- WordPressのサイト内検索の設置方法が分からない
- 検索ボックスのデザインを変えたい
- コピペで終わるような簡単なものを教えてほしい!
この記事では、以下の画像のような検索フォームを設置することを目指します!

もちろん色は変更可能ですし、変更方法についても詳しく解説します。
WordPressのサイト内検索の構成
サイト内検索は、検索結果についてを子テーマのsearch.phpに、検索窓についてをsearchform.phpに記載しています。
外観→テーマファイルエディター→テーマファイル内に二つともあります。
まずは、この二つのファイルに何が書いてあるかを詳しく見つつ、デザインを変更していきましょう。

使用しているテーマによって名前は異なるかもしれないけど、検索フォームと分かるような名前が付けられているはず!
検索結果を出力するsearch.phpについて
まずは、search.phpについてみていきます。
検索窓にキーワードを打ちこんで、検索した後の画面がどうなるかを表しています。
以下はsearch.phpの一部を抜粋したものです。
<article>
<h1> <!--検索結果数-->
「<?php echo esc_html( $s ); ?>」の検索結果 <?php echo $wp_query->found_posts; ?> 件 </h1>
<!--検索結果数終わり-->
<?php get_template_part( 'itiran' ); //投稿一覧読み込み ?>
<?php get_template_part( 'st-pagenavi' ); //ページナビ読み込み ?>
</article>今回は、特になにも変更する必要はありません。
検索結果として出てくる「〇〇」の検索結果〇件の文字を変更できますので、気になる方はここで変更しましょう。
検索フォームについて記載されているsearchform.php
ここで検索窓のHTMLを記述しています。
HTMLというのは、骨組みみたいなものと思っていただければ大丈夫です。
ここからが本題です。
searchform.phpの内容を、以下のコードに全文差し替えましょう!
<div class="search-form">
<form id="sform" action="<?php echo home_url('/'); ?>" method="get">
<input id="sbox" id="s" name="s" type="text" placeholder="サイト内検索" />
<button id="sbtn" type="submit"></button>
</form>
</div>ちなみにですが、ここの「サイト内検索」の文字を変えることで、検索窓欄に最初に表示され続けている名前を変更することができます。
WordPressの検索フォームのCSSを変更しよう!
このままでは、まだ骨組みができただけで、不十分です。
CSSを使って、デザインを整えていきましょう。
以下のコードを、style.cssの一番下側にコピペでOKです。
.search-form {
margin: 0 10px 20px 10px;
height: 50px;
}
#sform {
position: relative;
max-width: 300px;
margin-bottom: 20px;
}
#sbox {
height: 50px;
padding: 0 10px;
position: absolute;
left: 0;
top: 0;
border-radius: 5px;
outline: 0;
background: #eee;
/*検索窓の背景色*/
border: none;
}
#sbtn {
height: 50px;
width: 50px;
position: absolute;
left: calc(100% - 50px);
top: 0;
background: #fedbf1;
/*検索ボタンの色*/
color: #fff;
/*検索アイコンの色*/
border: none;
border-radius: 0 5px 5px 0;
}
#sbtn .fa-search {
font-size: 20px;
position: absolute;
top: 30%;
left: 30%;
}
#sbtn:before {
font-family: FontAwesome;
content: "\f002";
}
#sbtn:hover {
color: #888;
}色を変えたいという方は、説明が書かれている部分を変更していけばできます。
検索窓の色について
今の状態では、最初に見せた画像の通り、ピンク色になっています。
各自のサイトの色に合わせるとおしゃれにできますが、ここでアドバイス。
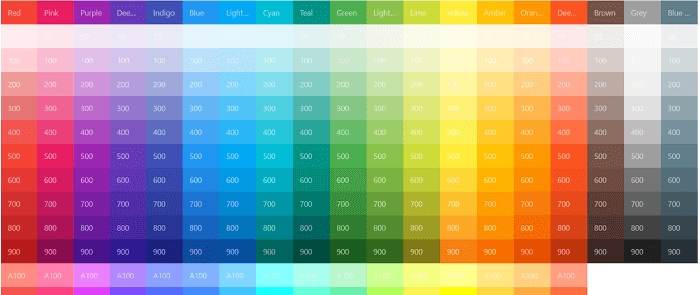
Material Design Colorsというサイトに、おしゃれな色がたくさん載っています。
下の画像のように、一覧になっています。

気に入った色をクリックすると、色のコードが自動でコピーされます。
頭に「#」を付け足せば、好みの色に変更可能です!
このサイトを使えばおしゃれな色遣いができそうです。
WordPressで検索窓を意図した場所に設置
最後です。
検索窓を作成したはいいけど、このままじゃ設置方法がわかりません。
設置するには以下のコードを、検索窓を挿入したい場所に書き込めば検索窓を表示できます。
<?php get_search_form(); ?>挿入場所としては、ハンバーガーメニュー内や、サイドバーのどこかに挿入するのがオススメです。
WordPressの検索フォーム設置方法まとめ
今回は、以下のことについて紹介しました。
- 検索フォームの構成
- 検索結果の表示を変更する方法
- 検索フォームの骨組みを変更する方法
- 検索フォームのデザインを整える方法
- 検索フォームの表示方法
サイト内検索は、ユーザが読みたい記事を調べるときに必要な、大切な部分です。
おしゃれな検索窓を作って、よりよいデザインにしてみてください!