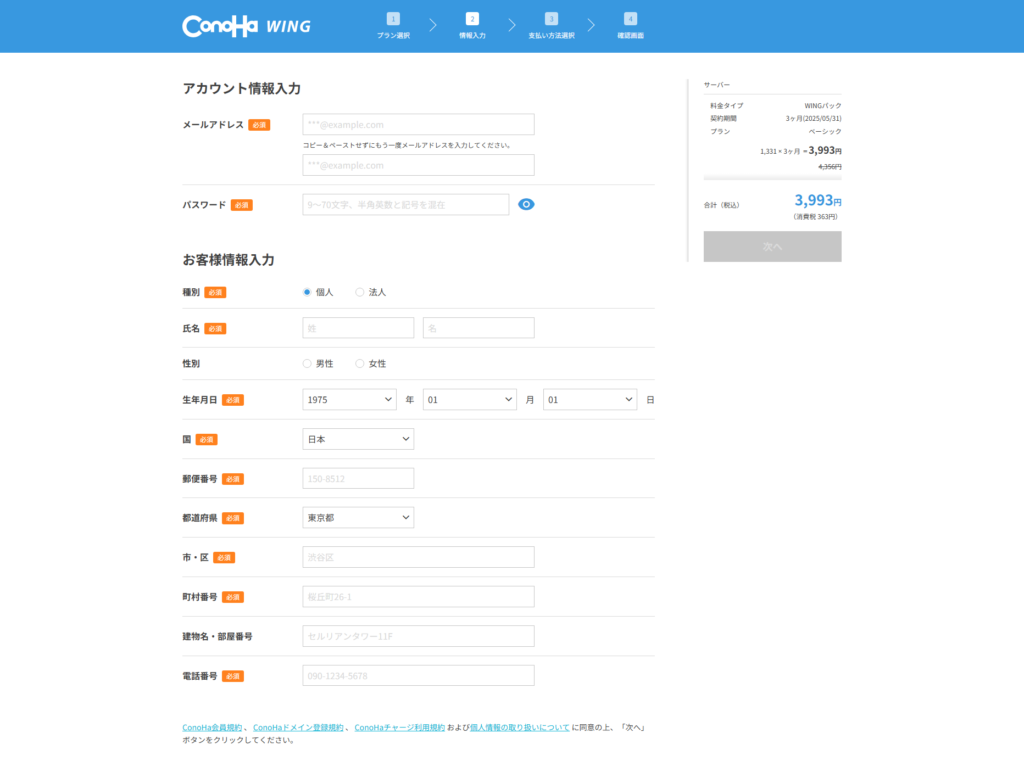
お客さまの情報入力画面へ進みます。
そのまま必須項目を入れていくだけですね。

『アカウント情報入力』の部分は、次回以降のサーバーのログインに必須なので、メモしておきましょう。
必須項目を入力すると次へのボタンが押せるようになります。
次に本人確認のための『SMSまたは電話認証』がありますので、そのまま指示に従って進みます。

SMS認証が主流ですね。届いたメッセージにある番号を入力して送信すれば終わりです。
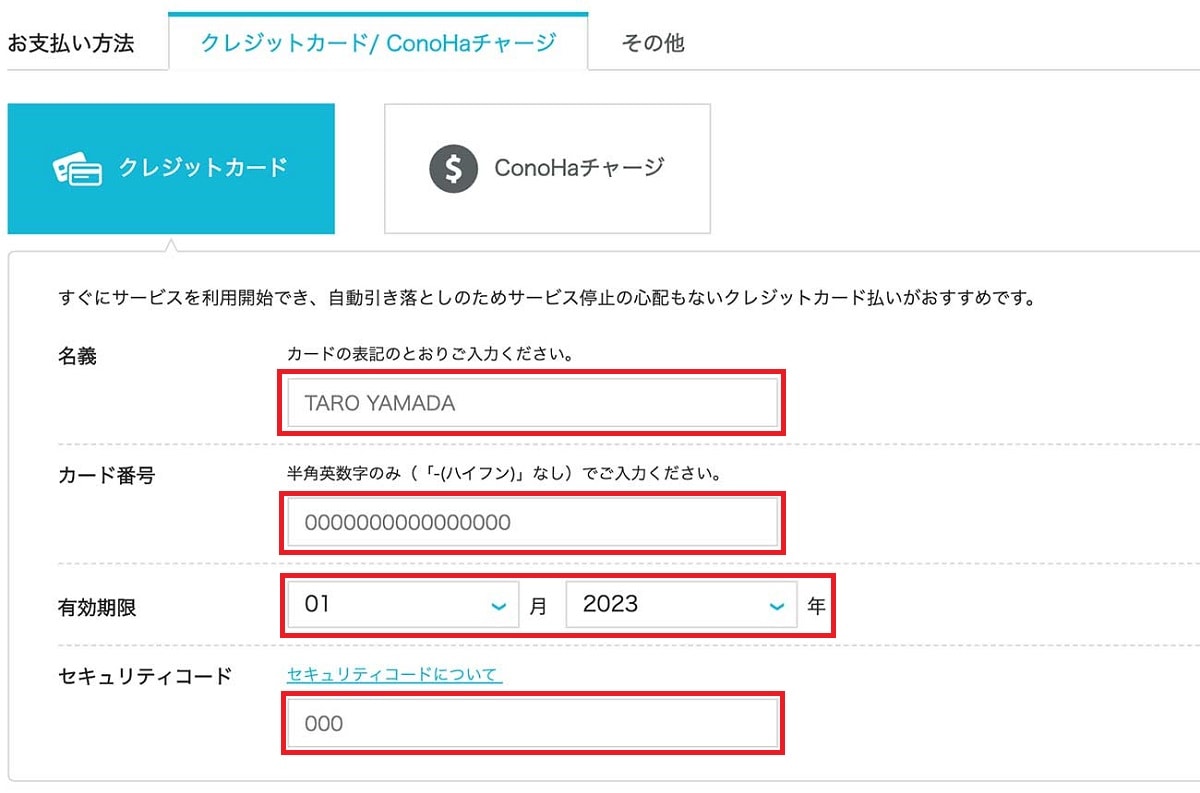
その後支払いページに移ります。
クレジットカード以外にもコンビニ払いなども可能ですが、サーバー代金は継続して払う必要があるのでクレジットカードがオススメです。
逆にクレジットカードを持っていない人でもブログを始められるのは大きな利点ですね!
契約プランにもよりますが、定期的にコンビニ払いをする形になります。

入力して、申し込みをしたら完了です!
申し込みが完了した場合、ConoHa WINGのコントロールパネルに移動して、左下に「完了」のダイアログが表示されます。
そして、『WordPressをインストールしました!』と表示されるので、情報はメモっておきましょう。
これにてSTEP1は完了です!実は8割終了なので、あと一息です。
WordPressに関する初期設定を済ませる

WordPressブログを始めるにあたり、必須の設定があるのでそれを終わらせておきます。
ConoHaWINGの場合、初期状態で設定済みのことがほとんどですが、確認もかねて設定していきます。
- 独自無料SSL
- Whois情報公開代行設定
まずは独自無料SSLから。
SSLとは、データのやり取りを暗号化し、第三者に情報が除かれないようにする仕組みのことです。
URLがhttp://~からhttps://~と変化します。
「安全なサイトですよ~」という証拠になるので、設定必須です。
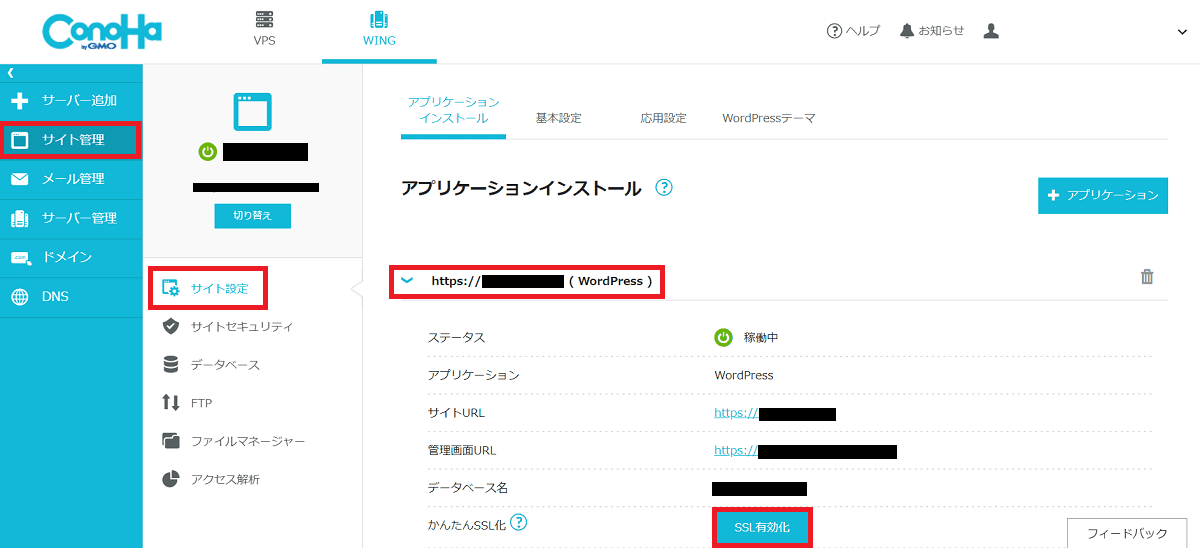
『サイト管理』→『サイトセキュリティ』→『独自無料SSL』より、『ON』を選択します。

『利用中』に変わればOKなので、しばらく待ちましょう。
『利用中』に変わったことを確認したら、『サイト設定』にて、『SSL有効化』をクリックすれば完了です。

完了するとブログが自動的に「https://~」となっているかと思います。(ブログの閲覧方法は後で解説)
上手くいっていない場合は、もしかするとドメインの取得から時間が経っていないので、しばらくしてから確認してみてください。
続いて、Whois情報公開代行設定です。
ドメイン取得時には、誰の所有物か?を示すためにドメインにあなたの個人情報が紐づいています。
しかし、個人情報をWhois情報検索で簡単に見られてしまいます。
さすがにまずいので、代わりにドメインの会社(今回はConoHa WINGの会社)の情報を出す設定に変更できます。
おそらく初期状態で情報公開代行設定がONになっているとは思いますが、重大な部分なので確認しておきましょう。
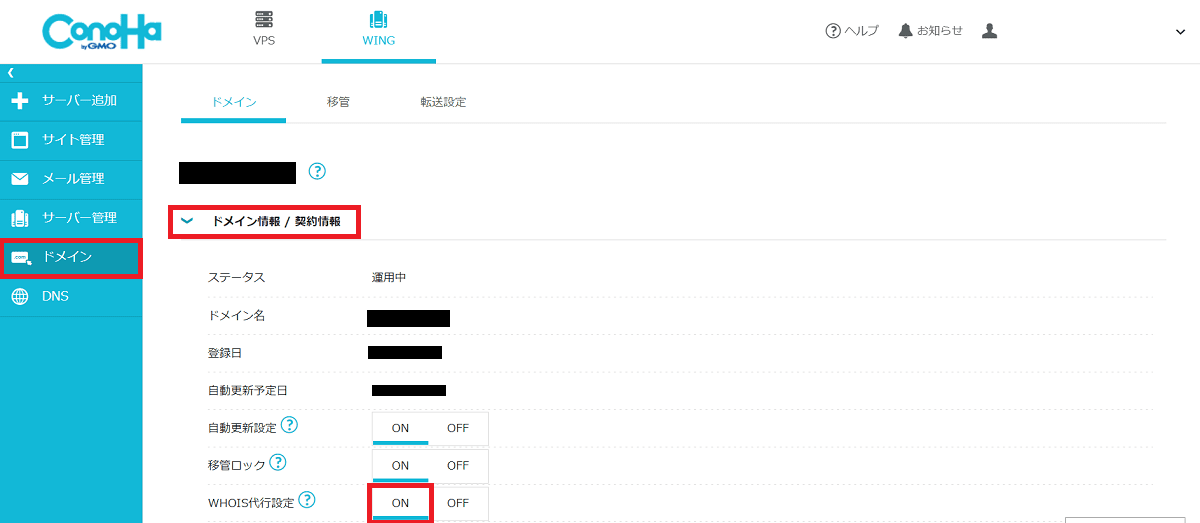
『ドメイン』→『今回設定したドメイン名』をクリックで以下の画面に移ります。
『ドメイン情報/契約情報』タブより、WHOIS情報公開代行設定がONになっているか確認しましょう。

ONになっていれば、情報駄々洩れの心配はないので、安心してください。
これにてSTEP2は終わりです。
多分何もしなくても問題なかったかなと思います。
WordPressにログインしてブログを確認

早速WordPressにログインしてみましょう。
https://設定したサイトのURL/wp-admin/
例:https://maipyon.net/wp-admin/
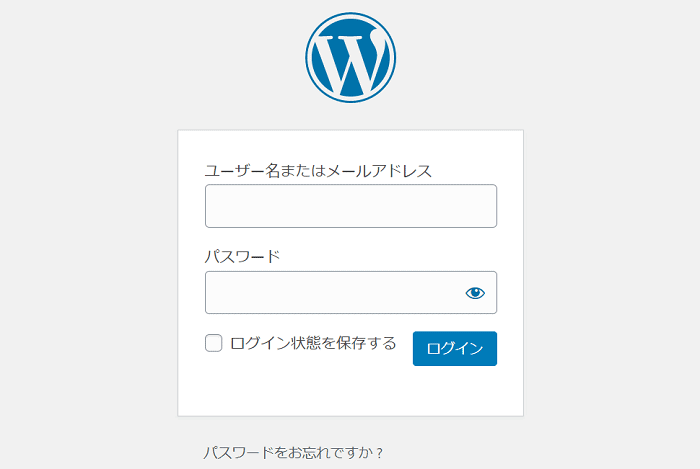
上記URLを検索窓に打ち込んでアクセスすると、ユーザー名とパスワードを求められるので入力します。
以下の画像の画面の『WordPressユーザー名』と『WordPressパスワード』で設定したものです。

入力したらログインボタンをクリック。


なお、このページはブログを書く際には必ずアクセスするので、お気に入り登録などしておくとはかどります!
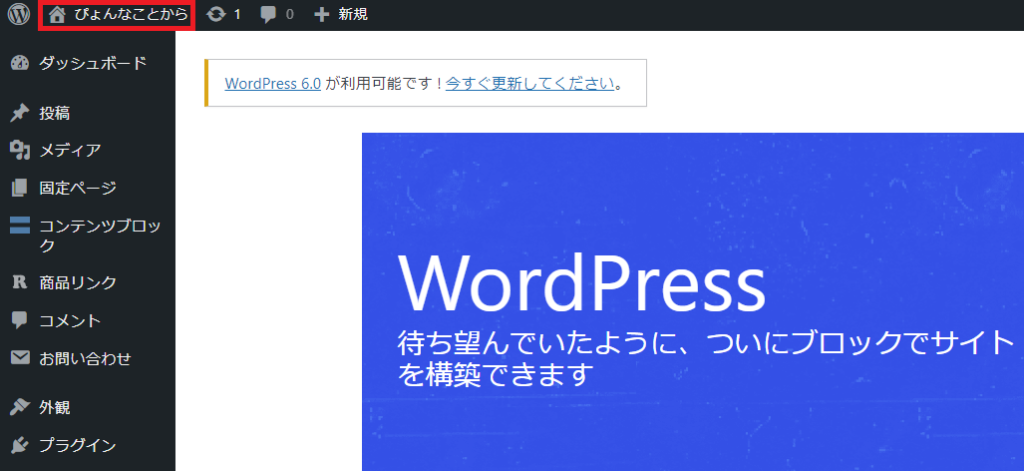
左上のブログ名をクリックで実際にあなたのブログを見ることができますよ!

WordPressの初期設定を行う
さて、最後にWordPressの初期設定を行う必要があります。

設定は必須ですが、ここから先は記事を書いていく前であれば後日でも全然OKです!
- URLをhttp→httpsへ変更する
- プラグインの追加
- パーマリンクの設定
- テーマ(ブログのデザイン)を変更する
- Googleアナリティクス、サーチコンソールの設定
1つずつ解説していきます!
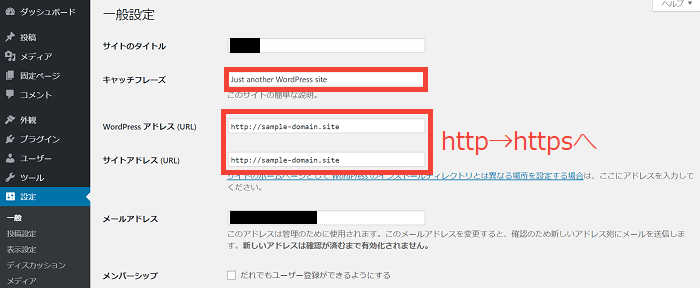
URLをhttp→httpsへ変更する
左側のタブから変更場所へ行きます。

上側のキャッチフレーズもこの際変えておきましょう。ブログのコンセプトですね。
ちなみにサイトのタイトルもここから変更可能です。
重要なのが下側で、「http://~~」となっているのを「https://~~」へとどちらも変更して、下の方にある『変更を保存』をクリック。

もしかしたら、初期状態でhttps://~になっているかもしれません!
確認ついでにどうぞ。
プラグインの追加(あとでもOK)
プラグインを追加していきます!
プラグインは「WordPressに機能を簡単に追加するもの」と思っていただければいいかなと思います。(といっても、入れすぎは非推奨なので注意です)
必要になったときに入れればいいので、ここはほっといても一旦問題ありません!
今回は、説明しやすいので『Classic Editor』を入れていきます。
Classic Editorは旧エディターに戻すプラグインで、入れて有効化した瞬間に効果を発揮します。
旧エディターは非推奨なので、これからブログを始める人は入れなくてOKです。
入れ方のみの説明をしますので、実際は各自必要な時にプラグインを1つずつ調べつつ、プラグインごとの設定をしていくようにしましょう。
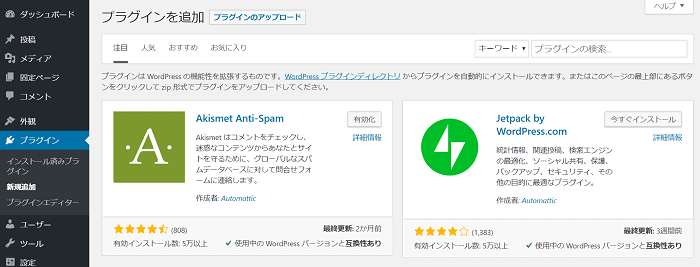
さて、以下のような画面で、右上の検索ボックスに『Classic Editor(導入したいプラグイン名)』と入力します。

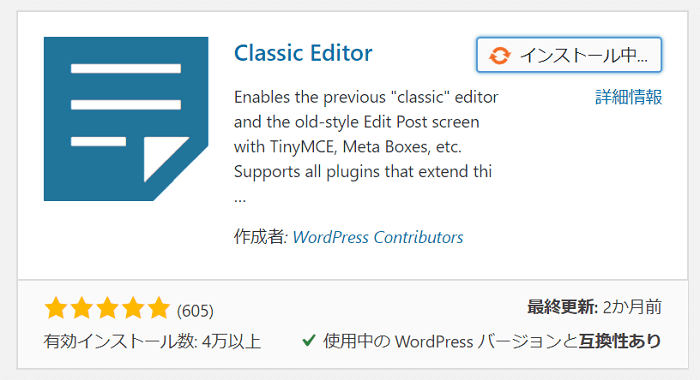
以下の検索結果があるので、『今すぐインストール』をクリックすると、インストール中となります。

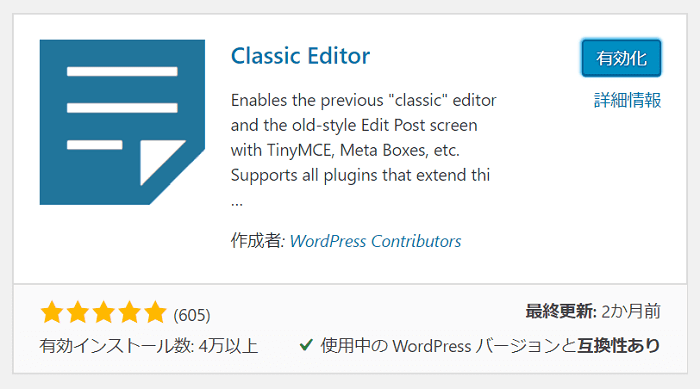
待っていれば『有効化』の文字に変化しますので、それをクリック→ちょっと待てば有効化されます。
これでプラグインのインストール&有効化が終わりました!
ほとんどのプラグインは有効化後にある程度の設定が必要になるものがほとんどです。
プラグインを入れるたびに、プラグイン名で検索してチェックしつつ導入するのがオススメです。
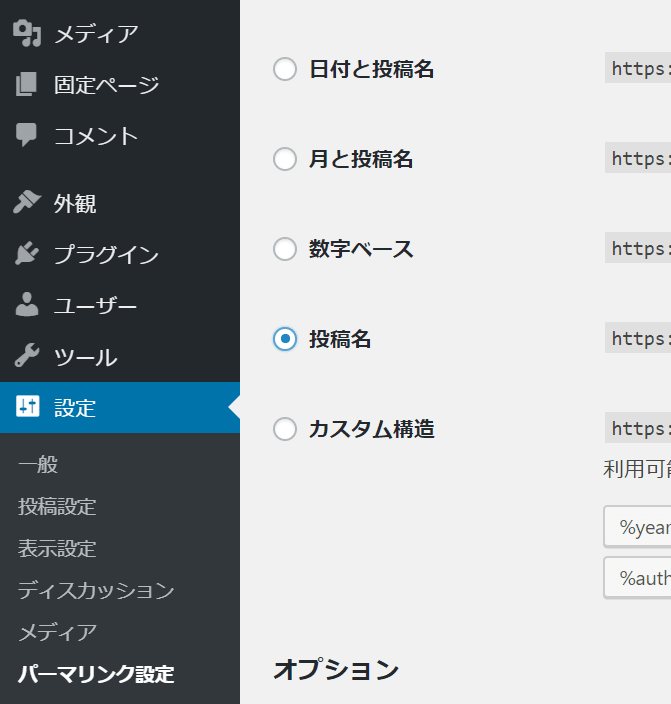
パーマリンクの設定
パーマリンクとは、実際に記事を投稿した際のURLに関する設定です。
設定次第ではURLに日付がつくのですが、そういうのはやめたほうが良いです。
ページの価値にもかかわってくる部分だったりしますので、自分が自由に設定できるようにしましょう。

画像のようにチェックをして、終了です。
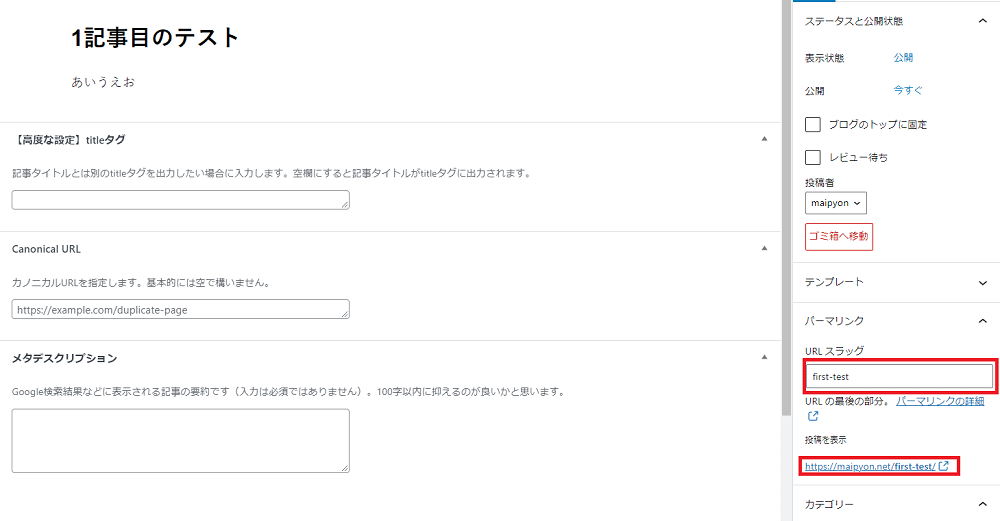
どこに関わってくるか?というと・・・
より、記事を投稿するのですが、一旦タイトルを付けて下書き保存すると、記事のURLは『https://あなたのドメイン名/タイトル名/』となってしまいます。
URLに日本語が入るのは良くないので、毎回編集するようにしましょう。

記事のタイトルに合わせて、ハイフンを使いつつ設定していけばいいでしょう。
今回紹介したパーマリンク設定をしておけなければ、自分でURLを書き換えることが出来ないので設定必須です。
テーマを設定する
さて、現状のブログはどうなっているかというと、左上のブログ名の部分からアクセス可能です。

どうでしたか・・・。
ぶっちゃけ、ダサかったと思います。
これを綺麗に変えてくれるのがテーマです。
有料テーマ(大体1万円~)と、無料テーマがあります。
無料テーマは、そのまま使おうと思ってもそれでもダサい場合がありますので、オススメは有料テーマです。
現在当ブログでは有料テーマのSANGOを使用しています。
記事数がたまってから有料テーマへの引っ越しもありなのですが、正直めちゃくちゃ大変でした。
有料テーマに変えてから数日経ち、PVが約1.5倍に上昇し、月間1万PVを達成することができました。
1万円を超えるものばかりですが、コスパを考えたら買うしかないアイテムの一つです。
無料テーマは、ConoHa WING契約時のテーマ選択肢として候補にあったCocoonがオススメとして挙げられています。
上記の場所で、テーマを選択できるのでそこから変更してみましょう。

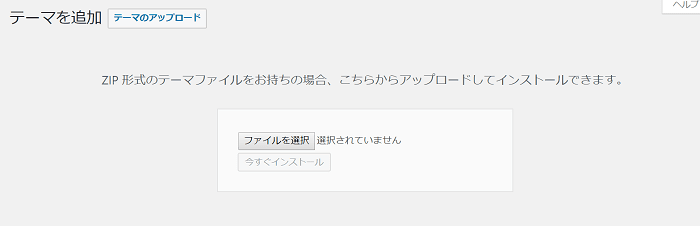
購入したテーマがzipファイルの場合、テーマのアップロードからzipファイルを選択して、選択肢を一旦増やす必要があります!

有料テーマだろうと無料テーマだろうと導入方法は同じなので、参考にしてください。
Googleアナリティクスとサーチコンソールの設定
さて、最後にGoogleアナリティクスとサーチコンソールの設定をして全工程が終了します!
Googleアナリティクスは、アクセス解析に必須なツールです。
サーチコンソールは、サイトのパフォーマンスを監視・管理できるツールで、自分の書いた記事がどんなワードで検索されているか?や、検索順位が何位か?等を見ることができます。
ただ、Googleアナリティクスの設定は長くなるため、以下の記事を参考にしてください。(外部サイト)
そして、必ずChromeの拡張機能のGoogle Analytics オプトアウト アドオンを入れておきましょう。(ほかのブラウザでも同じようなものはあるはず)
これは、ONにしておけば自分のアクセスを計測から除外してくれるものです。
初心者がやってしまうミス第1位、「自分のアクセスで喜ぶ」を回避してください!
そして、サーチコンソールは以下の記事を参考に設定してください。
参考 WordPressをGoogleサーチコンソールに登録・設定する方法!
早速ブログに新記事を追加してみよう!
新規記事の追加は、『投稿』→『新規追加』より行いましょう。

最初は慣れないかもしれませんが、ちょっとずつ分かることを増やしていきましょう!
ConoHa WINGでのWordPressブログの開設は圧倒的に簡単
以上がConoHa WINGを使ったWordPressブログの開設方法でした。
- アカウント開設
- WordPressやブログの初期設定
- WordPressにログイン
と、別サーバーを使えば5STEPくらいあるところを、ConoHa WING![]() ならたったの3STEPで開設可能なので紹介しました。
ならたったの3STEPで開設可能なので紹介しました。
「WordPressブログを始めたいけど、なんだか難しそう・・・」という方は、この方法が現状一番簡単かなと思いますので、このページを参考に試してもらえると嬉しいです。
ここまで設定ができたら、早速記事を書いていきましょう!
記事を書きつつ、デザインや設定で気になる部分があればその都度直す・・・という運用で最初は問題ないでしょう。
また、記事の書き方については『【200記事書いてきた】SEOに強いブログの書き方は?【質のいい記事を書こう】』に自分のやり方を紹介していますので、是非合わせて読んでみてください。
ブログの開設お疲れさまでした!